1、HTML5 SVG 3D蝴蝶飛舞動畫
這次我們要分享的這款HTML5動畫簡直就是逆天,利用SVG製作的3D蝴蝶飛舞動畫,蝴蝶飛舞動畫非常逼真,蝴蝶飛舞的路線是利用SVG構造的。另外,動畫使用了一張立體感很強的天空背景圖,讓蝴蝶飛舞時更加顯得立體逼真。
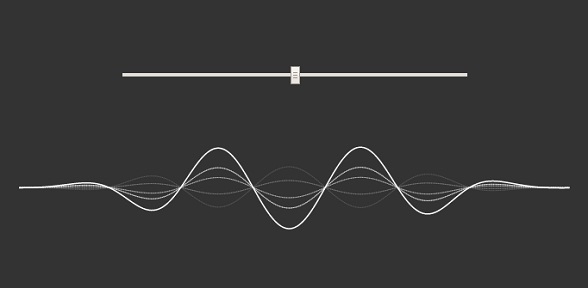
2、HTML5 Canvas波浪動畫
還記得之前我們分享的超酷的HTML5 Canvas波浪牆嗎,是的,只要你的瀏覽器支援HTML5 WebGL,就可以觀看強大的HTML5波浪效果。今天我們要分享的這款波浪動畫也是基於HTML5 Canvas的,特點是可以控制滑桿來調節波浪的高度。
3、jQuery滑過頭像圖片展示個人資訊效果
這是一款經典的jQuery圖片外掛,同時,也可以是一款jQuery提示框外掛。這款jQuery外掛的功能是當你把滑鼠滑過頭像圖片縮圖時,即可彈出頭像對應使用者的詳細個人資訊,彈出的標籤雖然不大,但是還是能容納很多個人資訊的。
4、CSS3圖片懸停放大特效
今天我們要來分享一款很酷的CSS3圖片特效,這款圖片特效可以利用滑鼠滑過圖片使其懸停放大,並使圖片的周圍出現發光的效果。配合黑色的背景,這款CSS3圖片懸停放大效果顯得更加立體大氣,非常適合產品圖片的展示。
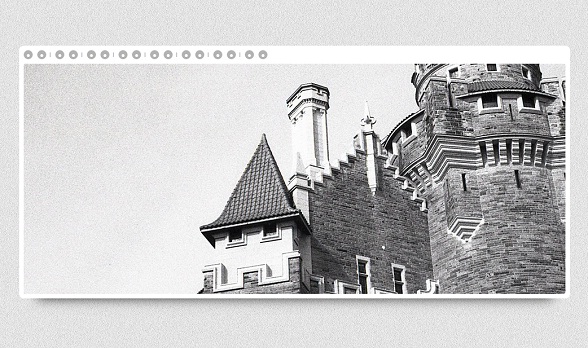
5、HTML5 3D圖片陰影翻轉動畫
今天我們要分享一款很酷的HTML5 3D動畫特效,這款3D特效可以為你的圖片增加陰影的效果,而且可以讓圖片在滑鼠滑過的時候出現3D翻轉的動畫效果。這和之前分享的HTML5 3D動畫HTML5 3D正方體旋轉動畫有著類似的效果,大家也可以看看。
6、CSS3/jQuery簡易焦點圖
之前我們分享過很多非常不錯的CSS3焦點圖外掛,我們印象最深刻的要算這款HTML5/jQuery 3D焦點圖外掛。今天要再來分享一款簡易的CSS3焦點圖應用,這款焦點圖應用的圖片切換方式非常豐富,而且焦點圖的切換按鈕比較小,圖片篇幅佔據比較大,因此總體比較大氣。
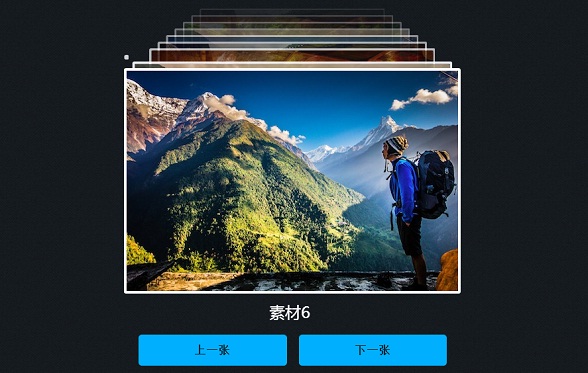
7、jQuery實現3D圖片翻牌切換
今天我們要來分享一款利用jQuery實現的3D圖片翻牌切換效果,當你點選上一張下一張按鈕或者滾動滾輪的時候圖片就能夠以淡入淡出的方式切換,類似翻牌的效果,非常酷。另外我們再推薦一款很棒的jQuery焦點圖外掛:HTML5/jQuery 3D焦點圖外掛 多種超酷切換動畫。
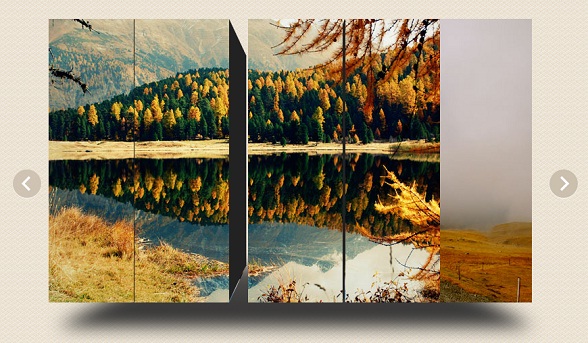
8、HTML5圖片切換焦點圖應用 3D投影效果
利用HTML5和CSS3技術製作一個圖片焦點圖特效非常簡單,但是如果我們要讓這款焦點圖足夠的精緻,那就要花上比較大的力氣。今天要分享的這款HTML5 3D焦點圖切換應用就非常酷,圖片下方有一道投影,使得焦點圖有立體的視覺效果。另外,圖片切換的方式也有多種,每種切換方式都有不同的3D立體效果。
以上就是8個非常神奇的HTML5動畫和應用,歡迎收藏分享。
相關閱讀
評論(1)