我們之前介紹HTML5動畫特效比較多的是HTML53D特效,今天我們來換一種風格,來分享一款看起來比較魔幻的HTML5特效。它可以給網頁上任意元素(圖片、文字等)新增這麼一種效果,即滑鼠滑過時,元素上就會出現非常魔幻的動畫特效,什麼特效呢?你可以點開demo連結檢視。
線上演示 原始碼下載
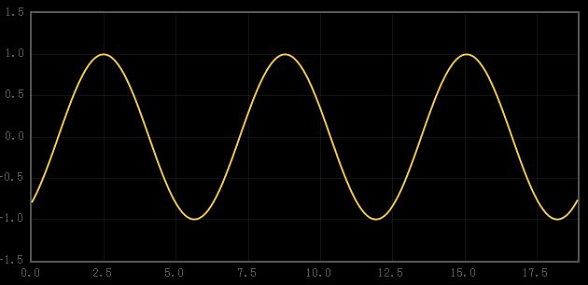
2、HTML5 Canvas正弦波動畫 可自定義波長和速度
正弦波我們很熟悉,以前數學和物理課上經常會用到,還記得以前物理老師演示的正弦動畫還是用flash製作的呢。今天我們要分享的這款HTML5 Canvas動畫就和正弦波有關,我們可以稍稍修改一下HTML5程式碼即可定義波長、頻率等正弦波的一些屬性,很酷吧。
線上演示 原始碼下載
3、CSS3按鈕發光動畫 絢麗多彩
今天分享一款基於純CSS3的發光按鈕,多種色彩的按鈕排列在網頁上,伴隨著閃閃發光的效果,CSS3的強大肯定會讓你歎為觀止。該CSS3按鈕發光動畫主要是利用了webkit的動畫屬性,讓各種顏色規律性的發生變化。也許這麼絢麗的CSS3按鈕應用不那麼廣泛,但是在一些需要特效的網頁中用來做提交表單按鈕或者選單項,那就非常方便了。
線上演示 原始碼下載
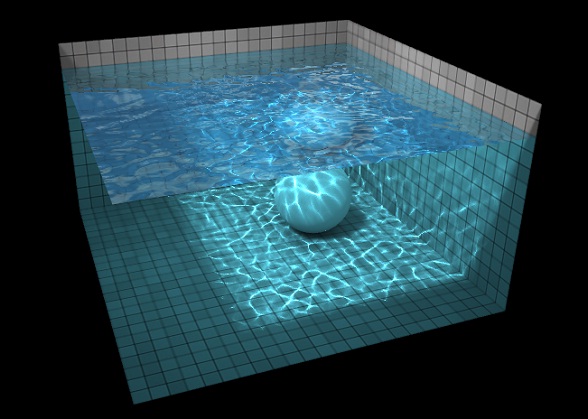
4、HTML5 WebGL水面水波盪漾特效
之前已經向各位分享過一款很逼真的HTML5水波盪漾特效,效果還算不錯。今天再向大家分享一款更加給力的HTML5水波動畫,畫面上是一個大水池,水池底部是一顆大石頭,在水面上點選即可泛起水波,加上模擬光的照射,水波比上一款特效更加生動逼真。另外你也可以拖動石頭讓其在池底滾動,也可以拖動畫面多視角觀看該HTML5水波動畫。
線上演示 原始碼下載
5、HTML5樹葉飄落動畫
今天再來分享一款HTML5樹葉飄落動畫,這款HTML5樹葉飄落動畫是基於webkit核心的,所以需要webkit核心的瀏覽器才能播放該動畫,效果真的非常酷。
線上演示 原始碼下載
6、HTML5 3D衣服擺動特效
前面我們介紹過很多HTML5 3D動畫特效,最經典的要算HTML5 WebGL水面水波盪漾特效。今天我再向大家分享一款HTML53D衣服擺動動畫特效,動畫也是在HTML5 Canvas上完成,它模擬衣服晾在繩子上,點選滑鼠可以讓衣服擺動起來,就行風吹動它一樣,非常逼真炫酷。
線上演示 原始碼下載
7、HTML5鯨魚動畫
之前看到過同樣效果的一款鯨魚動畫,不過可惜的是那個動畫是用flash製作的。今天我找到了基於HTML5的鯨魚動畫,鯨魚會隨著滑鼠的移動而遊動,畫面非常立體,鯨魚也超級逼真。真的,HTML5確實很給力,HTML5動畫完全可以完成flash能做的事情。
線上演示 原始碼下載
8、純CSS3 Android Logo動畫繪製
利用CSS3可以繪製很多複雜的圖案圖示,今天就利用純CSS3實現Android Logo圖示,該CSS3 AndroidLogo主要利用了CSS3中的圓角等屬性,繪製出來的Logo非常逼真,同時該AndroidLogo還有動畫效果,滑鼠滑過Android小人的頭和手時,小手還能夠揮動。
線上演示 原始碼下載
9、純CSS3繪製可愛小男孩動畫
之前我們分享過幾個純CSS3動畫特效,比如純CSS3人物行走動畫就非常酷,還有純CSS3AndroidLogo動畫繪製也很酷。今天我們又要來分享一款純CSS3繪製的可愛小男孩動畫,除了繪製的小男孩逼真可愛外,其面部表情也十分酷。整個動畫是利用純CSS3實現,沒有用圖片和JS,不知道你們的瀏覽器中效果怎麼樣。
線上演示 原始碼下載
以上就是9個非常有意思的HTML5動畫,歡迎收藏分享。
相關閱讀
評論(1)