1. Twitter Bootstrap

Bootstrap來自Twitter,是目前最受歡迎的前端框架,它簡潔靈活,使得Web開發更加方便快捷。它有著優雅的HTMCSS規範,以及構建響應式網站的基本的元件,例如12列柵格佈局、jQuery外掛、Bootstrap控制元件等等。
2. HTML5 Boilerplate

HTML5 Boilerplate的核心是用於幫助開發HTML5站點和應用程式的元件,它有著出色的效能和獨立性,幫助你開始一個新的專案。
3. Foundation

Foundation一款非常先進的前端框架,易用、強大而且靈活,可用於構建基於任何裝置上的 Web應用,提供多種Web上的UI元件,如表單、按鈕、Tabs 等等。
4. Ulkit

Ulkit是一個輕量級、模組化的前端框架,幫助開發出快速、強大的Web介面,它有著全面的HTML、CSS和JS集合,易於使用和擴充套件。
5. HTML5 KickStart

HTML5 KickStart集合了HTML5、CSS和JS,幫助開發人員快速開發Web產品,它覆蓋了所有的UI元件,同時也包含一些有用的JS外掛。
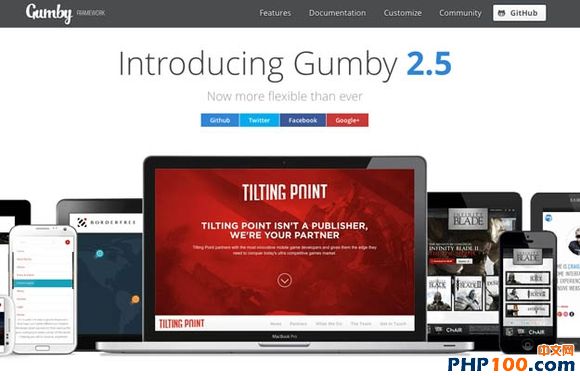
6. Gumby

Gumby 2基於Sass開發,是一款出色的響應式CSS框架,它包括一個Web UI工具包,有好看按鈕,表格,導航、標籤、JS外掛等。
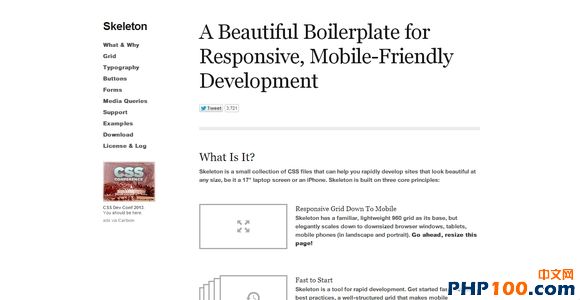
7. Skeleton

Skeleton有著簡單、介面友好的特點,有一系列CSS和JS檔案的集合,它可以幫你快速地調整網頁在不同解析度下的顯示效果,可以優雅地等比例縮放桌面、平板、手機上的瀏覽尺寸。
8. Groundwork

Groundwork是一個響應式的HTML5,CSS和JavaScript框架,是基於Sass前處理器的開源專案。Groundwork 提供多種UI元件,如導航、按鈕、圖示、表單、Tabs、對話方塊、工具提示等等,可以建立適應多種瀏覽裝置的佈局。
9. Base

Base是一款系統化的、輕量級且易於擴充套件的框架,幫助你建立更強大的響應式網站。
10. Montage

Montage用於建立現代的Web應用,可以在客戶端建立豐富的使用者介面,並使用面向服務的後端處理資料。它有著出色的特性,例如複用元件和HTML模板,使用宣告式的元件模型和宣告式的資料繫結等等。
11. Layers CSS

Layers CSS是一款輕量級的CSS框架,它集中處理了主要的樣式結構,支援響應式佈局。
12. 52Framework

52Framework是一個Web開發框架,它能實現HTML5和CSS3。它是一個跨瀏覽器的框架,可以在所有主流的瀏覽器上執行。它集合了很多優秀的元件,比如HTML5視訊播放器、HTML5 canvas、HTML5認證表單等。
13. CreateJS

CreateJS是一套模組庫和工具,豐富了網站的互動性內容。它有著物件管理、tweening等特徵。套件包括EaselJs, TweenJS, SoundJS, PreloadJS 和Zoe。
14. Kube

Kube足夠的簡單,足夠小,具有很強的自適應能力,是響應式的 CSS 框架。它擁有最新最炫的網格和漂亮的字型排版,沒有任何樣式繫結,給使用者以絕對的自由。
15. Less Framework

Less Framework是一個現代的前端框架。它是一個CSS網格系統,用來設計自適應網頁,包括4個佈局和3套字型預設定,所有都是基於單個網格的。
16. SkelJS

Skel.js是一個用於建立響應式站點和應用的輕量級前端框架。
來自:PHP100
相關閱讀
評論(1)