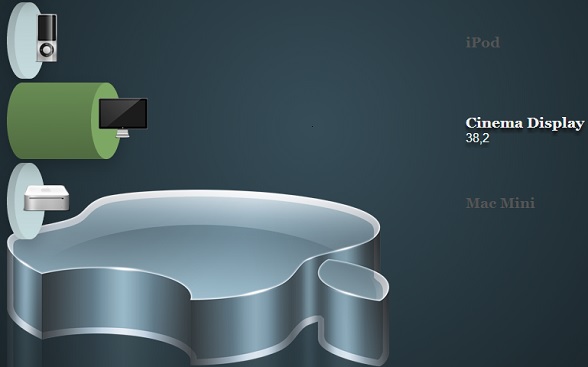
這次我們要來分享一款效果非常酷的HTML5 3D柱形圖表,這款HTML5圖表和之前分享的都不一樣,主要是外觀上比較吸引人,首先圖表是3D立體的,有一種非常棒的視覺效果;其次,當滑鼠劃過柱形圖表時,會有很不錯的HTML5動畫效果。
線上演示 原始碼下載
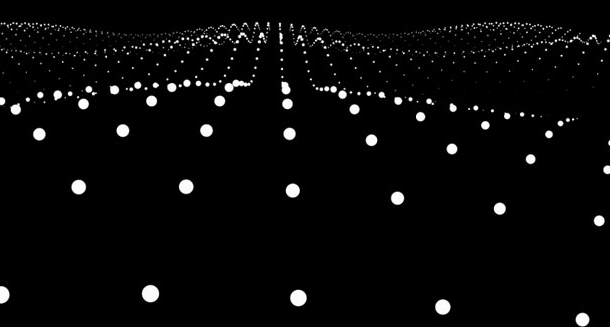
2、HTML5 3D 粒子波浪動畫特效
之前我們分享過一個HTML53D點陣列波浪翻滾動畫,效果非常震撼。今天我們要在來分享一款升級版HTML5 3D粒子波浪動畫特效,我們可以旋轉不同的視角來欣賞粒子波浪的滾動特效。HTML5在動畫製作方面的確讓人眼前一亮。
線上演示 原始碼下載
3、HTML5自定義文字背景生成QQ簽名檔
這是一款利用HTML5實現的自定義文字背景應用,首先我們可以輸入需要顯示的文字,並且為該文字選擇一張背景圖片,背景圖片就像蒙版一樣覆蓋在文字上。點選生成QQ簽名檔即可將文字背景融為一體生成另外一張圖片,你也可以下載這張擁有你QQ簽名檔的圖片。
線上演示 原始碼下載
4、HTML5坦克大戰遊戲簡化版
之前我們有分享過不少經典的HTML5遊戲,有些還是很有意思的,比如HTML5版切水果遊戲和HTML5中國象棋遊戲。今天要分享的是一款簡化版的HTML5坦克大戰遊戲,方向鍵控制坦克的行進方向,空格鍵發射子彈,命中敵方坦克後也會發出聲音,效果還算可以。
線上演示 原始碼下載
5、HTML5 3D陰影文字特效
今天我們要來分享一款非常簡單大氣的HTML5 3D文字特效,這個3D文字特效是通過文字加粗以及文字陰影來實現的,效果非常不錯。同時我們在html5tricks網站上也分享過很多炫酷的文字特效,比如CSS3文字陰影效果 陰影角度可隨滑鼠變化、動感的CSS3 Loading文字特效。
線上演示 原始碼下載
6、HTML5 3D衣服擺動特效 超酷HTML5 3D動畫
前面我們介紹過很多HTML5 3D動畫特效,最經典的要算HTML5 WebGL水面水波盪漾特效。今天我再向大家分享一款HTML53D衣服擺動動畫特效,動畫也是在HTML5Canvas上完成,它模擬衣服晾在繩子上,點選滑鼠可以讓衣服擺動起來,就行風吹動它一樣,非常逼真炫酷。
線上演示 原始碼下載
7、HTML5/CSS3一組可愛的3D按鈕
這是一款利用HTML5和CSS3製作而成的按鈕組合,這款CSS按鈕非常具有個性化。該CSS3按鈕不僅具有3D的外觀,點選按鈕也具有非常立體的效果,更具有特點的是這款CSS3按鈕的形狀是不規則的,而且按鈕中都有一個可愛的小圖示。
線上演示 原始碼下載
8、HTML5 Canvas 3D折線圖表應用
今天我們再來討論一下關於HTML5圖表應用的問題,這款HTML5圖表是基於canvas的3D折線圖表,圖表在初始化的時候會根據資料點把折線分割成多條線段,然後線段將逐漸懸浮到資料點對應數值的位置。由於是3D的效果,所以圖表的折線也和其他折線圖表的不同。
線上演示 原始碼下載
以上就是8個經典HTML5 3D動畫,歡迎收藏分享。
相關閱讀
評論(1)