這又是一款很酷的純CSS3動畫特效,它是一個可以點燃的打火機,當你用滑鼠滑過這隻打火機時,打火機就會開啟,然後開始出現火焰燃燒的動畫特效。另外要說明的是,整個動畫都是利用純CSS3實現的,沒有一行JS程式碼,小夥伴們,這個CSS3動畫是不是很酷?
線上演示
原始碼下載
2、HTML5/CSS3圖片過濾歸類應用 三種過濾動畫
今天我們要來分享一款基於HTML5和CSS3的圖片特效,它可以很方便地將各種圖片進行歸類和過濾,在歸類過濾的過程中,圖片有非常酷的動畫效果,並且,結合CSS3的特性,這裡一共提供了3種炫酷的圖片過濾動畫。
線上演示
原始碼下載
3、HTML5視訊播放器 超酷播放器UI介面
今天要分享一款UI介面非常出色HTML5視訊播放器,播放器具備播放/暫停、音量調節、全拼播放等功能,應該也算是比較完善了的。我們也可以看看之前釋出過的HTML5視訊播放器,像HTML5播放器API集合 輕鬆學會HTML5播放器開發,也非常酷。
線上演示
原始碼下載
4、純CSS3 Tooltip提示 陰影邊框飛入動畫
Tooltip可以既可以節省網頁寶貴的空間,而且又可以讓使用者快速得到想要的資訊,今天要分享的這款CSS3 Tooltip外觀非常漂亮,而且是純CSS3實現,Tooltip的邊框設定了陰影特效,而且Tooltip提示框也有飛入的動畫效果,是一款挺酷的CSS3 Tooltip應用。
線上演示
原始碼下載
5、CSS3火焰效果文字特效
今天我們要來再分享一款CSS3火焰效果的文字特效,和之前那個文字特效不同的是,這個是靜態的,沒有動畫的效果,不過也非常酷。
線上演示
原始碼下載
6、CSS3彈簧線圈動畫
今天我們要來分享一款純CSS3實現的動畫特效,這款CSS3動畫效果是模擬彈簧線圈的特性。它可以不停的轉動和扭動彈簧線圈,讓整個彈簧動畫非常逼真和動感。另外由於彈簧被扭動,所以從不同的角度線圈的顏色會有細微的變化。
線上演示
原始碼下載
7、150多個純CSS3動畫SVG圖示
CSS3真的很強大,但SVG的實力也不容小覷,今天我們要將它們兩個有機結合,分享給大家150多個非常有趣的純CSS3動畫SVG圖示。這150個SVG圖示中,都擁有滑鼠滑過的動畫特效,有的是陰影特效,也有的是動感的動畫,這些圖示真的很酷。
線上演示
原始碼下載
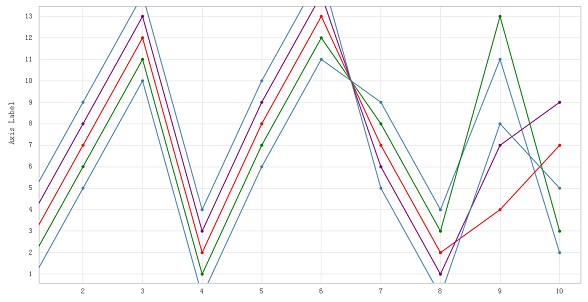
8、HTML5 SVG多折線圖表 圖表可縮放顯示
今天我們要來介紹一款基於HTML5 SVG的折線圖表,該款圖片支援多條折線重疊在一起顯示,可以方便地比較不同顏色折線的資料。另外圖表還有一個特點,就是可以縮放和移動,這大大方便了使用者瀏覽圖表資料,非常人性化。更多圖表應用,請移步至HTML5圖表欄目。
線上演示
原始碼下載
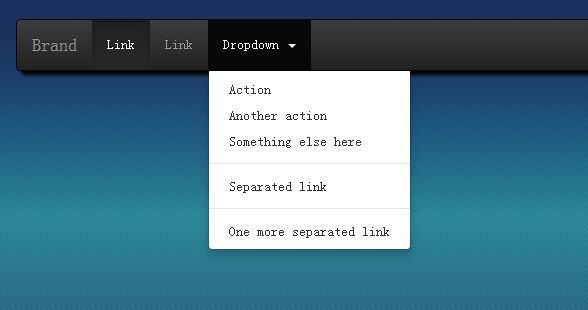
9、基於Bootstrap的CSS3下拉選單 選單3D立體效果
Bootstrap是Twitter推出的一個用於前端開發的開源工具包,基於Bootstrap框架,我們可以方便地製作漂亮的UI介面。今天要分享的這款CSS3下拉選單就是基於Bootstrap的,下拉子選單的外觀也非常不錯,同時選單也具有3D立體的視覺效果。
線上演示
原始碼下載
10、純CSS3實現自行車動畫 非常逼真
這次我們要來分享一款利用純CSS3實現的自行車動畫,與前面那款不同的是,這個自行車是可以運動的,就像有一個人在騎車一樣,車輪也會轉動,非常逼真的一款動畫效果。
線上演示
原始碼下載
相關閱讀
評論(1)