為了要讓程式擁有更好的螢幕適配能力,在指定控制元件和佈局大小的時候 最好使用 match_parent 和 wrap_content,儘量避免將控制元件的寬和高設定一個固定值。不過在 有些情況下,僅僅使用 match_parent 和 wrap_content 確實無法滿足我們的需求,這時就必須 要給控制元件的寬或高指定一個固定值。在佈局檔案中指定寬高的固定大小有以下常用單位可供 選擇:px、pt、dp 和 sp。新建好一個 UISizeTest 專案,然後我們開始對這幾個單位進行探討。
3.6.1 px 和 pt 的窘境
px 是畫素的意思,即螢幕中可以顯示的最小元素單元,我們應用裡任何可見的東西都 是由一個個畫素點組成的。單獨一個畫素點非常的微小,肉眼是無法看見的,可是當許許多 多的畫素點聚集到一起時,就可以拼接成五彩繽紛的圖案。
pt 是磅數的意思,1 磅等於 1/72 英寸,一般 pt 都會作為字型的單位來使用。
過去在 PC 上使用 px 和 pt 的時候可以說是非常得心應手,能把程式打扮得漂漂亮亮。 可是現在到了手機上,這兩個單位就顯得有些力不從心了,因為手機的解析度各不相同,一 個 200px 寬的按鈕在低解析度的手機上可能將近佔據滿屏,而到了高解析度的手機上可能只 佔據螢幕的一半。我們通過例子來直觀地看一下,修改 activity_main.xml 中的程式碼,如下 所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<Button android:id="@+id/button" android:layout_width="200px" android:layout_height="wrap_content" android:text="Button"
/>
</LinearLayout>
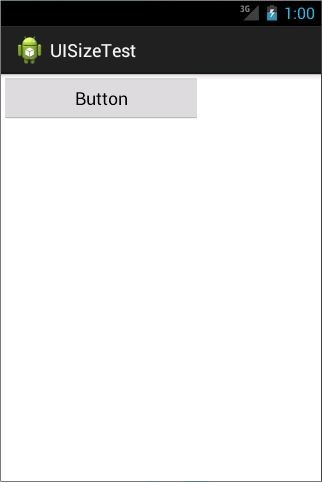
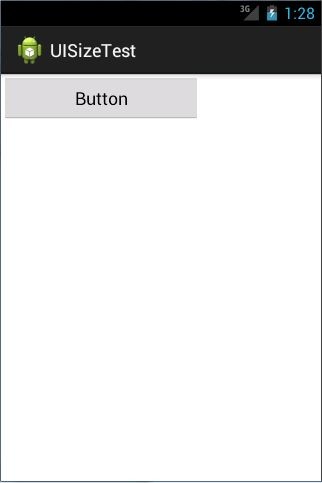
這裡通過 android:layout_width 屬性將按鈕的寬指定為 200px,然後執行程式,效果如圖
3.32 所示。

圖 3.32
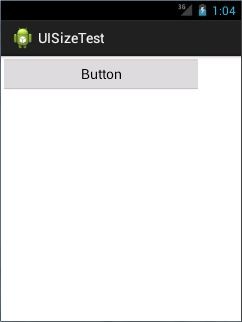
接著建立一個 240*320 畫素的低解析度模擬器,在這個模擬器上重新執行程式,效果如 圖 3.33 所示。

圖 3.33
可以明顯看出,同樣 200px 寬的按鈕在不同解析度的螢幕上顯示的效果是完全不同的,
pt 的情況和 px 差不多,這導致這兩個單位在手機領域上面很難有所發揮。
3.6.2 dp 和 sp 來幫忙
谷歌當然也意識到了這個令人頭疼了問題,於是為 Android 引入了一套新的單位 dp 和 sp。
dp 是密度無關畫素的意思,也被稱作 dip,和 px 相比,它在不同密度的螢幕中的顯示比 例將保持一致。
sp 是可伸縮畫素的意思,它採用了和 dp 同樣的設計理念,解決了文字大小的適配問題。 這裡有一個新名詞需要引起我們的注意,什麼叫密度?Android 中的密度就是螢幕每英
寸所包含的畫素數,通常以 dpi 為單位。比如一個手機螢幕的寬是 2 英寸長是 3 英寸,如果 它的解析度是 320*480 畫素,那這個螢幕的密度就是 160dpi,如果它的解析度是 640*960, 那這個螢幕的密度就是 320dpi,因此密度值越高的螢幕顯示的效果就越精細。我們可以通過 程式碼來得知當前螢幕的密度值是多少,修改 MainActivity 中的程式碼,如下所示:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
float xdpi = getResources().getDisplayMetrics().xdpi;
float ydpi = getResources().getDisplayMetrics().ydpi; Log.d("MainActivity", "xdpi is " + xdpi);
Log.d("MainActivity", "ydpi is " + ydpi);
}
}
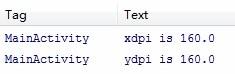
可以看到,在 onCreate()方法中我們動態獲取到了當前螢幕的密度值,並列印出來,重 新執行程式,結果如圖 3.34 所示。

圖 3.34
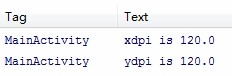
然後在低解析度的模擬器上重新執行程式,結果如圖 3.35 所示。

圖 3.35
根據 Android 的規定,在 160dpi 的螢幕上,1dp 等於 1px,而在 320dpi 的螢幕上,1dp 就等於 2px。因此,使用 dp 來指定控制元件的寬和高,就可以保證控制元件在不同密度的螢幕中的 顯示比例保持一致。修改 activity_main.xml 中的程式碼,如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<Button android:id="@+id/button" android:layout_width="200dp" android:layout_height="wrap_content" android:text="Button"
/>
</LinearLayout>
這裡我們將按鈕的寬度改成了 200dp,重新執行程式,效果如圖 3.36 所示:

咦?怎麼感覺和之前的寬度沒有什麼區別呢?這是因為我們模擬器的螢幕密度剛好是
160dpi,這時的 1dp 就等於 1px。 然後在低解析度的模擬器上重新執行程式,效果如圖 3.37 所示。

圖 3.37
這時就可以明顯看出不同了吧!對比兩個模擬器的執行結果,你會發現按鈕在不同分辨 率的螢幕上所佔大小的比例幾乎是相同的。sp 的原理和 dp 是一樣的,它主要是用於指定文 字的大小,這裡就不再進行介紹了。
總結一下,在編寫 Android 程式的時候,儘量將控制元件或佈局的大小指定成 match_parent 或 wrap_content,如果必須要指定一個固定值,則使用 dp 來作為單位,指定文字大小的時候 使用 sp 作為單位。