ImageView 是用於在介面上展示圖片的一個控制元件,通過它可以讓我們的程式介面變得更加 豐富多彩。學習這個控制元件需要提前準備好一些圖片,由於目前 drawable 資料夾下已經有一張 ic_launcher.png 圖片了,那我們就先在介面上展示這張圖吧,修改 activity_main.xml,如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical" >
……
<ImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"
/>
</LinearLayout>
可以看到,這裡使用 android:src 屬性給 ImageView 指定了一張圖片,並且由於圖片的寬 和高都是未知的,所以將 ImageView 的寬和高都設定為 wrap_content,這樣保證了不管圖片 的尺寸是多少都可以完整地展示出來。重新執行程式,效果如圖 3.9 所示。

圖 3.9
我們還可以在程式中通過程式碼動態地更改 ImageView 中的圖片。這裡我準備了另外一張
圖片,jelly_bean.png,將它複製到 res/drawable-hdpi 目錄下,然後修改 MainActivity 的程式碼, 如下所示:
public class MainActivity extends Activity implements OnClickListener {
private Button button; private EditText editText; private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
editText = (EditText) findViewById(R.id.edit_text);
imageView = (ImageView) findViewById(R.id.image_view);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button: imageView.setImageResource(R.drawable.jelly_bean); break;
default:
break;
}
}
}
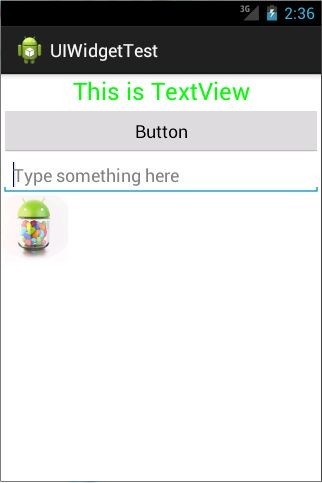
在按鈕的點選事件裡,通過呼叫 ImageView 的 setImageResource()方法將顯示的圖片改 成 jelly_bean,現在重新執行程式,然後點選一下按鈕,就可以看到 ImageView 中顯示的圖 片改變了,如圖 3.10 所示。

圖 3.10