推薦文章:http://www.ruanyifeng.com/blog/2012/11/require_js.html
1、以下例子主要實現功能,
1)引用jq庫獲取dom中元素文字,
2)實現並引用去空格工具類trim,
3)最後獲取文字並去掉空格後輸出,
4)打包js(將所有js檔案打包成main.min.js)
1、下載require檔案
require.js require主檔案
r.js require優化器檔案
官網地址:http://requirejs.org/docs/download.html
npm install requirejs2、檔案結構
index.html --js資料夾 jquery.js main.js model.js r.js require.js utils.js
3、index.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> </head> <body> <div id='test'> asdfasdfasdfasdf </div> </body> <!-- 壓縮js前 --> <!-- <script src="js/require.js" data-main="js/main" defer async="true"></script> --> <!-- 壓縮js後 --> <script src="js/require.js" data-main="js/main.min" defer async="true"></script> </html>
4、model.js (獲取ID為test的元素text並返回)
define(['jquery'], function($) { var add = function() { return $("#test").text(); }; return { add: add }; });
5、utlis.js (定義trim方法)
define(function() { var utils = { trim: function(e) { return e.replace(/(^\s*)|(\s*$)/g, ""); }, ltrim: function(e) { return e.replace(/(^\s*)/g, ""); }, rtrim: function(e) { return e.replace(/(\s*$)/g, ""); } }; return utils; });
6、main.js (配置引入模組、呼叫模組)
require.config({ paths: { "jquery": "jquery", "model": "model", "utils": "utils" } }); require(['model', 'utils'], function(model, utils) { console.log(model.add()); console.log(utils.trim(model.add())); });
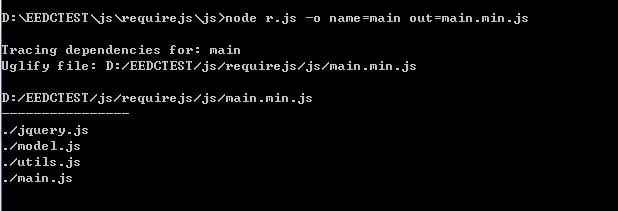
7、打包/壓縮js檔案 (main.js中引入的模組jquery、model、utlis打包成main.min.js)

8、執行效果