這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當你用滑鼠在canvas畫布上移動時,滑鼠周圍的一些粒子就會跟著你移動,並形成一定的圖案,就像你在玩沙畫一樣,效果非常不錯。這裡,我們應用了一些HTML5的特性,讓這個粒子動畫顯得相當動感。

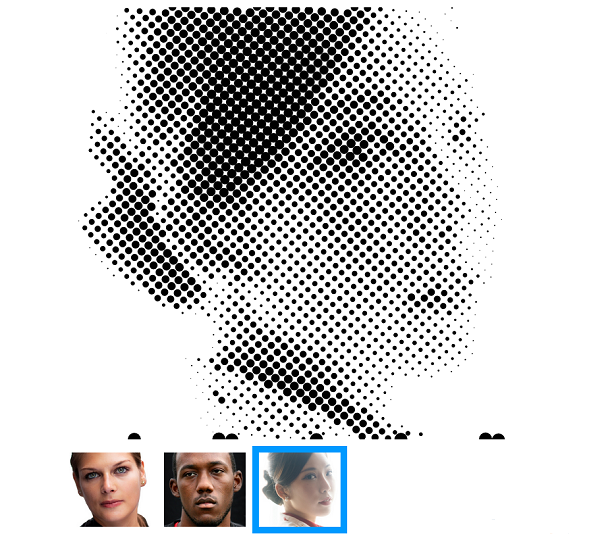
前面我們分享過一個HTML5 Canvas實現的影像馬賽克模糊效果,HTML5處理圖片真的非常簡單。今天我們要再利用HTML5 Canvas實現一個粒子效果的人物頭像,你可以任意選擇一張頭像圖片,接下來該圖片會被打散成許多粒子,然後慢慢的重組成圖片,滑鼠滑過圖片時粒子還會出現浮動的動畫特效,看上去非常酷。

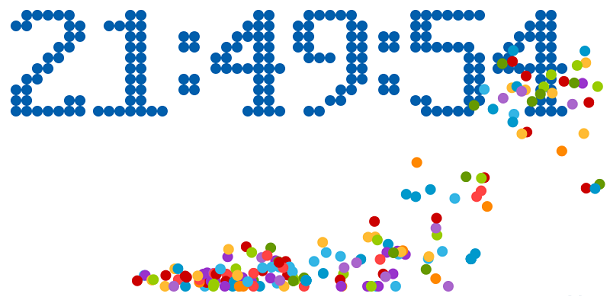
這是一款很有意思的HTML5 Canvas時間動畫,總體來說,它是一個可以和客戶端同步的時鐘,其特點是當時間走動時,數字將會散落成一個個粒子動畫,這種HTML5 Canvas動畫在之前也有分享過,比如這個HTML5粒子文字特效。

之前我們分享過很多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我們要來分享一款基於HTML5 Canvas的文字特效,輸入框中輸入想要展示的文字,回車後即可在canvas上繪製出粒子效果的文字動畫,相當酷的動畫效果。

之前我們分享過不少基於HTML5和CSS3的文字特效,有3D的文字效果,也有動畫文字特效。今天我們分享的這款HTML5文字特效是火焰燃燒的效果,比較消耗CPU,但是動畫效果還是比較酷的。

之前我已經分享了幾款效果很不錯的CSS3進度條外掛,比如CSS3 Loading進度條載入動畫特效、CSS3 3D進度條按鈕 18款精美樣式。今天我再來分享一款很有特色的HTML5/CSS3進度條應用。這款進度條外掛在播放進度過程中出現粒子效果,就像一些小顆粒從進度條上散落下來,是一款別具特色的HTML5進度條外掛。
7、HTML5粒子效果的文字動畫特效
記得之前向大家分享過一款HTML5 Canvas實現會跳舞的時間動畫,利用了HTML5的粒子動畫特性。今天要分享的也是一款基於HTML5的粒子效果的文字動畫特效,並且它可以實現每個文字的逐幀播放,形成一句很浪漫的詩句。

今天要分享的這款 HTML5 3D 動畫特效非常給力,它是一個基於Canvas 的倒數計時爆炸效果,隨著時間的走動,時間數字傍邊就會有爆炸的特效,一群畫素點就會在數字中心爆發出來,感覺非常酷。而且應用了 HTML5 的 3D 特性,讓整一個時鐘顯得非常有立體感。
以上就是8款驚豔的HTML5粒子動畫特效,歡迎分享收藏。
來自:PHP100
相關閱讀
評論(1)