使用過MVC的同學一定不陌生MVC的模型繫結和模型校驗,使用起來非常方便,定義好Entity之後,在需要進行校驗的地方可以打上相應的Attribute,在Action開始時檢查ModelState的IsValid屬性,如果校驗不通過直接返回View,前端可以解析並顯示未通過校驗的原因。
*、這裡只做後臺資料驗證,利用mvc資料驗證標記驗證資料,並獲取錯誤資訊提示後頁面中。
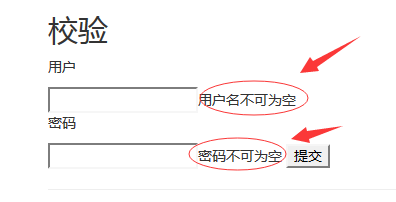
1、實現效果如下:


2、model類 People.cs
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Web; namespace WebTest.Areas.Validation.Models { public class People { public int ID { get; set; } [Required(AllowEmptyStrings = false, ErrorMessage = "使用者名稱不可為空")] [StringLength(5)] public string Name { get; set; } [Required(AllowEmptyStrings = false, ErrorMessage = "密碼不可為空")] public string Password { get; set; } } }
3、檢視Views: Index.cshtml
@{ ViewBag.Title = "Index"; } <h2>校驗</h2> @using (Html.BeginForm("Get", "Default", FormMethod.Post, new { @class = "MyForm", @id = "123" })) { <p> 使用者 </p > @Html.TextBox("Name") @Html.ValidationMessage("Name") <p> 密碼 </p > @Html.TextBox("Password") @Html.ValidationMessage("Password") <input type = "submit" value = "提交" /> }
4、控制器Controller:DefaultController.cs
using System; using System.Collections.Generic; using System.Linq; using System.Reflection; using System.Web; using System.Web.Mvc; using WebTest.Areas.Validation.Models; namespace WebTest.Areas.Validation.Controllers { public class DefaultController : Controller { // GET: Validation/Default public ActionResult Index() { return View(); } public ActionResult Get(People p) { //驗證模型狀態字典的此例項是否有效 if (ModelState.IsValid) { //驗證通過,跳轉 return Redirect(""); } else { //驗證不通過,返回當前頁面 return View("Index"); } } } }