參考地址:http://www.mamicode.com/info-detail-892383.html
大家好,本文用一個簡單的demo演示AngularJS在MVC中的使用,在學習這個demo之前,需要你對angularJS有基本的瞭解,並且對asp.net webAPI也瞭解一些,我最近也是因為公司專案需要,才開始學習這兩種新的知識(對我而言)。
網上對於angularJS和MVC結合的資料很少,所以在學習過程中走了很多彎路,在剛剛搞明白的時候,趕緊寫下一篇筆記,方便以後查閱,也可以發出來請熟練大牛指正,互相學習。
首先按照我個人的理解,解釋一個使用過程中遇到的問題。那就是在angularJS模板的使用上,應該選擇MVC的檢視頁還是靜態的HTML頁面。 在經過練習和思考後,個人的理解是,使用HTML更加好一些,在一篇網上的英文文件中,作者對angularJS的模板頁指定對應的是相應控制器下的MVC佈局頁,個人覺得不妥。
對angularJS來說,最終展現的是一個HTML頁面,操作的也是一個HTML頁面,而MVC的檢視頁最終也是轉換成HTML頁面交給瀏覽器處理,何不直接使用angularJS處理HTML頁面,使用MVC檢視頁豈不多了亢餘的步驟。
這個問題只是個人感覺,歡迎熟悉的朋友和我討論。
好了,開始我們的小Demo。
首先開啟VS2013建立web程式(我用的2013版本,裡面對路由的控制有很多新特性,2012好像不支援。)。

有很多朋友可能會在VS2013裡面選擇visusl studio2012然後建立詳細的web程式,我這裡直接使用VS2013的web程式。

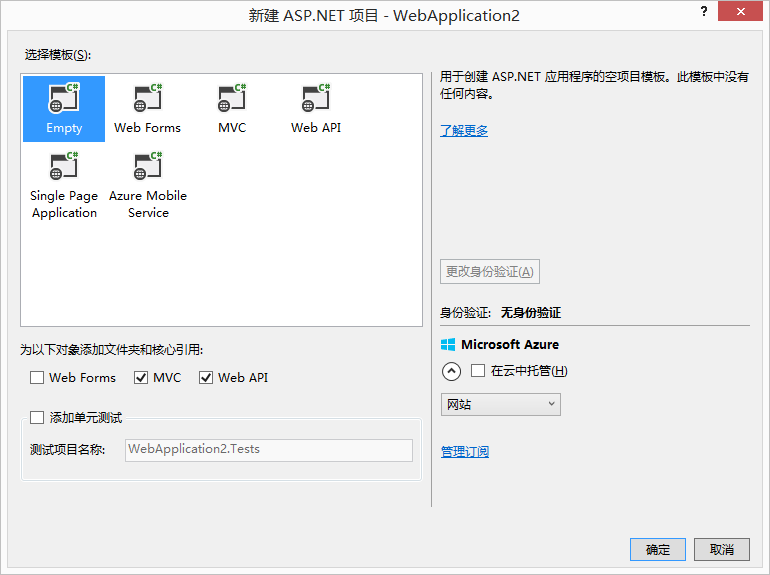
確定之後會彈出詳細頁面,我們選擇一個空的頁面,並且勾選下面的MVC和WebAPI選項,VS會自動幫我們新建一些資料夾,這裡微軟做的還是挺nx的,選擇其他的型別,直接就是一個網站Demo,新手可以建立一個進行學習 。

接下來我們在Controllers資料夾裡面直接新建一個MVC5的空的控制器,起名HomeController。

然後在Index方法上右擊新建一個預設名稱的使用佈局的檢視頁。

這時,VS會自動幫我們建好母版頁和關聯的佈局頁。

我們開啟母版頁_Layout.cshtml,可以看見它使用了@RenderBody()作為佔位符,填充佔位符的就是其他我們建立的檢視頁面了,比如Index.cshtml。而且我們需要使用的引用,也可以放在這裡,比如我們將要用到的angularJS檔案。既然是最最最母版頁,那麼我們代表angularJS入口的ng-app也需要寫在這裡了,我們在<body>標籤裡面設定ng-app。

開啟index.cshtml檔案,此時裡面應該是空的,那麼好,我們把這個當做我們angularJS的母版頁,只需要加入一段程式碼<div ng-view></div> 。如果你瞭解angularJS的話,相信能看懂這是什麼意思,ng-view的作用就是代表這是一個angularJS的模板頁,其他的部分頁都在這個div下面顯示。
好了,準備工作已經完成了,接下來,我們開始寫其他程式碼。
我們為了簡單,直接寫一個Person類當做我們的資料來源。
在Models資料夾新建一個Person類,寫上屬性當做我們的資料來源。

嗯,設定好了用來模擬的資料來源,我們建立呼叫資料來源的控制器,這裡我們使用web API來控制資料,我們還是在controllers資料夾下建立(嚴格的來說,在專案中webAPI應該放在Apis資料夾下面,這裡我們簡單起見)。建立一個空的web API2控制器,取名ShowController。

好了,建立完控制,該製造我們的偽資料來源了。在這裡,我暫時不使用RESTful模式的路由方式了,直接使用屬性路由,關於屬性路由,我會在之後寫一篇簡單的介紹,感興趣的朋友可以看看,希望能和大家討論。

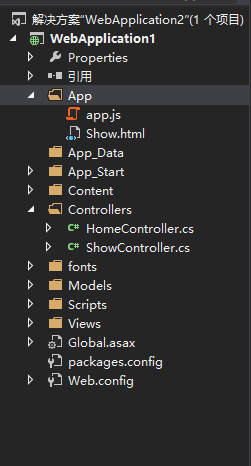
好了,資料和MVC模板都已經準備好了,我們接下來開始angularJS的部分。首先建立一個名叫App的資料夾,這是在標準的angularJS裡面常用的資料夾分類方式,一般關於angularJS的檔案都放在這裡,我就不做過多的介紹了。
在App資料夾中,我們建立兩個檔案,一個是app.js和Show.html。

開啟Show.html檔案,把裡面的內容全部刪除,因為我們需要它來充當整個頁面的部分頁。然後新增下面內容,這裡使用一個li列表展示資料。

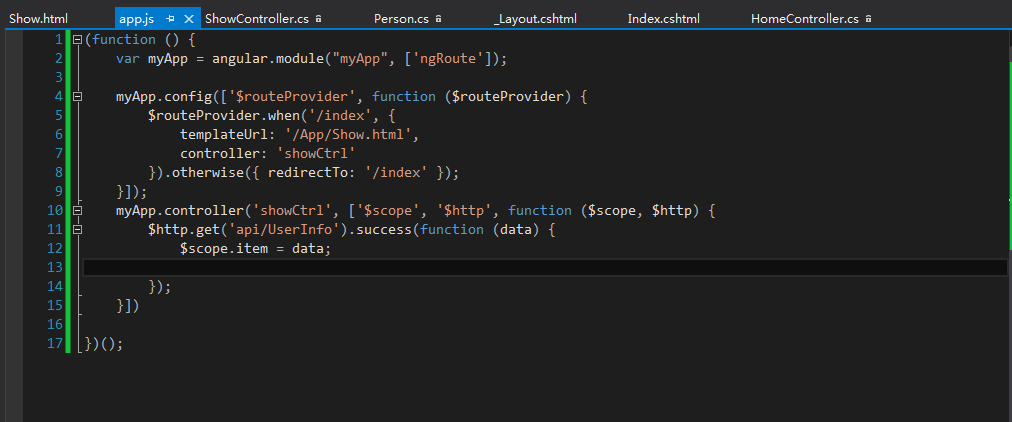
接下來就是開始我們的JS程式碼的編寫了,這裡我就不對angular做過多的解釋了,如果有時間,我會把這段時間學習的筆記分享出來,想要學習angularJS的朋友可以看看,也方便和大家討論。

大功告成了,哦對了,千萬別忘了在MVC母版頁對一些重要的JS檔案的引用,這個為什麼放在最後說呢?希望大家以後別犯錯,說多了都是淚啊……
我們這個Demo中用到了angularJS的兩個JS檔案,因為angularJS將很多功能分開打包了,所以需要注意這一點,我剛開始就是因為把route檔案沒引用,折騰了半天才發現原因。還有一個就是我們寫的app.js檔案了,這是一個隊angularJS全域性控制的檔案,必須引進來。
PS關於angularJS的引用檔案,大家可以去GitHub下載,或者在VS裡面的NuGit裡面搜尋angular也可以直接安裝,推薦NuGit安裝,很方便。

好了,看看我們的執行效果吧。

資料已經展示出來了。
最後我在小小的改動一下,使用我們的asp.net web API特有的方式,就是RESTful模式,我個人暫時將RESTful看做是一種模式,我們使用這種方式看看。
第一:我們去掉屬性路由的設定方式,讓API控制器使用自身的請求方法。

第二,我們把angularJS的入口檔案app.js裡面的服務請求URI也小小的改動一下。

我們執行一下,看看效果。

一模一樣,這是為什麼呢?因為屬性路由規定了URI的路由字首,按照這個字首訪問過來的RUI會自動的匹配路由屬性控制的方法或者類。而我們在angularJS裡面設定的服務請求地址正好是這個屬性路由所指定的路由字首, 嗯,恍然大悟了吧,就是這麼簡單。
而使用RESTful的方式呢?我們去掉屬性路由,讓一切迴歸自然。這時路由的請求是按照API的控制器的名字請求的,發現沒,我在app.js檔案裡面對http服務的改動正好是web API控制器的字首,嗯,有沒有又恍然大悟的感覺。對,這就是web API的處理請求的方式,通過控制器名字,至於進入這個控制器,直行哪一個具體的方法,那就是RESTful模式啦。
PS:歡迎朋友們和我討論,並且指正文章中的錯誤,我也在學習中,希望得到大家的幫助。
嗯,這個例子很小,但是對於剛接觸angularJS的同學(比如我)來說,怎麼在專案中和其他的技術結合使用,確實是一個很頭疼的事情。如果做完了這個小案例,相信你對angularJS怎麼在MVC裡面應用,有了一個大致的映像,好了,這就是我們需要的,程式設計之路還很長,我們一起學習進步。