好幾個月沒去寫部落格了,最近也是因為專案緊張,不過這個不是藉口,J. 很多時候可能是因為事情一多,然後沒法靜下來心來去寫點東西,學點東西。
也很抱歉,突然看到好多的短訊息,真不知道該如何給大家回覆。。。
最近試著晚上抽時間寫一些knockoutjs和mvc的文章。這裡先寫一點knockoutjs的東西。
關於knockoutjs到底是什麼,如果你不知道,可以看看幾個月前我寫的一篇文章介紹它。
我也是之前安裝了Visual Studio 11,今天的例子就是在VS11上去做的,順便看看VS11對Javascript有什麼新的特性。
1. 如何使用Knockoutjs:
在knockoutjs中,每個HTML的DOM物件都是通過data-bind屬性來繫結資料的。首先你需要把knockoutjs新增到頁面中或者模板中。因為MVC4模板裡已經預設新增了knockoutjs,所以我就直接用啦。
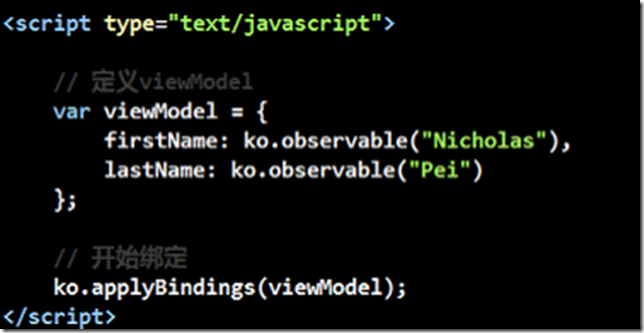
開始使用ko(knockoutjs的縮寫),首先你需要定義一個viewmodel;
接下來需要做的是,把viewmodel的firstName和lastName兩個屬性繫結到HTML的DOM物件。
使用span來繫結:
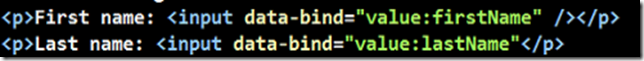
使用input來繫結:
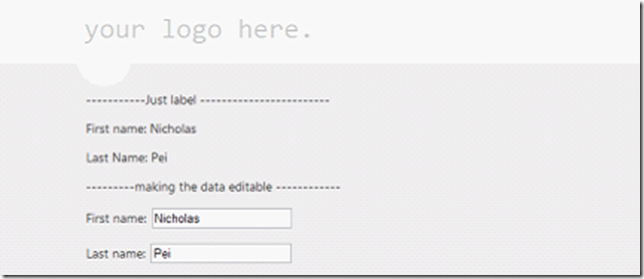
執行結果:
因為ko是MVVM模式,所以當任何繫結了某個屬性的地方修改該屬性值時,其它地方也會隨之變化。就像上面的輸入框”First name”變化為”nic”時,那個span中得”nicholas”也會變為”nic”。
2. 簡單的列表繫結:
對於列表的繫結,基本上是使用table。這裡我們看如何使用ko把一個Array繫結到一個table中。因為多條資料就最好是使用模板了,所以我們結合jquery的模板外掛來使用ko。
首先我們需要定義一個陣列,然後定義一個ko的陣列。
Ko有自己的資料定義,是availableArray;所以我們需要使用它的函式把我們定義好的陣列給傳進去,生成availableArray。
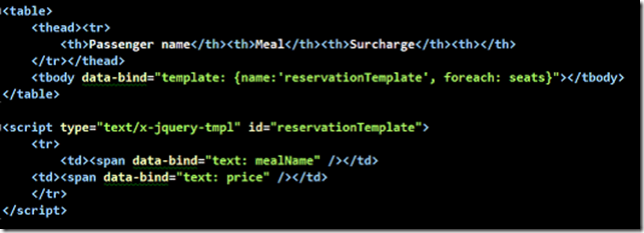
第二步是去定義一個jquery的模板,定義一個table,並把viewModel的資料繫結到模板中。
這裡tbody的data-bind就是直接繫結template啦,對應的需要給出繫結的模板Id,以及需要傳入到模板的資料來源。
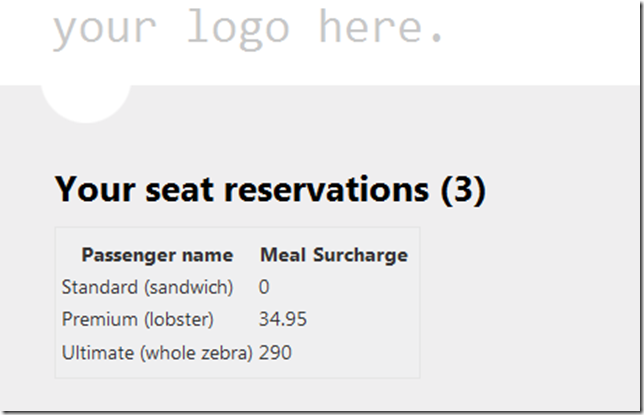
執行看結果:
下次準備使用jquery模板和ko寫一個比較好點的data grid.並從後臺非同步傳輸資料。