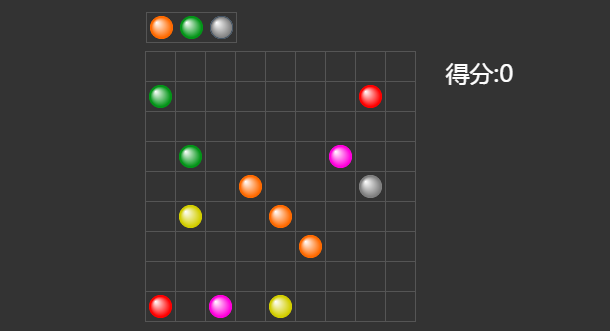
之前我們分享過很多炫酷的HTML5遊戲,比如HTML5堆木頭遊戲,實現原理也是比較簡單的。今天我們要分享另外一款HTML5小遊戲,名字叫五彩連珠。點選綵球移動到期望的位置,每移動一次,畫面將隨機出現3個新的綵球;當同一顏色的綵球連成5個一行或一列或一斜線時,這5個綵球同時消失,遊戲得分10分。當畫面上每個方格都被綵球佔滿時,遊戲結束。
線上演示原始碼下載
2、HTML5 SVG繪製的紙鶴動畫 帶顏色漸變效果
前面我們分享過一款基於HTML5和SVG的創意開關切換按鈕,比較實用。這次要帶來的這款HTML5應用也是基於SVG的,是一隻雄偉的紙鶴,並且紙鶴的皮膚顏色會不斷地發生變化,動畫效果非常不錯,小編認為,如果紙鶴能動起來那就更加完美了,期待您去完善它。
線上演示原始碼下載
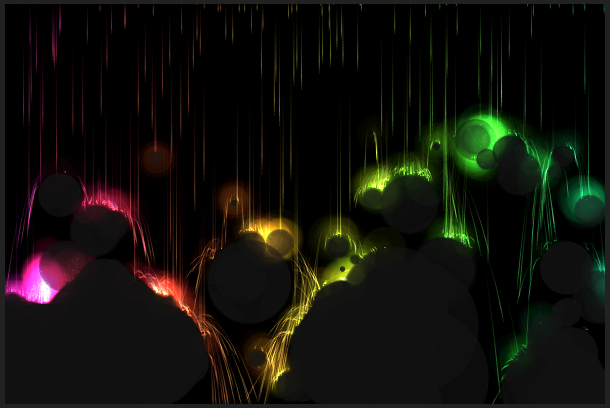
3、HTML5 Canvas炫酷的火焰風暴動畫
利用HTML5技術,我們已經實現過不少關於火焰動畫特效的HTML5應用,尤其是和Canvas搭配,比如HTML5動感的火焰燃燒動畫特效和HTML5 Canvas火焰噴射動畫效果。這次給大家帶來的是一款基於HTML5Canvas的火焰風暴動畫特效,改動畫效果就像從天上掉落火焰一樣,火焰風暴逐漸蔓延到整一個畫布。
線上演示原始碼下載
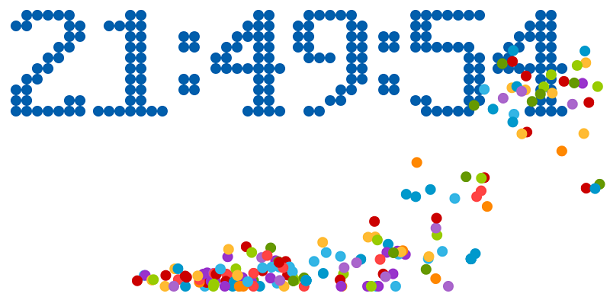
4、HTML5 Canvas實現會跳舞的時間動畫
這是一款很有意思的HTML5 Canvas時間動畫,總體來說,它是一個可以和客戶端同步的時鐘,其特點是當時間走動時,數字將會散落成一個個粒子動畫,這種HTML5Canvas動畫在之前也有分享過,比如這個HTML5粒子文字特效。
線上演示原始碼下載
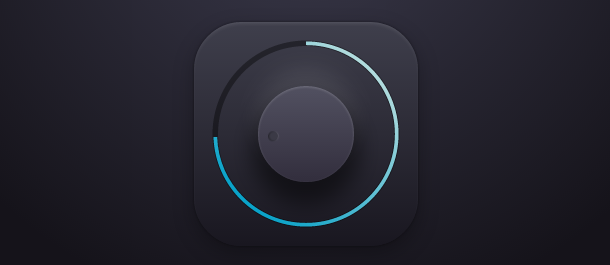
5、CSS3音量調節旋轉按鈕
之前我們分享過很多可以調節音量的HTML5視訊播放器,大部分音量調節按鈕都比較普通,沒有什麼特色。今天要分享一款基於CSS3的音量調節旋轉按鈕,只要按住滑鼠即可旋轉按鈕來調節音量。這是一款很有特色旋轉按鈕。
線上演示原始碼下載
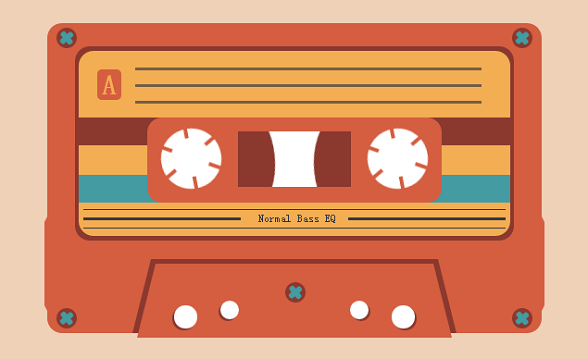
6、純CSS3實現超酷的磁帶動畫
記得之前分享過一款HTML5磁帶式古典播放器,效果相當震撼。這次我們要用純CSS3來實現一個超酷的磁帶動畫特效。首先用純CSS3繪製了一個磁帶的外觀,還是相當逼真的,然後用CSS3的動畫屬性實現了磁帶的旋轉,就像在播放歌曲一樣,如果配合HTML5的音訊播放功能,就和那個磁帶播放器差不多了。
線上演示原始碼下載
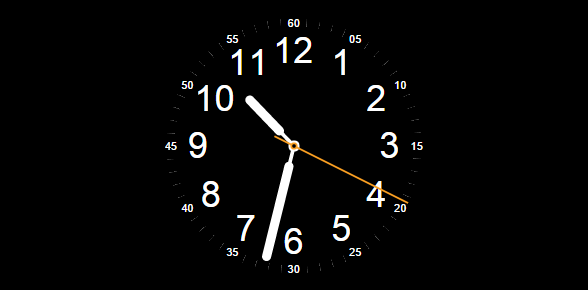
7、HTML5仿Apple Watch時鐘動畫
Apple Watch剛剛釋出不久,就已經有國外的大牛將其時鐘錶盤介面用HTML5模仿出來了,並且這款HTML5仿AppleWatch的時鐘是動態的,可以根據本地時間實時更新指標資料。時鐘的介面非常華麗,確實有蘋果的風格,HTML5也的確非常強大。
線上演示原始碼下載
8、CSS3 3D鏤空文字特效
之前我們有分享過一款鏤空效果的CSS3按鈕,鏤空部分可以定義其他的背景圖片。今天我們要介紹的也是一款基於CSS3的鏤空文字特效,這樣的鏤空文字效果在以前很難實現,必須使用背景圖片,但是現在利用CSS3,這種鏤空效果變得非常簡單。
線上演示原始碼下載
9、jQuery/CSS3實現網頁元素抖動特效
今天我們要來分享一款很酷的jQuery/CSS3動畫特效,它可以讓網頁中的元素進行抖動,抖動的引數也可以自定義設定。可以定義抖動的快慢、方向以及更為複雜的抖動效果。改應用基於jQuery和CSS3實現,實現起來也比較方便。
線上演示原始碼下載
以上就是9款驚豔的HTML5/CSS3動畫應用賞析,歡迎收藏分享。
相關閱讀
評論(1)