1、HTML5粒子效果的文字動畫特效
記得之前向大家分享過一款HTML5 Canvas實現會跳舞的時間動畫,利用了HTML5的粒子動畫特性。今天要分享的也是一款基於HTML5的粒子效果的文字動畫特效,並且它可以實現每個文字的逐幀播放,形成一句很浪漫的詩句。
2、CSS3創意開關切換按鈕
今天我們要來分享一款非常有創意的CSS3開關切換按鈕,和之前分享的這款CSS3發光開關按鈕類似,它也具有點選後按鈕切換的動畫特效,更有特色的是,該按鈕在切換過程中其邊框會產生扭動的動畫特效,看上去非常不錯。
3、HTML5 Canvas瀑布動畫 超逼真
這次我們來分享一款很酷的HTML5 Canvas瀑布動畫,瀑布動畫非常逼真。整個瀑布動畫像是從石頭縫裡流出來的溪水,然後沿著懸崖飛落下來,效果非常不錯。
4、3D版HTML5模擬衣服撕扯動畫
還記得很早以前向大家分享的這款HTML5 Canvas模擬衣服撕扯動畫嗎?這絕對是一款非常具有創意而且很好玩的HTML5動畫。今天我們來分享一下它的3D版本,在原來的基礎上,衣服布料呈3D環形顯示,你同樣可以用滑鼠拖拽衣服,不過和之前不同的是,滑鼠左鍵用來拖拽衣服,滑鼠右鍵用來切割衣服,失去了之前滑鼠用力程度和衣服破碎程度的關係,似乎功能上有所缺失,但是HTML5 3D功能還是不錯的。
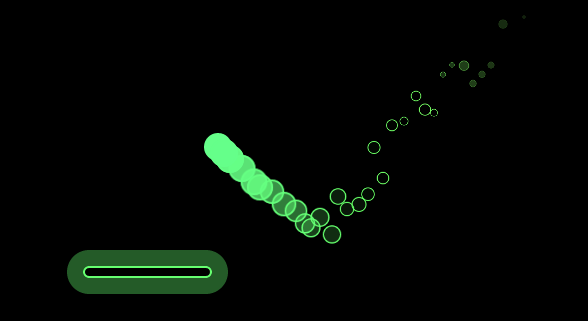
5、HTML5火球擋板碰撞動畫遊戲
還記得之前分享的HTML5 Canvas火焰閃爍動畫嗎,動畫效果非常炫酷。今天我們要再來分享一款超酷的HTML5火球擋板碰撞動畫遊戲。螢幕上有一個火球在不停的運動,你可以移動滑鼠滑動螢幕下方的擋板,火球碰撞到擋板後,即可反彈出去,這是個很有特色的HTML5遊戲。
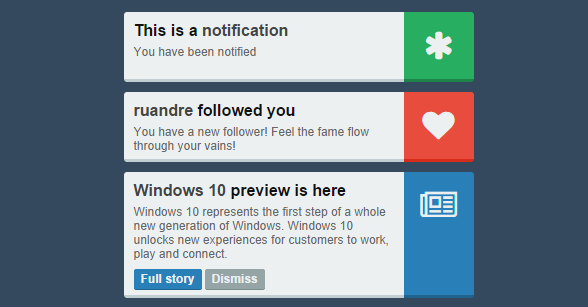
6、CSS3帶圖示的訊息提示框
之前我們分享過一款CSS3和jQuery帶進度條的訊息提示框,今天我們再來分享一款CSS3帶圖示的訊息提示框,提示框的右側有一個代表性的小圖示,非常漂亮。CSS3技術的應用,可以讓訊息框的四個角都實現圓角效果。
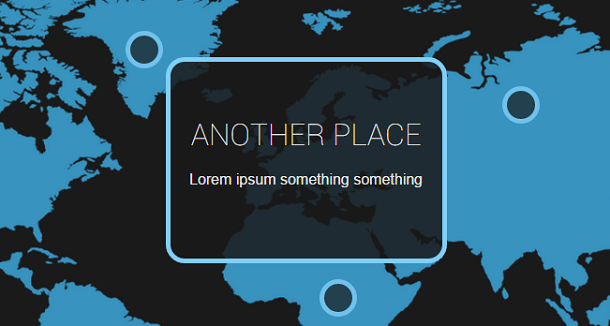
7、純CSS3實現地圖熱點文字標註提示
今天我們要來分享一款基於純CSS3的地圖應用,這款地圖應用的特點是地圖上有許多標註點,點選標註點即可在頁面上彈出一個文字提示框,用來說明該標註點在地圖上的詳細資訊。如果你需要有一款帶標註功能的地圖應用,那麼這款CSS3地圖外掛可以滿足你。
8、HTML5 SVG創意開關切換按鈕
對於開關切換按鈕,我們在之前的文章中已經分享不少了,比如CSS3創意開關切換按鈕就非常不錯。今天我們再來分享一款基於SVG和HTML5的開關切換按鈕,滑鼠點選按鈕後即可來回切換按鈕的狀態,滑動的動畫效果非常不錯。
以上就是一些HTML5的應用和動畫,歡迎分享和收藏。
評論(1)