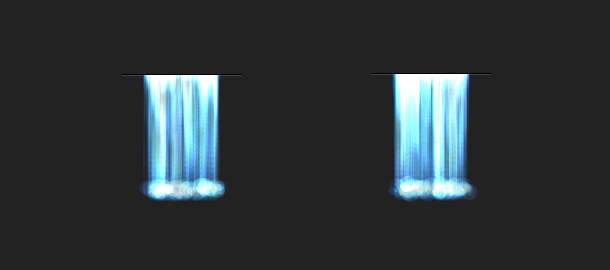
這是一個很逼真的HTML5瀑布動畫,基於Canvas實現的,效果相當酷。
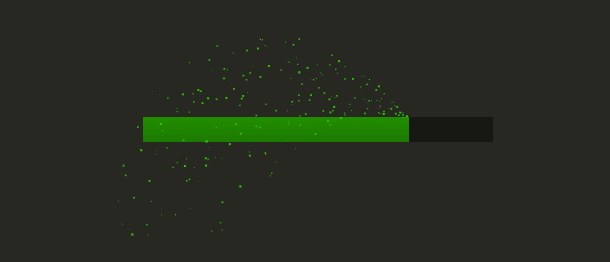
2、HTML5 Canvas彩色畫素進度條動畫
這也是一款基於HTML5 Canvas的動畫特效,它是一個很有創意的HTML5進度條,大家可以試試。
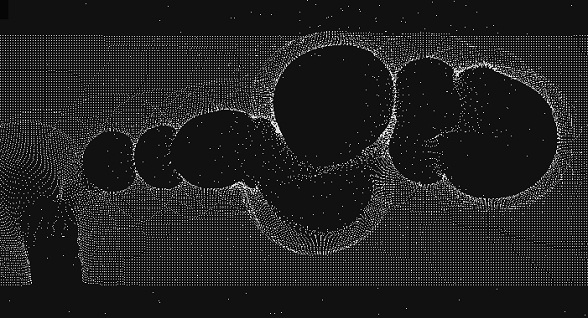
3、HTML5 Canvas粒子模擬效果
這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當你用滑鼠在canvas畫布上移動時,滑鼠周圍的一些粒子就會跟著你移動,並形成一定的圖案,就像你在玩沙畫一樣,效果非常不錯。這裡,我們應用了一些HTML5的特性,讓這個粒子動畫顯得相當動感。
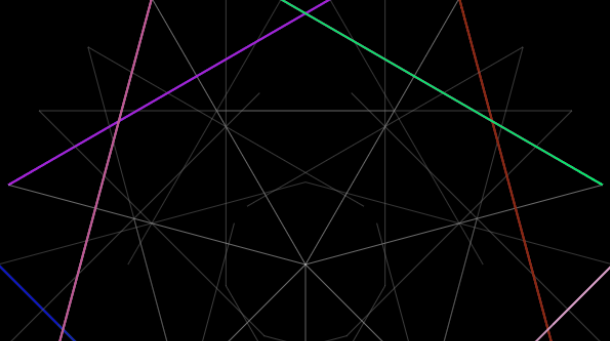
4、HTML5 Canvas放射線動畫
這款HTML5 Canvas儘管不怎麼實用,但是你可以從中學到很多HTML5的相關知識,包括如何繪製動態直線,如果計算節點之間的距離等。
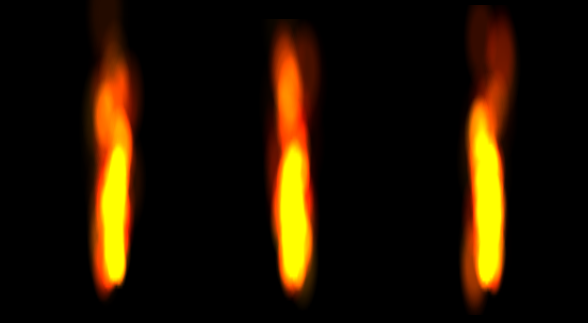
5、HTML5動感的火焰燃燒動畫特效
這是一款非常逼真而且炫酷的HTML5火焰動畫,火焰的竄動跟真的蠟燭火焰差不多。
6、HTML5 Canvas 3D折線圖表應用
這款HTML5圖表很特別,首先它是基於Canvas的,其次它有3D的折線動畫。
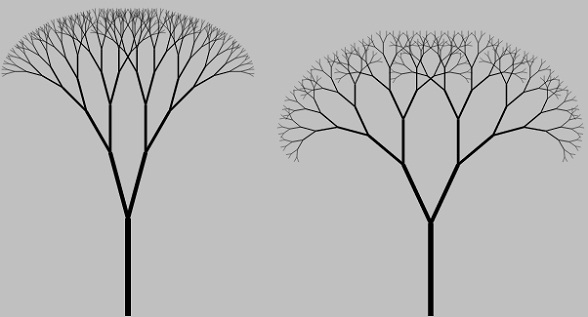
7、HTML5 SVG 樹枝分叉動畫特效
它是一個可以自動分叉的樹,動畫將以二叉樹的形式展開。這三顆SVG樹先是用svg的g畫筆來定義這些樹枝,然後利用javascript來實現動態改變g從而實現樹枝的分叉展開動畫。
以上這7款HTML5 Canvas動畫都非常炫酷,你可以下載原始碼來研究HTML5的相關知識。
本文作者:碼農網 – 小峰
來自:碼農網
相關閱讀
評論(1)