這個HTML5 Canvas動畫非常壯觀,給人一種破浪起伏的視覺效果。

2、純CSS3實現發光開關切換按鈕
這款按鈕非常有個性,它的外觀酷似以前老式的點燈開關,但是由於其黑色的背景,讓整個按鈕給人發光的效果。
3、純CSS3繪製的火龍影像
這又是一款用純CSS3繪製的動畫特效,這次是一個純CSS3繪製的火龍影像,整條龍沒有使用一張圖片,完全利用了CSS3的特性。小火龍的樣子還是挺逼真的,大家覺得呢?
4、純CSS3天氣動畫圖示
這是一款用純CSS3繪製的動畫圖示,它描述了各種天氣情況,類似天氣預報一樣。
5、純CSS3實現人物搖頭動畫
這次我們要來分享一款超級可愛的純CSS3人物搖頭動畫,初始化的時候人物的各個部位是利用CSS3動畫效果拼接而成,接下來就是人物聽音樂的場景,一邊聽音樂一邊搖著腦袋,十分陶醉的樣子,周圍還會出現跳動的音符動畫。
6、純CSS3實現3D效果iPhone 6動畫
這款純CSS3實現的iPhone 6無論從哪一個角度看都是相當的逼真。
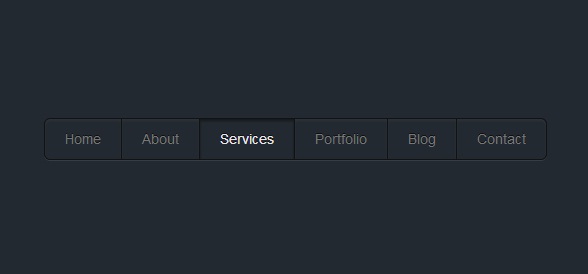
7、純CSS3立體動畫選單 選單項按下有內陰影
這次小編來分享一款利用純CSS3實現的立體動畫選單,該選單的實現非常簡單,並沒有太多的特效渲染,但是看起來卻非常乾淨漂亮,尤其配合灰黑色的背景,讓選單顯得有點立體的感覺。另外,當我們點選選單項時,選單項將會出現內陰影的視覺效果。
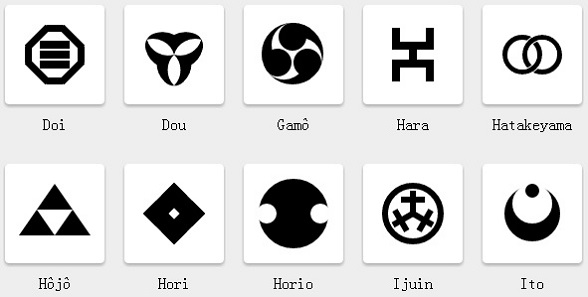
8、純CSS3繪製的黑色圖示按鈕組合
這是一款基於純CSS3的圖示組合,利用CSS3,我們基本可以在網頁上繪製全部向量圖形,因為CSS3的出現我們可以繪製曲線了。這款圖示是黑色風格的,有幾個複雜的圖案需要用多層CSS程式碼才能實現,大部分圖示的繪製還是比較簡單的。
如果你有更好的HTML5動畫,也歡迎分享。
本文作者:碼農網 – 小峰
來自:碼農網
相關閱讀
評論(1)