Gitment:一款基於 Github 的 Issues 實現的評論外掛

最近發現了一個有意思的評論外掛 Gitment,從實現和效果上都不錯,給大家介紹一下。如果你有個人部落格,可以考慮使用;如果你沒有個人部落格,也可以瞭解下實現的思路,開開腦洞。
之前普遍使用的多說評論關閉了,相信很多人的部落格都受到了影響。我個人的部落格評論也因此換過 Discuz、網易評論外掛、暢言評論外掛,都不甚理想。這次看到 Gitment 還是有些驚喜。
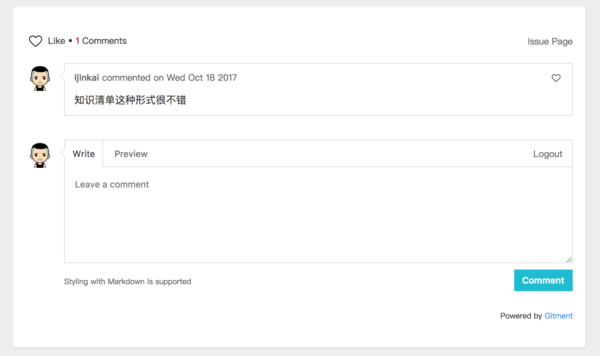
實現的最終效果如圖:

基本原理是利用 GitHub 專案上的 Issues 功能來實現內容的儲存,使用 GitHub 的賬號登入體系。和自己的部落格整合起來也比較簡單,一個 css 檔案,一個 js 檔案,一段初始化程式碼就可以了。
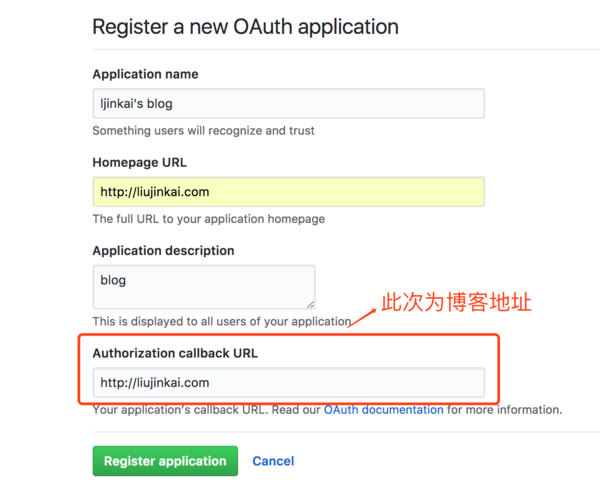
1、首先 Github 上,註冊 OAuth Application
可以透過這個地址來註冊一個應用,按提示填寫即可。

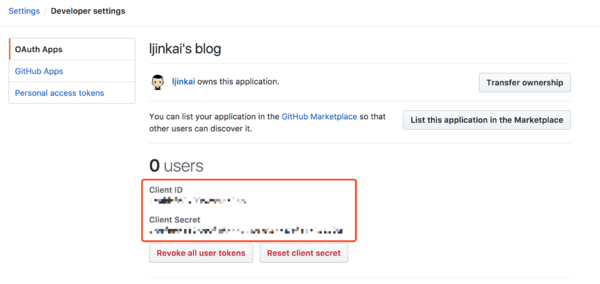
成功之後會得到一個 client ID 和一個 client secret,在後面的初始化外掛時會用到。

2、頁面整合 Gitment
載入對應的 css 檔案、js 檔案、初始化程式碼到要顯示的頁面:
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '頁面 ID', // 可選。這個選項不寫(不是留空),預設為 location.href
owner: '你的 GitHub ID',
repo: '儲存評論的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container為你要顯示評論的id
</script>
關於初始化部分的引數更多說明,可參看
https://github.com/imsun/gitment#options
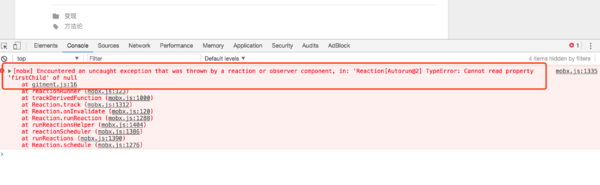
可能遇到的問題一

如果你遇到這樣的報錯,說明你的 gitment.render('container'); 裡的 container 在頁面上沒有對應上,請仔細檢查。
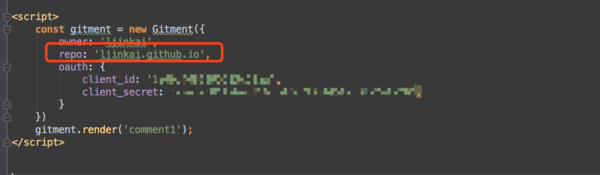
可能遇到的問題二

如果遇到這樣的問題,很可能是你初始化的 repo 地址沒有寫對,repo 一定要寫成對應的 id,而不是 http 的地址,圖中的 id 是我自己 GitHub 上的一個專案,也就是要儲存評論內容的專案,如圖:

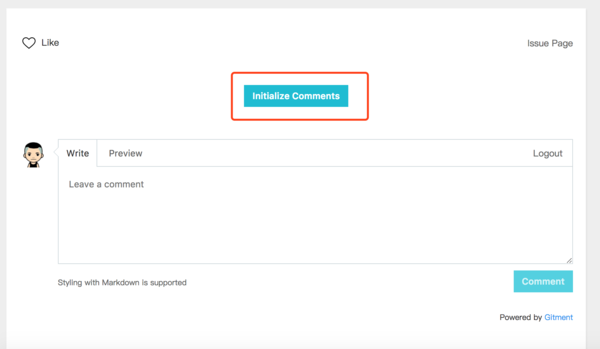
3、初始化評論
整合成功後你就可以看見顯示的評論外掛內容了。這時候還需要一步就是登陸自己的 GitHub 賬號,點選圖中的 “Initilize Comments ”。

注意:每一篇文章都需要初始化
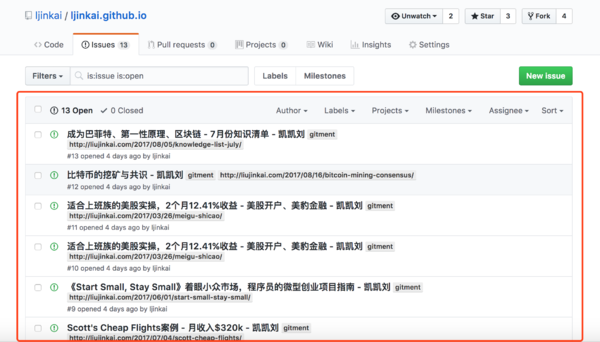
最後你可以在 Issues 部分看到的評論儲存為:

4、自定義和個性化
你也可以自定義樣式和佈局,更多說明請參考:https://github.com/imsun/gitment#customize
最後總結一下,這款 Gitment 的優點是整合簡單,自定義比較方便,自帶 GitHub 賬號登入;缺點就是僅支援 GitHub 賬號登入,每次釋出的新文章要點選按鈕來初始化,略麻煩;目前手機端適配還並不理想。如果你對評論外掛的要求不是那麼嚴格,可以考慮使用這款外掛。
GitHub 專案原始碼:https://github.com/imsun/gitment
相關文章
- 基於GitHub Issues的評論系統--gitmentGithub
- 為hexo部落格新增基於gitment評論功能HexoGit
- 關於 laravel-like-comment評論外掛的使用Laravel
- Dubbo壓測外掛的實現——基於Gatling
- 關於實現論壇的回覆評論
- 基於Chrome外掛實現支援CORS的本地開發代理ChromeCORS
- 給你的 VuePress 新增 Gitalk 評論外掛吧VueGit
- 基於 Github API 的圖床 Chrome 外掛開發全紀錄GithubAPI圖床Chrome
- 推薦一款基於Vue的Markdown編輯器外掛——mavonEditorVue
- [外掛擴充套件]通用社交化評論SocialComment外掛0.2套件
- 自動部署基於issues的靜態部落格
- PHP外掛系統的實現(七):外掛案例PHP
- 基於github的CICD實踐Github
- 基於 Rainbond 的 Pipeline(流水線)外掛AI
- 基於Ruby的Burpsuite外掛開發UI
- 基於hanlp的es分詞外掛HanLP分詞
- 關於vim的實用外掛
- 聊天富文字外掛,一個基於react的富文字外掛React
- [需求建議]加強版評論外掛
- PHP外掛系統的實現(五):觸發外掛PHP
- 可行的二級評論實現
- Envoy熔斷限流實踐(一)基於Rainbond外掛實現熔斷AI
- 基於OT與CRDT協同演算法的文件劃詞評論能力實現演算法
- android 基於dex的外掛化開發Android
- 基於 HanLP 的 ES 中文分詞外掛HanLP中文分詞
- 基於rabbitmq延遲外掛實現分散式延遲任務MQ分散式
- 基於SVG的jQuery星級評分外掛-jRateSVGjQuery
- 在個人部落格中優雅的使用Gitalk評論外掛Git
- 基於snmp的反射攻擊的理論及其實現反射
- 一款好用的Java外掛 - LombokJavaLombok
- 推薦一款基於 AI 開發的 IED 外掛,幫助提升編碼效率AI
- 基於Chrome的Easy Scraper外掛抓取網頁Chrome網頁
- SSM(十四) 基於 annotation 的 http 防重外掛SSMHTTP
- PHP外掛系統的實現(一)PHP
- [外掛擴充套件]基於PHPMailer開發的一個判斷失誤的外掛....套件PHPAI
- 基於Travis CI實現 Gitbook在 Github 和 Coding 的同步部署Github
- 基於.NetCore開發部落格專案 StarBlog - (30) 實現評論系統NetCore
- IconFontPreview——一款預覽IconFont的外掛View
- 思否評論區 @ 人的功能實現