
為了避免輸入出錯,開發者需要在加工資訊前先進行驗證。驗證是在接受輸入資訊時最好的做法。把資料截止在門外越早越好。
驗證在使用者提交表單時,通過一個伺服器端執行來完成的。在這種型別的驗證裡,使用者提供的資料先被提交給伺服器,伺服器處理之後如果判定輸入資料不正確或不完整,就會丟擲一個相應的錯誤資訊。
隨著JavaScript使用的越來越多,瀏覽器已經對通過專門的驗證庫對客戶端驗證提供支援了。HTML5背後的智囊團們意識到了Web開發者需要對錶單資訊驗證提供支援,然後就內建了對驗證的支援,並引進了在客戶端驗證的支援,以將輸入錯誤消滅於萌芽狀態。通過HTML5表單裡的客戶端驗證,使用者不需要等所有的輸入都完成並提交資訊給伺服器後,才能分辨出哪些是出錯資訊。實際上,標記元素能指出那些資訊不是必填的,這個邏輯在提交按鈕傳送資料給遠端伺服器之前就已經開始執行了。
讓我們來看幾個支援客戶端驗證的屬性吧。
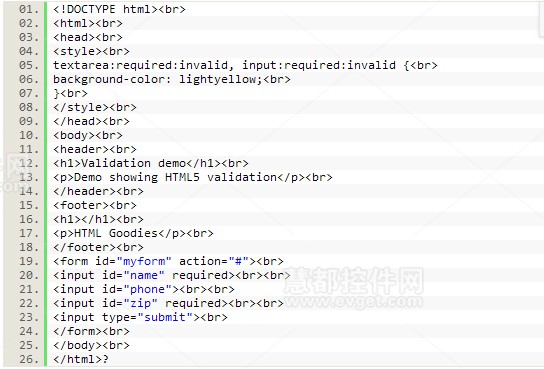
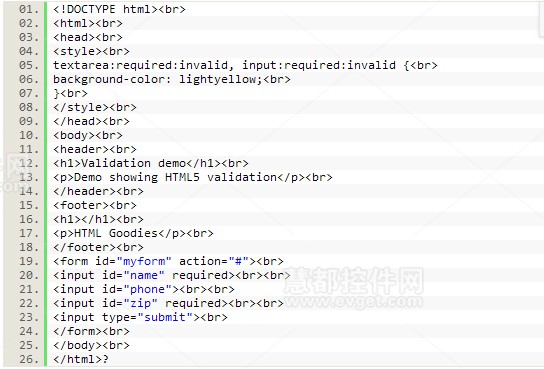
required’required屬效能被指定用於任何輸入標記元素來註釋需要這些的地方。一個簡單的宣告如下所示:

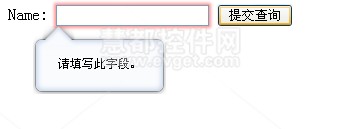
當上面的HTML在現代瀏覽器裡被提出來時,你可以看到文字框有一個不同的陰影(這是我們為請求的元素指定的風格)。當使用者跳過必填欄位(通過點選它,然後並沒有輸入就到下一步),輸入框會變成周圍圍繞紅色邊框的效果樣式。

通過使用客戶端驗證必填欄位,這樣的造型有助於與使用者溝通。當表單被提交時(使用者點選提交按鈕),HTML5驗證就開始執行了。但這個發生時,瀏覽器開始通過必填輸入的列表來提示是否缺少要求的輸入資訊。有時候並沒有必要去驗證,在這種情況下,我們可以設定窗體上的“movalidate”屬性。
例如,下面的程式碼就沒有讓客戶端驗證規則啟動:

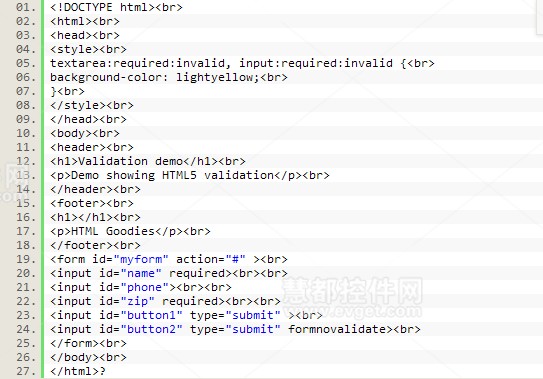
如果你只想在某個按鈕被按下的時候才跳過驗證,你可以在提交輸入型別上指定“formnovalidate”屬性:

當我們點選第一個按鈕時,我們看到驗證規則起作用了,但當我們點選第二個按鈕時,驗證規則就沒有了。
相關閱讀
評論(1)