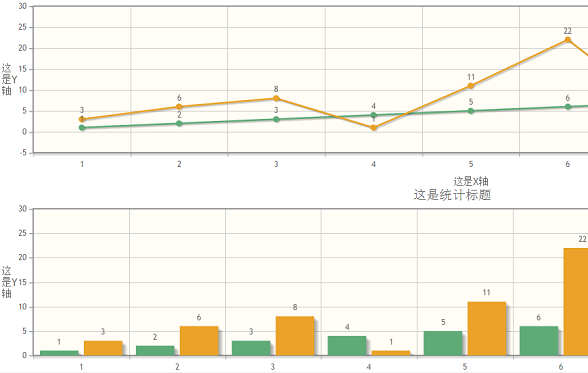
1、HTML5 Canvas折線圖表和柱形圖表
之前我們已經分享過很多HTML5圖表應用了,包括折線圖、柱形圖、餅圖等,使用起來使用者體驗都很不錯。今天要分享的一款HTML5Canvas圖表應用提供了折線圖和柱形圖兩種,這款HTML5圖表在初始化資料的時候有一種漸現的動畫特效,我們可以將這款圖表應用在統計頁面上。
線上演示 原始碼下載
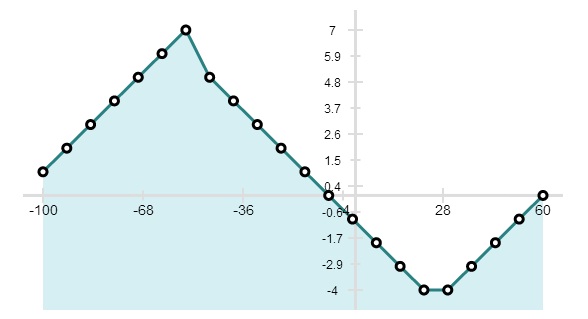
2、HTML5折線圖表Aristochart 圖表配置簡單
之前我已經向大家分享了幾款HTML5圖表應用,HTML5 Canvas圖表應用RGraph、HTML5Canvas餅狀圖表。利用這些HTML5圖表可以很方便的展示各種資料,而且非常直觀。今天要向大家分享一款HTML5折線圖表外掛Aristochart,Aristochart擴充套件非常靈活,配置也比較簡單,是一款很實用的HTML5圖表應用。
線上演示1 線上演示2 線上演示3 線上演示4 原始碼下載
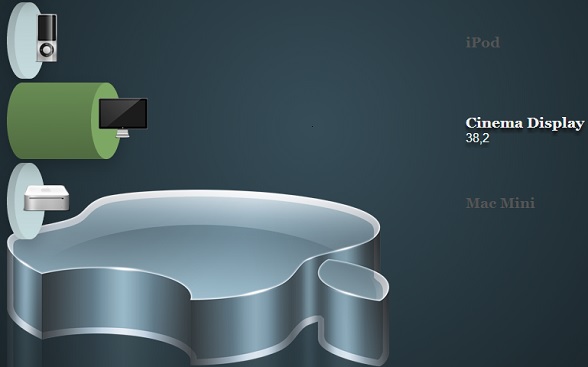
3、HTML53D動畫柱形圖表
這次我們要來分享一款效果非常酷的HTML5 3D柱形圖表,這款HTML5圖表和之前分享的都不一樣,主要是外觀上比較吸引人,首先圖表是3D立體的,有一種非常棒的視覺效果;其次,當滑鼠劃過柱形圖表時,會有很不錯的HTML5動畫效果。
線上演示 原始碼下載
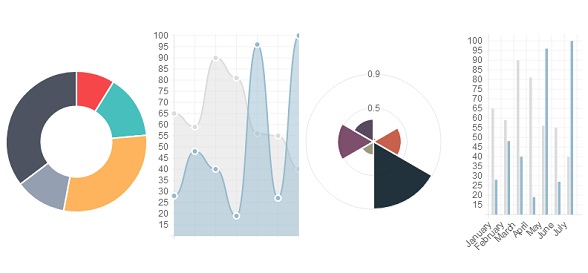
4、HTML5 D3圖表 超酷的圖表初始化動畫效果
今天已經向大家分享過一款基於HTML5和CSS3的柱狀圖表應用了,接下來同樣是一款HTML5圖表應用,圖表名稱叫HTML5 D3Chart,作者是一位德國開發者BrianHanby。這款HTML5圖表展現了一款環狀圖和折線圖,圖表的特點是在初始化資料的時候會出現很酷的動畫效果,環狀圖和折線圖的動畫效果是不一樣的。
線上演示 原始碼下載
5、實時更新資料的jQuery highcharts圖表外掛
今天我們要來分享一款基於jQuery的highcharts實時圖表外掛,highcharts圖表外掛定義了每隔一秒鐘更新資料,然後根據每個資料點繪製一條折線,隨著資料的更新,折線也就會不停的向前移動,形成一個類似CPU實時監控的曲線圖表。這款jQuery圖表外掛應用比較廣泛,相容所有瀏覽器。
線上演示 原始碼下載
6、基於HTML5 Canvas的圖表外掛Chart.js
chart.js是一款基於HTML5 Canvas的圖表外掛,chart.js的功能非常強大,它不僅提供了常見的柱形圖、折線圖、餅狀圖,而且還提供了環形圖、雷達圖,樣式外觀多樣,圖表的色彩搭配也比較清新。chart.js還有一個特點就是圖表在初始化的時候有彈性動畫特效,這也是HTML5Canvas的一大功勞。
柱形圖 折線圖 餅狀圖 環形圖 雷達圖 極線圖 原始碼下載
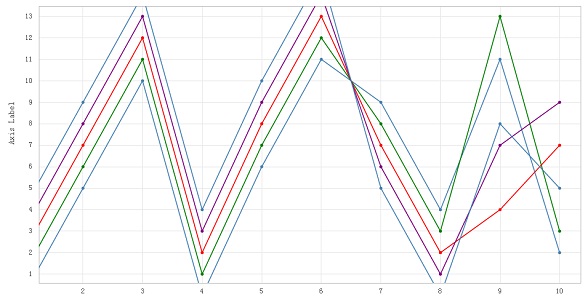
7、HTML5 SVG多折線圖表 圖表可縮放顯示
今天我們要來介紹一款基於HTML5 SVG的折線圖表,該款圖片支援多條折線重疊在一起顯示,可以方便地比較不同顏色折線的資料。另外圖表還有一個特點,就是可以縮放和移動,這大大方便了使用者瀏覽圖表資料,非常人性化。更多圖表應用,請移步至HTML5圖表欄目。
線上演示 原始碼下載
8、HTML5/CSS3動態折線圖表 圖表資料切換動畫
前面我們剛剛分享過一款很不錯的HTML5/SVG折線圖表,這次我們依然要來分享一款帶超酷動畫的HTML5/CSS3動態折線圖表,圖表資料會定時切換,圖表資料在切換的時候有很酷的切換動畫,感覺資料模擬非常真實。另外,更多的HTML5圖表應用可以到HTML5圖表欄目下檢視。
線上演示 原始碼下載
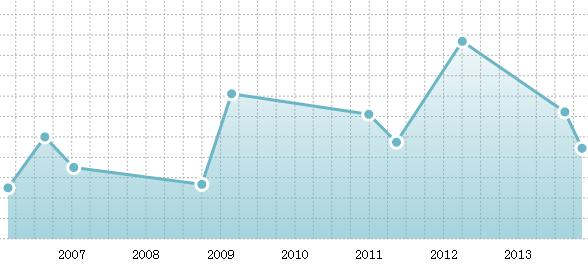
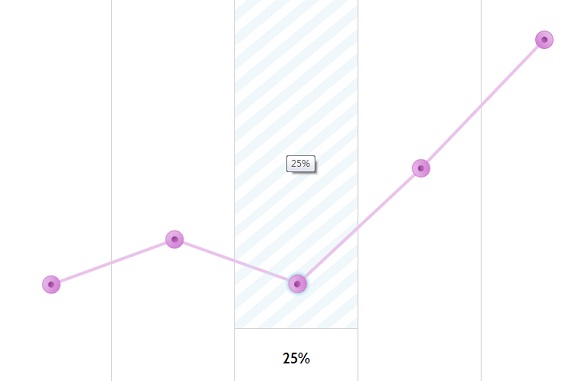
9、HTML5/SVG線性圖表 可繪製圖表區域顏色
今天要分享的這款HTML5圖表應用是一款線性圖表,它主要是有SVG構造出來的,這款SVG線性圖表可以用不同的顏色繪製出圖表的資料區域。另外,這款圖表和之前分享的HTML5線性圖表iGrapher類似,只是功能沒那麼強大而已。
線上演示 原始碼下載
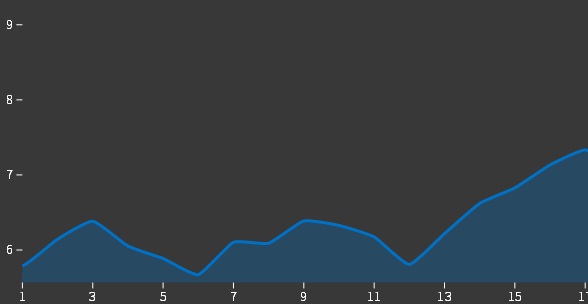
10、HTML5線性圖表iGrapher 功能非常強大
iGrapher是一款基於HTML5的線性圖表應用,和之前分享的HTML5線性圖表圖表資料區域可著色類似,iGrapher也可以按不同的統計範圍來繪製曲線,同時我們在iGrapher中可以利用滑鼠滾輪來縮放統計區間,同時我們可以在menu欄中選擇需要顯示的統計資料。
線上演示 原始碼下載
本文作者:html5tricks – 超人
相關閱讀
評論(1)