1、HTML5人物跑步動畫
記得之前給大家分享過一款HTML5人物行走動畫,效果非常震撼。今天要介紹的HTML5動畫更加炫酷,是一款基於HTML5的人物跑步動畫特效,在這款人物跑步動畫中你可以點選按鈕來切換人物手中拿的武器,效果非常逼真。
線上演示 原始碼下載
2、純CSS3實現眨眼動畫 超逼真
我們在不久前分享過很多純CSS3實現的人物和動物動畫,每一款動畫的效果都非常不錯。今天我們要分享一個純CSS3實現的眨眼動畫,其動畫效果超級逼真,拿它來做動畫人物的眼睛非常適合,這款CSS3眨眼動畫完全用CSS3繪製,並沒有使用圖片。
線上演示 原始碼下載
3、HTML53D立方體圖片切換動畫
今天我們要來分享一款HTML5圖片切換動畫,該HTML5動畫主要是將圖片分成幾個塊,切換時每一個塊都會以3D立方體的形式過度下一張圖片,立方體的打散和聚合動畫都非常酷,你可以在JS檔案中配置圖片的路徑和切換的數量,相當靈活。
線上演示 原始碼下載
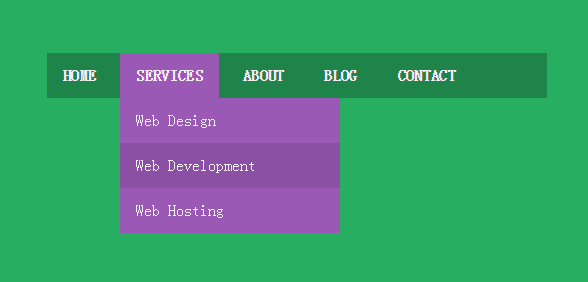
4、CSS3簡易清新的下拉選單
對於CSS3選單我們已經在以前分享過很多了,有華麗的動畫選單,也有衝擊視覺的3D選單,今天要介紹的是一款簡易而實用的下拉選單,綠色的主題風格,讓選單的外觀看上去非常清新,下拉選單的顏色和主選單的顏色搭配也非常不錯。
線上演示 原始碼下載
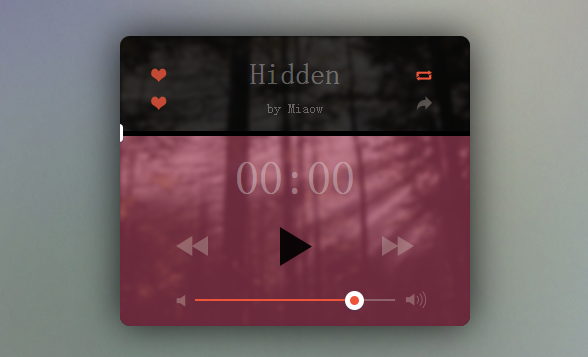
5、HTML5/jQuery迷人音樂播放器jPlayer
今天我們要來分享一款非常精巧的jQuery音樂播放器外掛jPlayer,這款jQuery音樂播放器的外觀非常迷人,可以自定義漂亮的播放器背景圖片,而且播放器需要的功能它都齊全,更完美的是,這款jQuery音樂播放器還支援分享至社交網站。
線上演示 原始碼下載
6、HTML5自定義背景圖片的文字特效
在HTML5和CSS3標準出來之前,文字的背景只能是純色,更不用說是自定義背景圖片了。然而,強大的HTML5不僅讓文字背景支援漸變顏色,而且支援自定義的背景圖片,這些圖片就像遮罩層,讓文字的背景變得豐富多彩。
線上演示 原始碼下載
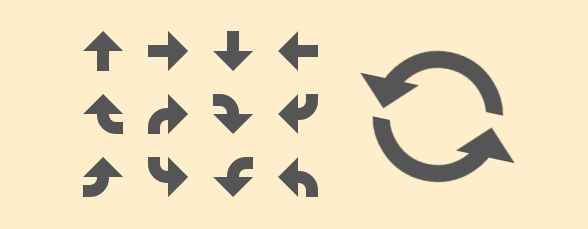
7、純CSS3實現多種箭頭繪製及動畫
今天要介紹的這款CSS3應用也非常實用,利用它可以用純CSS3實現各種箭頭的繪製,包括左右箭頭、上下箭頭以及各個方向的轉彎箭頭,另外還有一款更酷的CSS3箭頭動畫特效,可以用來做Loading載入動畫。這麼多箭頭,你可以任選一個應用到專案中去。
線上演示 原始碼下載
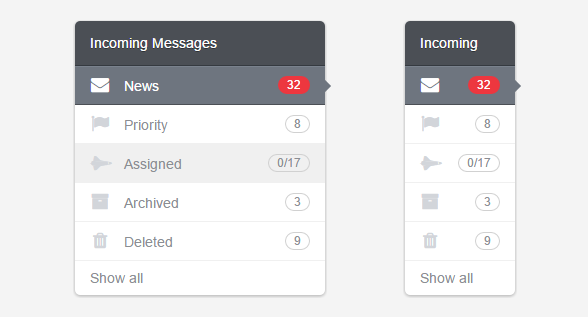
8、CSS3帶小圖示垂直下拉選單
這是一款效果非常不錯的CSS3垂直下拉選單,選單左側是每一個選單項的功能小圖示,右側也可以定義一些數字小圖示,並且在選單項最右側是tooltip的樣式。另外,當滑鼠滑過選單項時將會改變選單的背景顏色,其中的圓角效果由簡單的CSS3屬性完成。
線上演示 原始碼下載
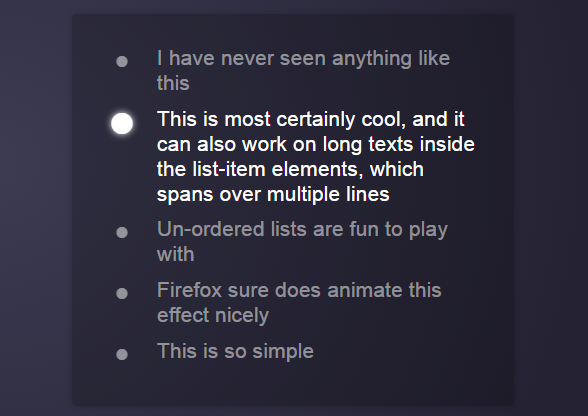
9、CSS3自定義美化UL OL列表
這是我們之前沒有分享過的CSS3特效型別,它是一個可以自定義美化UL和OL列表的CSS3應用。當我們將滑鼠滑過每一個列表項的時候都會出現一定的動畫特效,效果非常不錯。這種列表美化樣式一共有3種,發光效果最酷了。
線上演示 原始碼下載
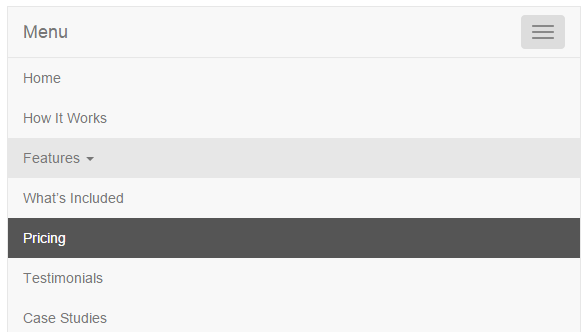
10、jQuery Bootstrap響應式下拉選單
今天我們要來分享一個基於jQuery和Bootstrap的響應式下拉選單,這款選單的特點就是選單項可以有二級下拉選單,而且當頁面寬度比較窄時選單項將集中在一個下拉選單下,非常適合移動網站。由於是基於jQuery的,相容性也還可以。
線上演示 原始碼下載
以上就是10個很酷的HTML5動畫,歡迎收藏分享。
本文作者:html5tricks – 超人
相關閱讀
評論(1)