1、HTML5鯨魚動畫 又一款超酷HTML5動畫
之前看到過同樣效果的一款鯨魚動畫,不過可惜的是那個動畫是用flash製作的。今天我找到了基於HTML5的鯨魚動畫,鯨魚會隨著滑鼠的移動而遊動,畫面非常立體,鯨魚也超級逼真。真的,HTML5確實很給力,HTML5動畫完全可以完成flash能做的事情。
2、HTML5夢幻特效 可給任意元素新增魔幻效果
我們之前介紹HTML5動畫特效比較多的是HTML5 3D特效,今天我們來換一種風格,來分享一款看起來比較魔幻的HTML5特效。它可以給網頁上任意元素(圖片、文字等)新增這麼一種效果,即滑鼠滑過時,元素上就會出現非常魔幻的動畫特效,什麼特效呢?你可以點開demo連結檢視。
3、HTML5 Canvas繪製灰太狼 超級可愛
HTML5 Canvas相當於一個畫板,你可以在Canvas繪製任意的東西,今天要分享一款利用HTML5 Canvas繪製的灰太狼形象,個人以為,這個灰太狼繪製得十分逼真形象,小夥伴們都要驚呆了。以後我們再來弄一個HTML5 Canvas的喜洋洋如何?
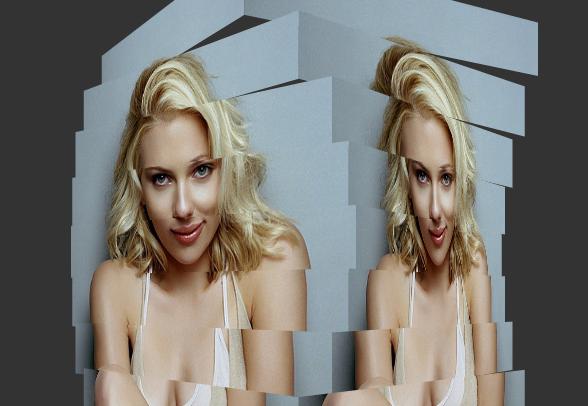
4、HTML5 3D圖片切片滑塊旋轉動畫 超酷的HTML5 3D特效
先來說說怎麼玩這款HTML5 3D圖片動畫特效,我們只需要在圖片上面拖動滑鼠,圖片即會在垂直方向分裂出數塊小長方體,然後每一個小長方體沿著滑鼠拖動的方向旋轉。這款HTML5 3D動畫非常酷,它的實現離不開js動畫框架TweenMax。
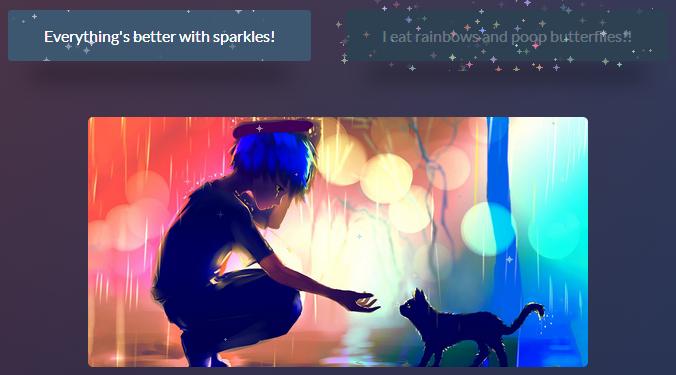
5、HTML5/CSS3 3D文字特效 文字立體可旋轉
今天我們要分享一款效果挺不錯的HTML5 3D文字特效,首先文字本身具有投影的立體效果,再加上文字的旋轉擺動動畫,就更顯文字3D動感了。之前我們也分享過幾款挺不錯的HTML5文字特效,像HTML5/CSS3 3D文字特效 文字外翻效果,也具有3D的效果。
6、純CSS3繪製可愛的蚱蜢 還有眨眼動畫
今天我們要分享一個利用純CSS3繪製的蚱蜢動畫,非常可愛,之前我們也分享過很多利用純CSS3繪製的人物、動物等很有特點的效果,比如純CSS3繪製可愛小男孩動畫、純CSS3 Android Logo動畫繪製等。這款CSS3蚱蜢還有眨眼的動畫,非常酷。
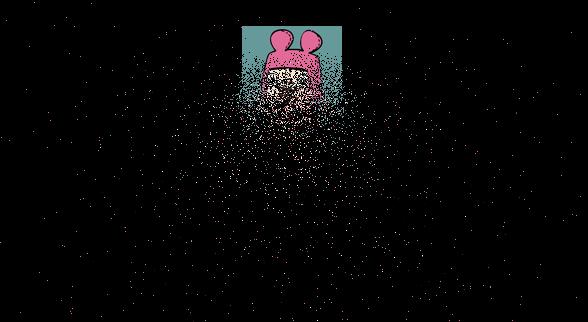
7、HTML5畫素粉碎圖片動畫 圖片灑落一地
這款HTML5圖片動畫特效你絕對想不到,它將一張圖片粉碎成許多畫素顆粒,點選圖片後,這些畫素顆粒邊掉落在地上,繼續點選,粉碎的畫素圖片顆粒又會重新組合成完整的圖片。用HTML5技術實現這種圖片粉碎效果還是挺簡單的,有興趣的同學可以下載原始碼來學習。
8、用HTML5/CSS3給女朋友送個生日蛋糕
現在有了HTML5,我們在瀏覽器上製作動畫已經不是什麼難事了,但是一個好的創意卻很難,比如說用技術來博得女孩子的喜歡。今天我們分享的這款生日蛋糕動畫非常有創意,它是用svg來做的,利用HTML5的api讓製作蛋糕的過程展示出來,這個蛋糕在妹子生日的時候送給她一定會讓她覺得很驚奇。祝你成功哦!
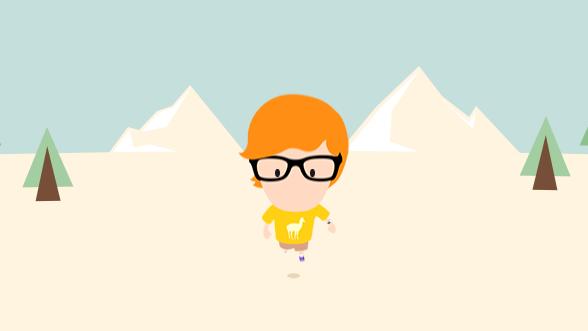
9、HTML5/CSS3奔跑動畫 動畫效果非常逼真
今天要分享一款很酷的模擬真人奔跑動畫,它主要是利用HTML5/CSS3技術結合多張圖片的切換來實現的。這款HTML5動畫的逼真之處在於人物在奔跑的時候很有節奏感,而且有人物的投影。更重要的是當人物跑的越來越近是,人物的大小也會隨之變大。很像一個小男孩從遠處跑過來。
最後歡迎大家分享和收藏,HTML5非常強大。
本文作者:html5tricks – 超人
相關閱讀
評論(1)