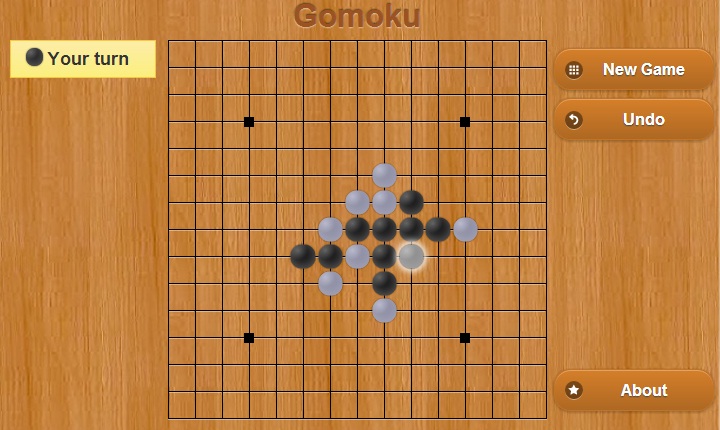
1、HTML5五子棋遊戲 畫面超酷 可設定難度
前幾天我向大家分享過一款HTML5中國象棋遊戲,效果令人驚歎,小編的實力很難勝過電腦。今天我要向大家分享一款HTML5五子棋遊戲,不僅遊戲畫面非常華麗,而且可以自己設定難度,並且可以選擇人機對戰還是人人對戰,這款HTML5五子棋遊戲絕對稱得上HTML5遊戲中的極品。
線上演示 原始碼下載
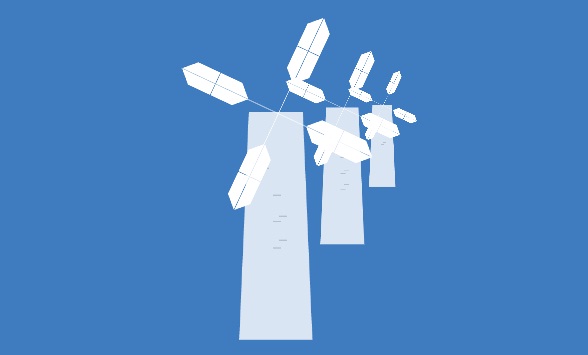
2、HTML5/CSS3實現大風車旋轉動畫
這次我們要來分享一款很酷的HTML5動畫,是一個可以旋轉的大風車動畫效果,回顧一下利用HTML5實現的旋轉動畫,我們可以看HTML5/CSS3實現3D旋轉陀螺動畫,它們的實現都是利用CSS3的transform:rotate屬性,這款大風車動畫的確比較厲害的。
線上演示 原始碼下載
3、HTML5版切水果遊戲 HTML5遊戲極品
這是一款由百度JS小組提供的HTML5版切水果遊戲,記得切水果遊戲當年非常火,今天我找到了一款基於HTML5實現的網頁版切水果遊戲。雖然和原版的切水果遊戲相比功能不怎麼完善,但是該HTML5切水果遊戲也算有聲有色,畫面也十分華麗。
線上演示 原始碼下載
4、HTML5中國象棋遊戲 自定義象棋難度
棋類遊戲在桌面遊戲中已經非常成熟,中國象棋的版本也非常多。今天這款基於HTML5技術的中國象棋遊戲非常有特色,我們不僅可以選擇中國象棋的遊戲難度,而且可以切換棋盤的樣式。程式寫累了,喝上一杯咖啡,和電腦對弈幾把吧,相信這HTML5中國象棋遊戲的實現演算法你比較清楚,可以開啟原始碼來研究一下這款HTML5中國象棋遊戲。
線上演示 原始碼下載
5、HTML5 Canvas火焰噴射動畫效果
還記得以前分享過的一款HTML5煙花動畫HTML5 Canvas煙花特效,今天我們要來分享一款類似的HTML5動畫效果,一款基於HTML5Canvas火焰噴射動畫。用滑鼠拖動一條直線,直線長度表示火焰噴射的力度,另外,火焰在運動中還可以反射效果哦。
線上演示 原始碼下載
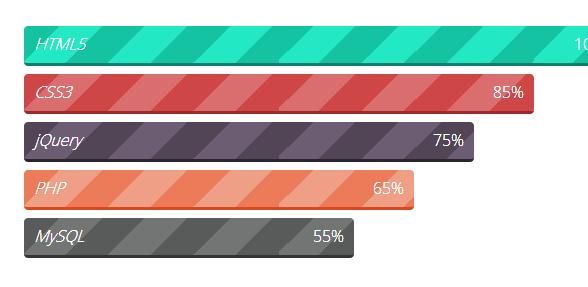
6、漂亮的CSS3動畫進度條 可自定義進度條顏色
今天我們要再來分享一款很漂亮的CSS3動畫進度條,我們可以用它來顯示每一項資料的所佔的比例,效果很不錯。之前我們也有分享過很多功能強大的CSS3進度條,像純CSS3進度條 華麗5色進度條示例、CSS3 SVG 進度條 Loading 動畫 炫酷發光特效都和今天分享的這款比較類似,可以看看。
線上演示 原始碼下載
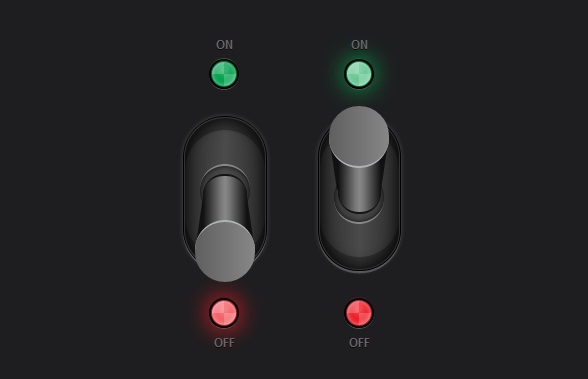
7、純CSS3實現滑桿開關切換按鈕動畫
之前我們分享過一些CSS3開關切換按鈕了,像這款CSS3 3D發光切換按鈕、HTML5/CSS3開關按鈕立體3D按鈕等。今天我們要再來分享一款純CSS3實現滑桿開關切換按鈕動畫,這個按鈕是一個搖桿,杆子推上推下來切換開關狀態,不同的開關狀態也有不同顏色的指示燈。
線上演示 原始碼下載
8、HTML5 Canvas花朵生成器 可生成多種樣式的花朵
HTML5非常流行,利用HTML5製作動畫也非常方便,今天要分享一款利用HTML5Canvas製作的花朵生成器,我們只需要在Canvas畫布上點選滑鼠,即可動態生成各種顏色樣式的花朵,並且每一朵花都可以緩慢地旋轉,非常炫酷。
線上演示 原始碼下載
9、純CSS3實現開機按鈕 按鈕3D有光澤
這是一款利用純CSS3實現的3D開機按鈕,這款按鈕並沒有驚人的動畫效果,但是卻利用了CSS3的許多特性給按鈕新增了陰影以及光澤,讓按鈕顯得非常立體。而且按鈕的設計也非常富有創意,是一個開關機的按鈕外觀,設計獨具匠心。大家也可以到CSS3按鈕這裡檢視更多漂亮的按鈕特效。
線上演示 原始碼下載
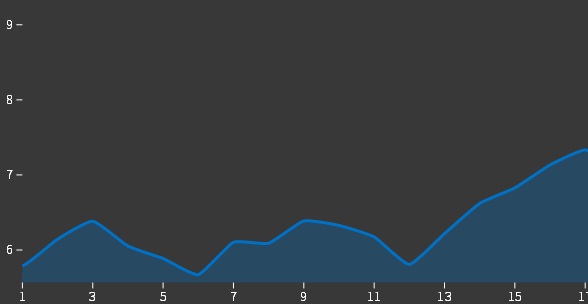
10、HTML5/SVG線性圖表 可繪製圖表區域顏色
今天要分享的這款HTML5圖表應用是一款線性圖表,它主要是有SVG構造出來的,這款SVG線性圖表可以用不同的顏色繪製出圖表的資料區域。另外,這款圖表和之前分享的HTML5線性圖表iGrapher類似,只是功能沒那麼強大而已。
線上演示 原始碼下載
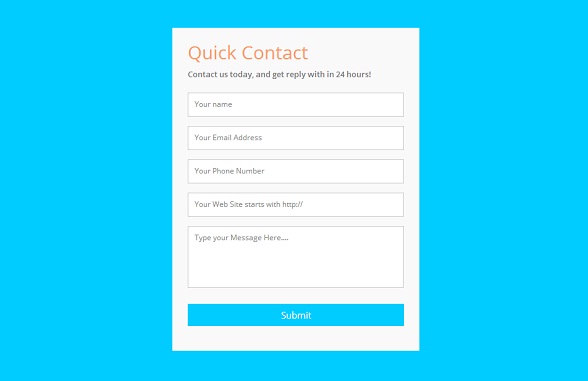
11、HTML5/CSS3簡易聯絡表單 扁平化風格
這次要分享的一款HTML5/CSS3簡易聯絡表單非常清新,整體外觀不是那麼華麗,但是表單扁平化的風格讓人看了非常舒服,同時利用了HTML5元素的特性,表單的驗證功能變得也相當簡單。之前也分享過一款CSS3實現一款聯絡表單 輸入框帶小圖示,效果也是比較震撼的。
線上演示 原始碼下載
這些HTML5動畫還不錯吧,希望你能喜歡。
本文作者:html5tricks – 超人
相關閱讀
評論(1)