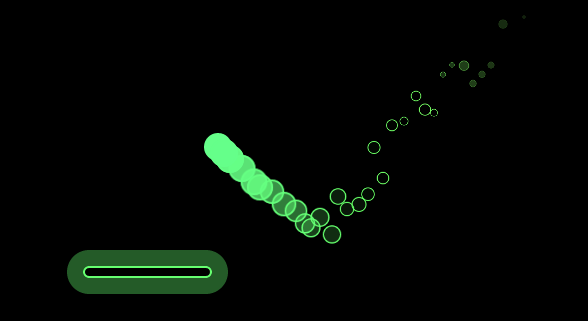
1、HTML5火球擋板碰撞動畫遊戲
今天我們要再來分享一款超酷的HTML5火球擋板碰撞動畫遊戲。螢幕上有一個火球在不停的運動,你可以移動滑鼠滑動螢幕下方的擋板,火球碰撞到擋板後,即可反彈出去,這是個很有特色的HTML5遊戲。
線上演示 原始碼下載
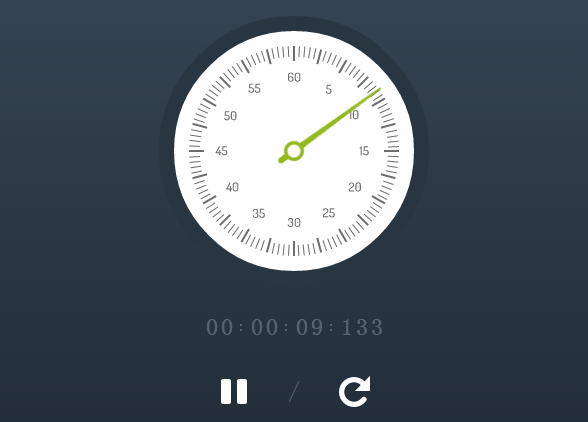
2、HTML5/CSS3圓盤秒錶動畫 秒錶可暫停計時
今天我們要分享一款基於HTML5和CSS3的圓盤秒錶動畫,秒錶可以精確到0.001秒,並且可以在計時過程中暫停計時,同時秒錶可以隨時重置。
線上演示 原始碼下載
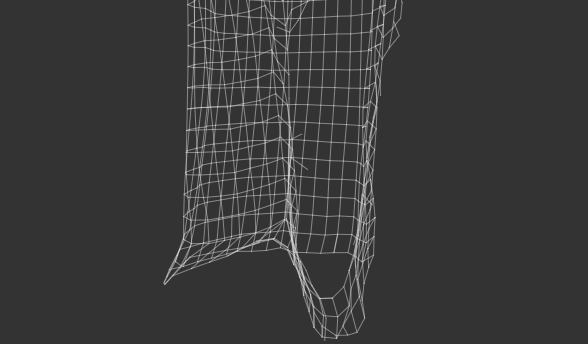
3、3D版HTML5模擬衣服撕扯動畫
還記得很早以前向大家分享的這款HTML5 Canvas模擬衣服撕扯動畫嗎?這絕對是一款非常具有創意而且很好玩的HTML5動畫。今天我們來分享一下它的3D版本,在原來的基礎上,衣服布料呈3D環形顯示,你同樣可以用滑鼠拖拽衣服,不過和之前不同的是,滑鼠左鍵用來拖拽衣服,滑鼠右鍵用來切割衣服,失去了之前滑鼠用力程度和衣服破碎程度的關係,似乎功能上有所缺失,但是HTML5 3D功能還是不錯的。
線上演示 原始碼下載
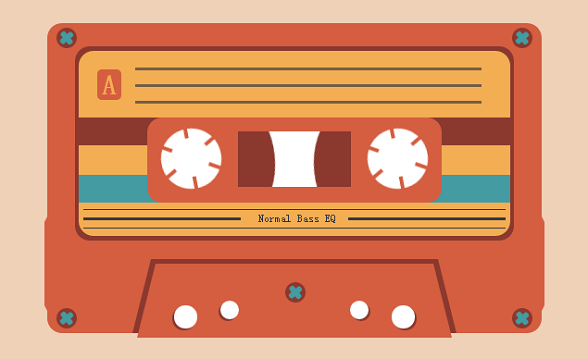
4、純CSS3實現超酷的磁帶動畫
記得之前分享過一款HTML5磁帶式古典播放器,效果相當震撼。這次我們要用純CSS3來實現一個超酷的磁帶動畫特效。首先用純CSS3繪製了一個磁帶的外觀,還是相當逼真的,然後用CSS3的動畫屬性實現了磁帶的旋轉,就像在播放歌曲一樣,如果配合HTML5的音訊播放功能,就和那個磁帶播放器差不多了。
線上演示 原始碼下載
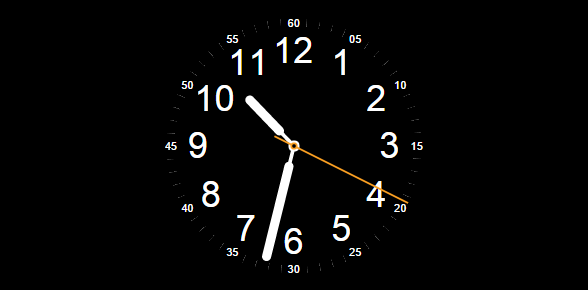
5、HTML5仿Apple Watch時鐘動畫
Apple Watch剛剛釋出不久,就已經有國外的大牛將其時鐘錶盤介面用HTML5模仿出來了,並且這款HTML5仿AppleWatch的時鐘是動態的,可以根據本地時間實時更新指標資料。時鐘的介面非常華麗,確實有蘋果的風格,HTML5也的確非常強大。
線上演示 原始碼下載
6、純CSS3和SVG滑鼠滑過燈泡發光特效
這次要分享一款利用純CSS3和SVG實現的燈泡發光效果,我們只需要將滑鼠滑過燈泡,整個燈泡就會出現發光發亮的動畫特效,效果相當逼真。CSS3的運用,讓燈泡外圍有一層淡淡的光暈。並且在燈光點亮和熄滅的時候有淡入淡出的效果。
線上演示 原始碼下載
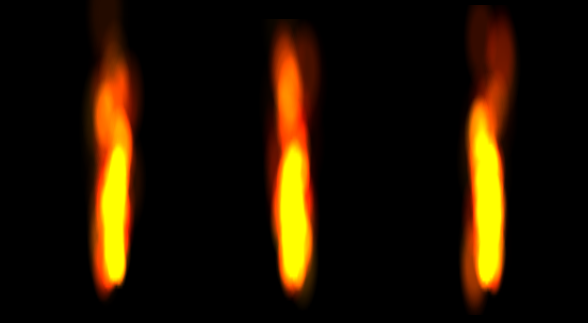
7、HTML5動感的火焰燃燒動畫特效
這又是一款基於HTML5的超炫動畫特效,是一款動感的火焰燃燒動畫效果。這款HTML5動畫火焰燃燒非常逼真,之前我們也分享過一些其他的HTML5火焰燃燒動畫,比如:HTML5 Canvas火焰燃燒動畫和純CSS3實現打火機火焰動畫。一般像這樣的HTML5動畫都是基於Canvas的,今天的這款也不例外。
線上演示 原始碼下載
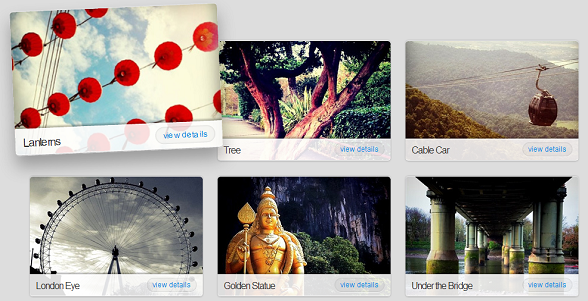
8、CSS3圖片傾斜效果 可傾斜四個角度
今天我們再來分享一款CSS3圖片特效,它可以讓網頁上的圖片傾斜任意的角度,其實在CSS3中實現圖片的傾斜非常簡單,我們並不需要利用複雜的JS計算各種角度,只要用CSS3的transition屬性即可完成圖片的傾斜效果,非常簡單,具體實現大家可以看DEMO演示。
線上演示 原始碼下載
以上就是8個難忘的HTML5炫酷動畫及原始碼,歡迎分享和收藏。
本文作者:html5tricks – 超人
相關閱讀
評論(1)