記得2011年mvc3剛出來的時候,我們就有幸將 mvc3 用在我們團購專案上,當時老大讓我們用一個星期時間來熟悉mvc,幸好園子裡面的老朋友DR
正在寫mvc3系列,也恭喜這個系列文章被整理成專題供後來者學習,詳見:http://www.cnblogs.com/highend/archive/2011/08/04/aspnet_mvc3_
contents.html,2013年進攜程的時候,也開心的看到公司正在將webform升級到mvc3,我們知道mvc在更新到3的時候相比之前已經有了重大的變革,
其中就包括新增的razor模版引擎,大家都知道razor語法簡單,容易入手,相比之前的aspx模板在語法簡易性上有了很大的提高,這篇就準備從razor入手。
一:隨便看看幾個razor語法
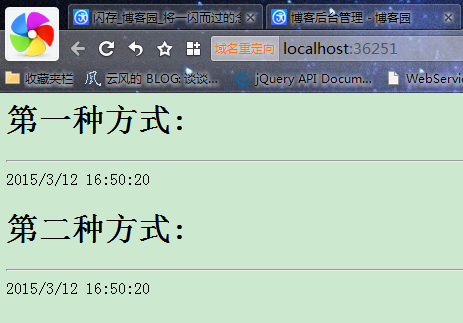
1. 你要會用 “單行和程式碼塊語法輸出”
1 <h1>
2 第一種方式:</h1>
3 <hr />
4 @DateTime.Now.ToString()
5 <h1>
6 第二種方式:</h1>
7 <hr />
8 @{
9 var @dt = DateTime.Now.ToString();
10 }
11 @dt

2. 你要會用 “邏輯控制語句”
1 @for (int i = 0; i < 10; i++) 2 { 3 <h1>@i</h1> 4 } 5 @if (DateTime.Now.Ticks / 2 == 0) 6 { 7 8 } 9 else 10 { 11 12 }
3. 你要會用 “內容標記塊語法”
用text或者@: 來標記內容塊開始。
1 // 第一種方式
2 @if (true)
3 {
4 @: 結束 @DateTime.Now.ToString()
5 }
6 <hr />
7
8
9 //第二種方式
10 @if (true)
11 {
12 <text> 結束 @DateTime.Now.ToString() </text>
13 }
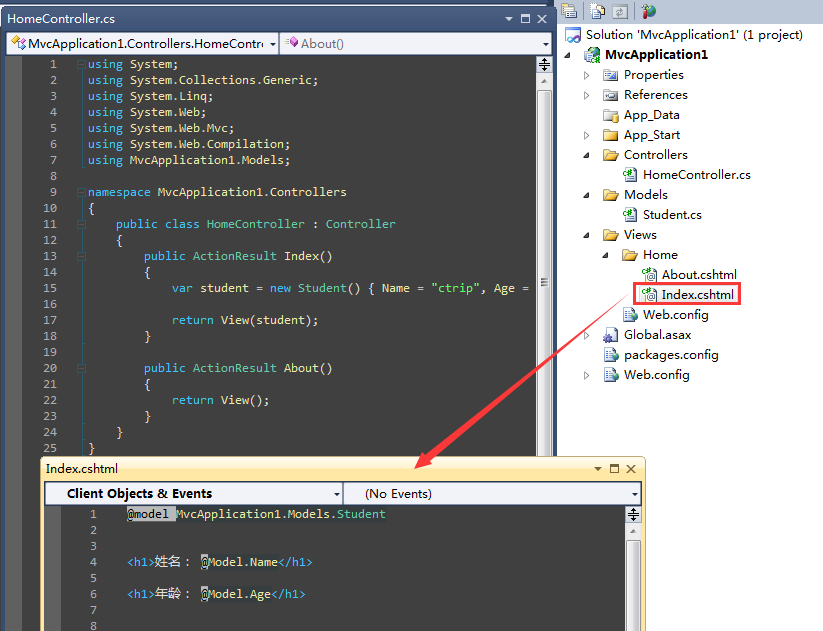
4.你要會用“將model從controller中傳遞到view”
1. Controller程式碼
1 public class HomeController : Controller 2 { 3 public ActionResult Index() 4 { 5 var student = new Student() { Name = "ctrip", Age = 15 }; 6 7 return View(student); 8 } 9 10 public ActionResult About() 11 { 12 return View(); 13 } 14 }
2. View程式碼
1 @model MvcApplication1.Models.Student 2 3 4 <h1>姓名: @Model.Name</h1> 5 6 <h1>年齡: @Model.Age</h1>
好了,如果你知道上面四點的話,恭喜你,razor這輛車你基本上算是會開了。。。但是會開車不見得就懂車,下面我們來看看razor到底是什麼???
二:剖析Razor
我們知道C#是託管語言,既然是託管語言,那就需要將C#的程式碼編譯成IL語言並封裝到DLL中。。。對吧,同樣的道理,Razor編譯後也會生成
DLL。。。那下面一個問題來了,DLL在哪裡?會是什麼樣的組織形式???
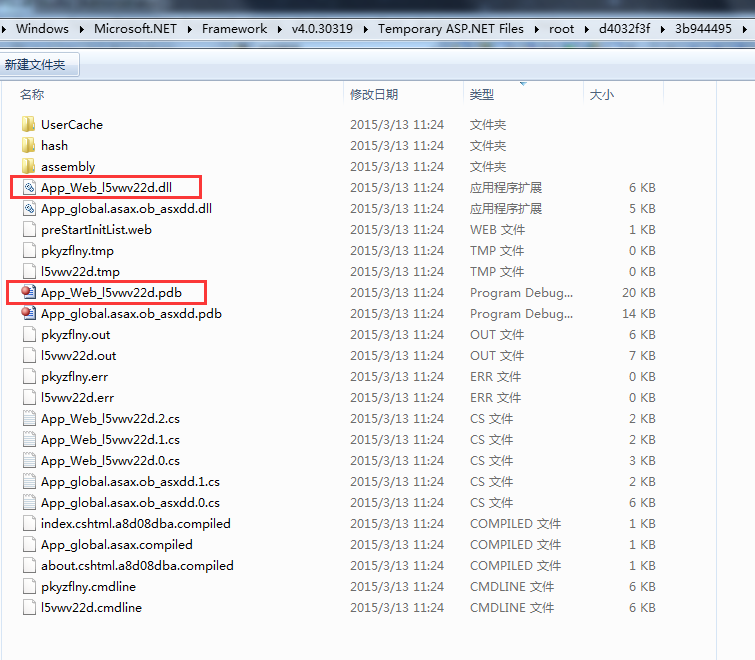
1. DLL在哪裡?
首先我們把例項程式碼跑起來,如下圖:

然後檢視Index.cshtml頁面生成的臨時檔案:C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files

看到了沒有,pdb已經見紅了,這個所謂的App_Web_xxxx.dll 就是我們View生成的臨時dll,下一步我們用ILSpy看看這個dll裡面到底
有什麼???

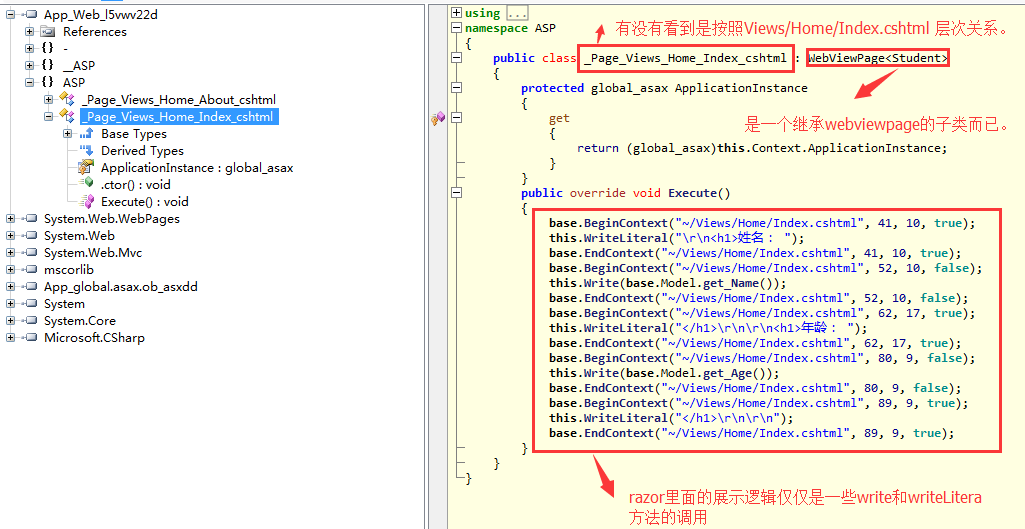
從上面的圖中,我們大概看到如下幾點:
第一:我們的Index.cshtml 對編譯器來說僅僅是一個類(__Page_Views_Home_Index_cshtml)而已。。。毫無神祕之感。。。
第二:我們的Html標籤,例如h1的展示,對編譯器來說僅僅是呼叫WriteLiteral方法而已。。。
第三:我們的類是繼承於WebViewPage<Student>,你要是夠細心,你會發現這裡的T(Student)正是我往View中塞的student實體。
三:深入追究
1. WebViewPage<TModel>類
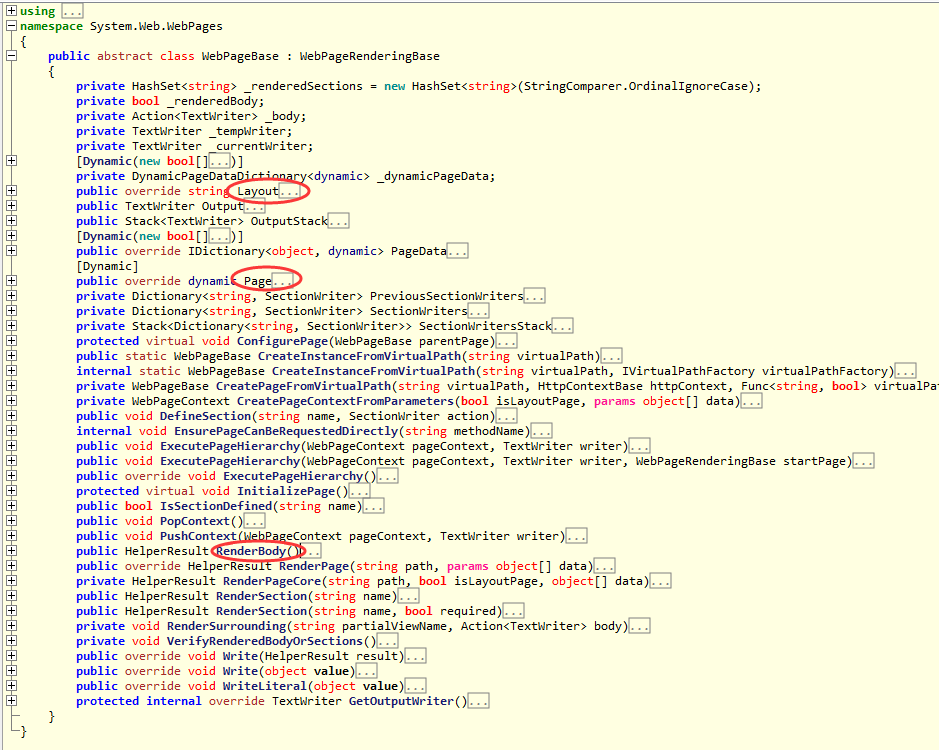
既然WebViewPage是基類,那下一個問題就比較好奇了,因為我們知道子類可以繼承父類所有public的方法,對吧,那下一步我們就看
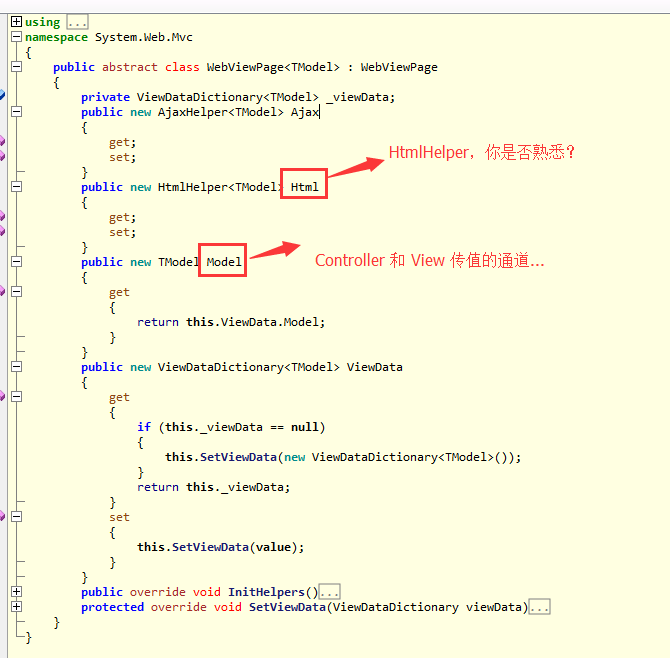
看這個類中有哪些方法?

從上圖中是不是看到了兩個有趣的屬性,Html和Model。
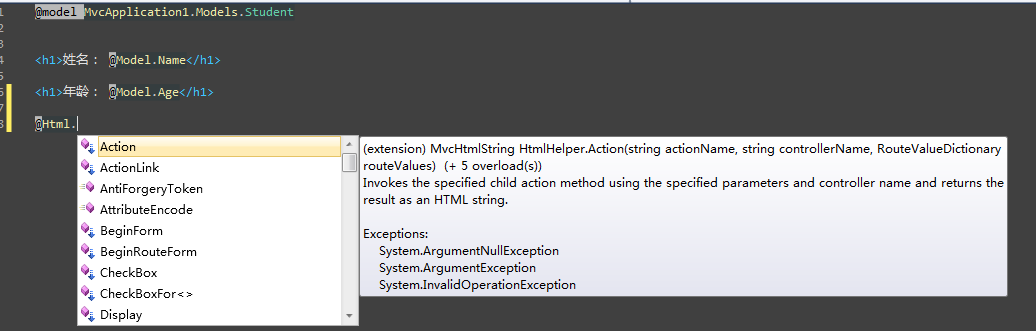
1. Html
首先我們知道它就是HtmlHelper型別,通常我們在Mvc中寫html標籤的方法有兩種,第一種方法就是原生的html標籤,還有一種那就是WebViewPage
提供的各種htmlhelper,是不是很有意思???

2. Model
還記得我們在寫View的時候,使用@Model.Name展示姓名,用@Model.Age來展示年齡,那這個Model就是WebViewPage定義的屬性,對吧,
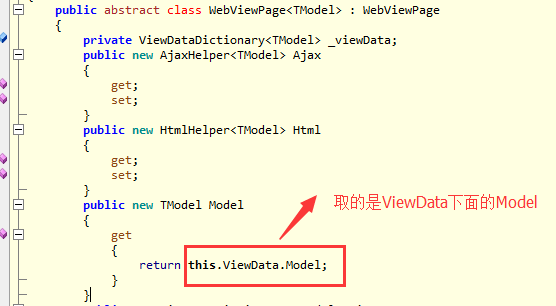
下面我們繼續用ILSpy看看@Model是如何取值的!!!

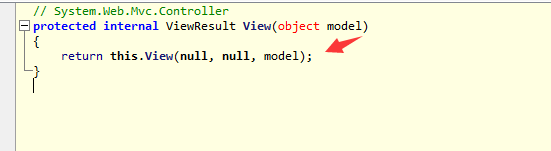
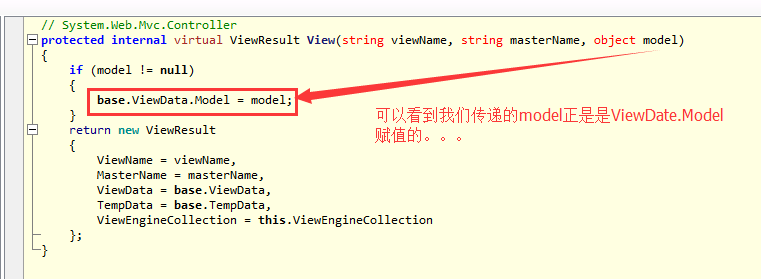
從上圖中我們可以看到取的原來是ViewData.Model。。。然後我們看看Controller中的View(object obj)中的obj是最後給誰傳值的。。。
1 public ActionResult Index() 2 { 3 var student = new Student() { Name = "ctrip", Age = 15 }; 4 5 return View(student); 6 }


通過上面的圖,現在我們終於知道了。。。原來View(xxx)最終還是給 ViewData.Model賦值的。。。換句話說我可以在Action中直接給ViewData.Mode
l賦值不是一樣的麼???說幹就幹。
1 public ActionResult Index() 2 { 3 var student = new Student() { Name = "ctrip", Age = 15 }; 4 5 ViewData.Model = student; 6 7 return View(); 8 }

原來我拉出來寫是一樣的效果。。。好了,其實父類還有很多,每個類中我相信你都會找到很多熟悉的屬性和方法,就比如:WebPageBase類中的
Layout,Page,RenderBody等等。。。更好細節,期待你去發現。