涉及知識:資料庫(mongodb)node.js
建議閱讀:3分鐘
經常有人問:“我是該學Angular還是React?該用gulp還是webpack…”
這篇文章就是要 交給大家一把鑰匙,專門解答這類問題。
解答思路
我一直提倡的是 學以致用,知行合一,所以當我們學習和儲備技能的時候應該要和市場相結合,準確的說應該是人才市場。
要了解人才市場有個非常簡單的方法——招聘網站。我們上招聘網站搜一搜,看看企業在招聘的時候都有哪些技能需求就一目瞭然了。
可問題就是資料那麼多,如果只抽取部分做參考不夠準確,一個個去看又效率太低。
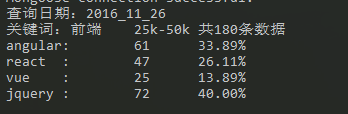
我覺得身為開發人員最大的優勢就是 可以用程式碼等技術手段定製所需的工具。所以我們只需要寫一段爬蟲程式碼,把招聘網站上的資料“同步”到資料庫,然後進行統計分析,就可以進行有的放矢地學習了。先看一下統計分析結果:

動手實踐
以個人比較喜歡的某招聘網站為例。
網頁分析
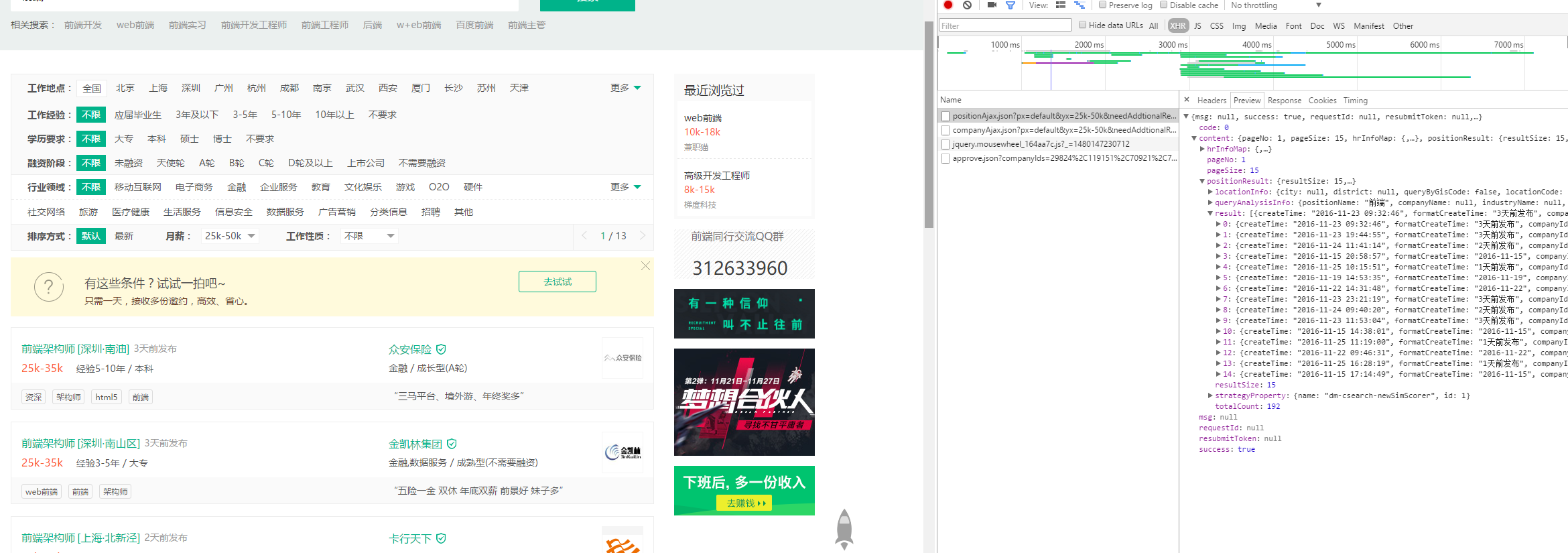
搜尋“前端”,人往高處看齊,我們新增一個過濾條件“25k-50k”,看看市場對高階前端的要求。同時按下F12開啟除錯,發現這裡傳送了ajax請求(凡事有利有弊,前後端分離雖然開發效率提高了,但同時也為爬蟲程式降低了難度)。
補充一下:一般分兩種情況:json資料和html頁面,本文兩種情況皆有涉及。

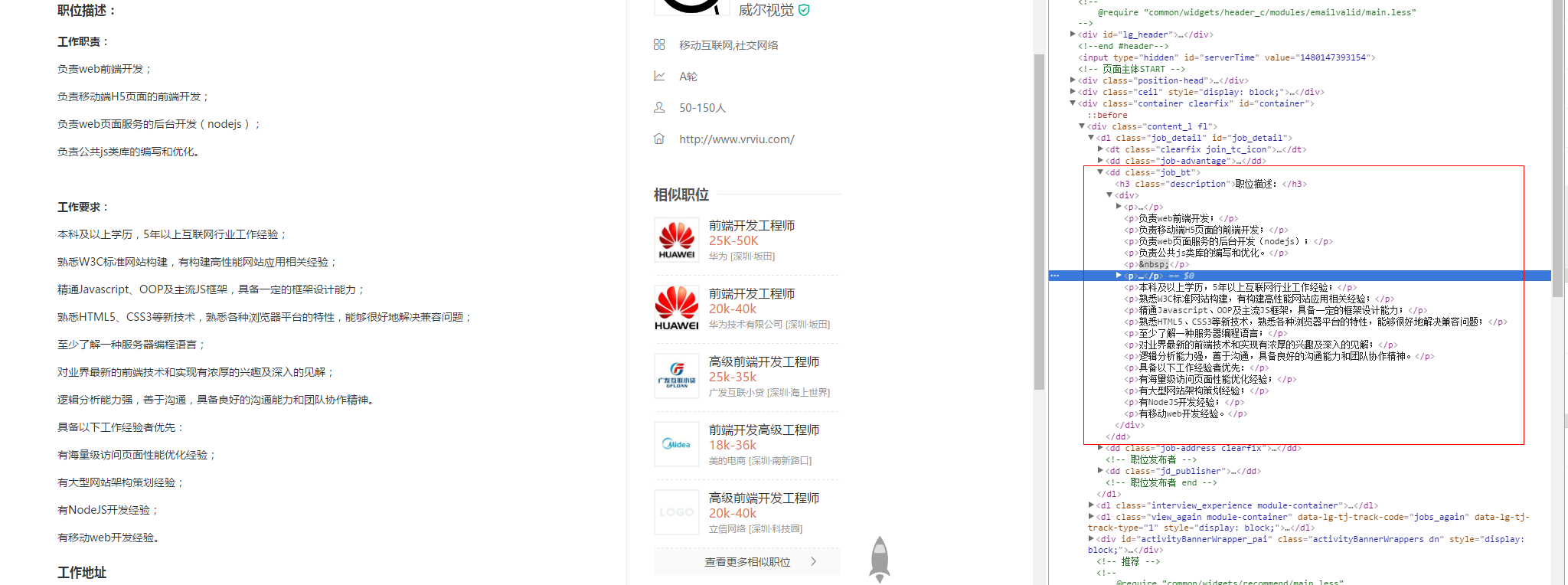
通過列表我們只能知道公司和職位,點選連結跳轉到詳情頁看到我們想要的資訊:崗位職責和要求。

這裡沒有看到ajax請求,應該是後端利用模板直接生成的靜態頁面,所以需要解析html,會略微麻煩一些。
編寫程式碼
整個編碼的思路變得很清晰了:
1.分頁查詢職位列表
用request模組傳送get請求,獲取json資料,然後按照id查詢html。
2.按職位查詢詳情併入庫
用jsdom模組對獲取的html進行dom解析,這個模組很容易上手,可用jquery語法。
將解析的資料過濾,保留崗位職責和要求資訊,利用mongoose儲存至資料庫。
3.從資料庫中查詢結果
查詢統計各技能佔比。結果如開頭截圖所示。
統計結果只代表了某招聘網站對高階前端的技能要求,僅供參考。 程式程式碼100多行,具體細節可戳
原始碼地址:https://github.com/yalishizhude/spider
總結優化
換個搜尋關鍵詞,換個網站都可以使用麼?
換個關鍵詞可以,換個網站直接使用肯定不行的,首先用開發者工具找出查詢資料的url,然後json資料直接處理,如果是html再解析,方法相同,只是解析的欄位不同。
明明是寫個爬蟲,卻說是職業規劃,不是標題黨麼?
爬蟲跟文中所提的手工統計、抽樣檢視方法一樣,都是手段,只是更高效一些。文章的重點是利用統計分析的方法來解決“xx與yy,我該如何選擇”這類問題。目標思維很重要,黑貓白貓抓到老鼠就是好貓。
我不用資料庫直接在記憶體中分析不是更簡單麼?
這樣的確能減少程式碼量,但是每次分析都需要重新抓取資料,效率太低而且容易被反爬蟲發現,所以 建議還是將查詢結果統計入庫。繪圖,出表格…後續想怎麼玩都行~
有沒有更可靠的分析方法?
當然有。文中所提的搜尋匹配的分析方式太簡單了,最理想的方式應該是 自動挑選出topN的關鍵詞然後按佔比排序。諮詢了一下做大資料的朋友,可以使用 word2vec,有興趣的讀者可以試試。
打賞支援我寫出更多好文章,謝謝!
打賞作者
打賞支援我寫出更多好文章,謝謝!
任選一種支付方式

