對於內容型,不易變動的東西我們都希望給它來個靜態化,還有種情況就是比如新浪雲不支援.net,為了能跑起我們的網站,
只能放些靜態頁面上面,外加jsonp來實現互動,我們知道.net中有很多模板引擎,但都不是原裝的,所以基本都沒有程式碼提示,
用起來比較不爽,自razor出來後,私活中也拋棄了原先使用的NVelocity,而採用原裝的razor。
好了,我們先看看怎麼玩,首先我們去codeplex上下兩個dll。http://razorengine.codeplex.com/

我想razor語法,大家都已經滾瓜爛熟了,不過我快一年都沒接觸mvc了,也忘了差不多了,就簡單介紹一些吧~~~
一般來說,只要razor支援四樣特性,80%的功能都可以完成。
一:簡單的佔位符替換
由於太簡單了,就不花力氣從cshtml檔案中讀取了,而用字串替代。
。
怎麼樣,簡單的佔位符替換是不是很簡單,比那些{0},{1}是不是更有語意化一些~
二:能實現的if,foreach等流程控制語句
先看看在模板中怎麼玩,最最關鍵的是有程式碼提示,完完全全是我們熟悉的C#語法
1 <!DOCTYPE html> 2 3 <html lang="en"> 4 5 <head> 6 <meta charset="utf-8" /> 7 @* 看看if語句怎麼玩 *@ 8 @if (DateTime.Now.Hour == 23) 9 { 10 <title>你好,現在是午夜</title> 11 } 12 else 13 { 14 <title>現在時間是:@DateTime.Now.ToString()</title> 15 } 16 </head> 17 18 <body> 19 <ul> 20 @* 看看foreach語句怎麼玩 *@ 21 @foreach (var item in @Model.StudentList) 22 { 23 <li>@item.Name</li> 24 } 25 </ul> 26 </body> 27 </html>
再看看後臺C#程式碼
1 class Program 2 { 3 static void Main(string[] args) 4 { 5 string path1 = Environment.CurrentDirectory + "../../../index.cshtml"; 6 7 var index = System.IO.File.ReadAllText(path1, Encoding.GetEncoding("GBK")); 8 9 var list = new List<Student>() 10 { 11 new Student(){ Name="張三" }, 12 new Student(){ Name="李四" }, 13 new Student(){ Name="王五" }, 14 }; 15 16 var result = Razor.Parse(index, new { StudentList = list }); 17 18 } 19 } 20 21 public class Student 22 { 23 public string Name { get; set; } 24 }
然後我們看看生成的文字,嘿嘿,是不是找到了寫mvc的感覺呢

三:新增自定義方法
在靜態化中,新增自定義方法也是非常實用的一項功能,razor實現起來也很簡單,我們可以重寫原有的TemplateBase類
來實現我們自定義的類,然後加上一些我們自定義的方法即可~
1 /// <summary> 2 /// 自定義razor原有模板,增加一些自定義的全域性方法 3 /// </summary> 4 /// <typeparam name="T"></typeparam> 5 public abstract class MyCustomTemplateBase<T> : TemplateBase<T> 6 { 7 public string MyUpper(string name) 8 { 9 return name.ToUpper(); 10 } 11 }
這裡實現個簡單的“大寫化”方法,很簡單,然後使用 Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>))進行設定。
1 static void Main(string[] args) 2 { 3 Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>)); 4 5 string index_path = Environment.CurrentDirectory + "../../../index.cshtml"; 6 7 //index內容 8 var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK")); 9 10 var result = Razor.Parse(index, new { Name = "ctrip" }); 11 }
再看看我們前端的index.cshtml中定義
1 <!DOCTYPE html> 2 3 <html lang="en"> 4 5 <head> 6 <meta charset="utf-8" /> 7 <title>hello</title> 8 </head> 9 10 <body> 11 @MyUpper(Model.Name) 12 </body> 13 </html>
大功搞成,看看效果。

四:檔案巢狀
我們知道頁面一般都有公共的東西,比如頭部,尾部,導航等等,只可惜的是在razor中是不支援layout的,而是使用razor
給我們提供的include加上後臺的Compile預編譯方法。
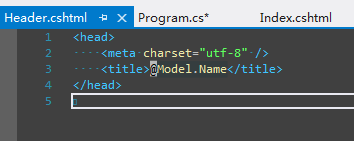
第一步:定義一個header.cshtml模板檔案

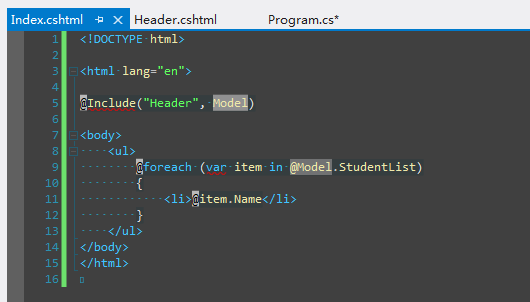
第二步:定義個index.cshtml模板檔案,然後在heder區域中用include定義起來,第一個引數Header是給Header.cshtml
的命名,Model是作為Header.cshtml中的實體引數。

第三步: 分別讀取header.cshtml和index.cshtml中的內容,將前者編譯成一個變數Header。
1 class Program 2 { 3 static void Main(string[] args) 4 { 5 //header檔案的路徑 6 string header_path = Environment.CurrentDirectory + "../../../header.cshtml"; 7 8 //index檔案的路徑 9 string index_path = Environment.CurrentDirectory + "../../../index.cshtml"; 10 11 //header內容 12 var header = System.IO.File.ReadAllText(header_path, Encoding.GetEncoding("GBK")); 13 14 //index內容 15 var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK")); 16 17 //將header.cshtml內容預變成為header變數,對應到index.cshtml中的include 18 Razor.Compile(header, "Header"); 19 20 var list = new List<Student>() 21 { 22 new Student(){ Name="張三" }, 23 new Student(){ Name="李四" }, 24 new Student(){ Name="王五" }, 25 }; 26 27 var result = Razor.Parse(index, new { Name = "我的測試頁面", StudentList = list }); 28 29 } 30 } 31 32 public class Student 33 { 34 public string Name { get; set; } 35 }

好了,如果掌握了上面四樣基本功能,現在你也可以用razor實戰到自己的靜態化中去啦o(∩_∩)o