宣告:FineUIMvc(基礎版)是免費軟體,本系列文章適用於基礎版。
不能忘卻的回發
在上一篇文章中,我們對FineUIMvc中的回發進行了詳細描述,目的是為了告訴大家:
1. FineUIMvc中的回發其實是請求控制器方法的另一種表述而已
2. 回發是輕量級,只會傳入你允許傳入的引數
3. 回發是AJAX過程
4. 可以透過控制元件ID來快捷的附加相關引數
但是,上一篇文章沒有講解如何在回發中自行附加需要的引數,這個引數來源可以是:
1. 靜態字串
2. JavaScript變數或者函式返回值
自定義回發引數
為了更好的講述問題,我們來看一個具體的示例:http://fineui.com/demo_mvc#/demo_mvc/Form/CheckBoxListUpdate

在這個例子中,點選[獲取列表一的選中項]按鈕時,會向後臺傳遞兩個引數:
1. 靜態字串:"列表一"
2. 列表一的選中項,透過自定義JavaScript函式返回
回發引數:靜態字串
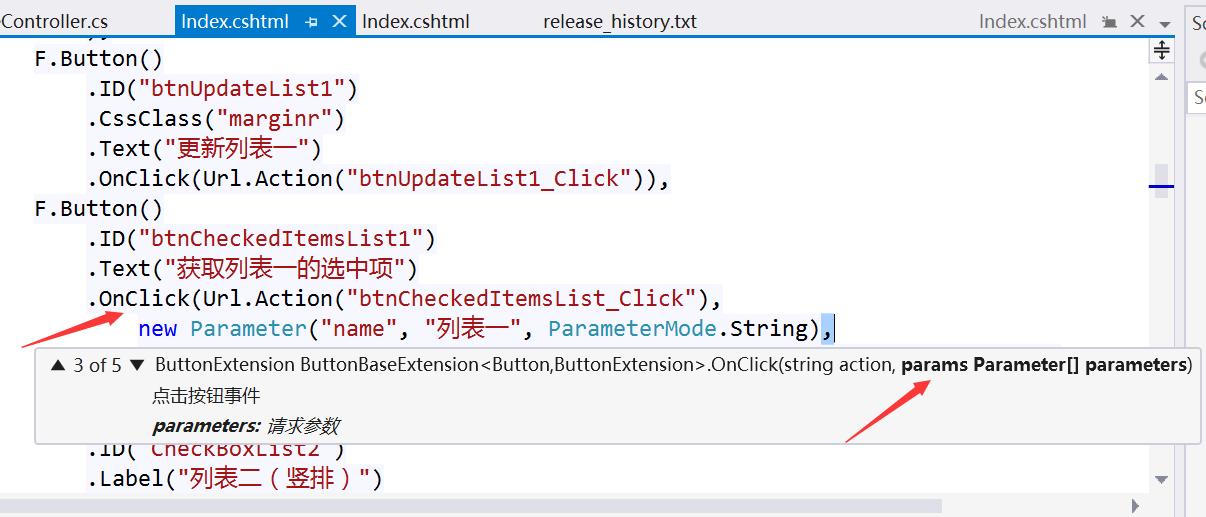
首先來看下按鈕的定義:
F.Button() .ID("btnCheckedItemsList1") .Text("獲取列表一的選中項") .OnClick(Url.Action("btnCheckedItemsList_Click"), new Parameter("name", "列表一", ParameterMode.String), new Parameter("selected", "getCheckBoxListSelected('CheckBoxList1')"))
從VS的智慧提示我們可以看到 OnClick 方法的一個過載定義:

可以看到第二個引數,是不定長可變引數陣列(params Parameter[]),我們可以傳入多個 Parameter 示例。

Parameter的建構函式中,第三個引數 ParameterMode 指定了引數型別,可以是字串(String)或者指令碼(Script)。由於預設是指令碼,所以這裡的靜態字串引數需要指定第三個引數為ParameterMode.String。
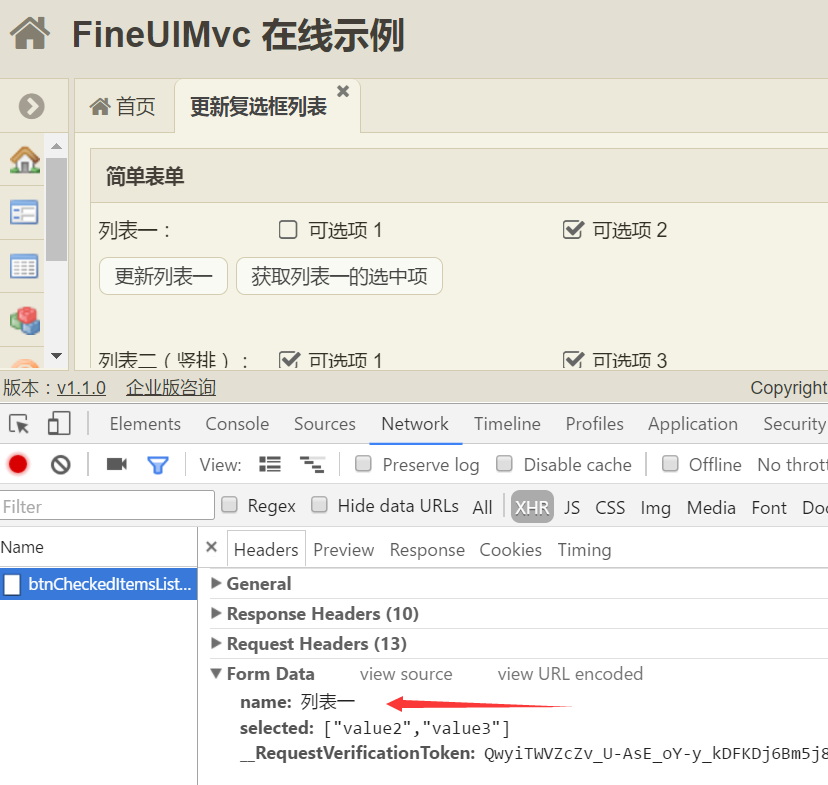
觀察下本次HTTP的請求正文:

回發引數:JavaScript變數或者函式返回值
上面OnClick方法還指定了第二個請求引數:
new Parameter("selected", "getCheckBoxListSelected('CheckBoxList1')")
注意,由於預設ParameterMode型別是指令碼,所以無需傳入第三個引數,這裡的 getCheckBoxListSelected 是頁面上自定義的一個 JavaScript 函式:
<script>
function getCheckBoxListSelected(cbxListID) {
return F.ui[cbxListID].getValue();
}
</script>
為了更仔細的對比 ParameterMode 的區別,我們來看下頁面生成的HTML原始碼,可以發現如下:
new F.Button({ id: 'btnCheckedItemsList1', text: '獲取列表一的選中項', handler: function () { F.doPostBack({ url: '/Form/CheckBoxListUpdate/btnCheckedItemsList_Click', disableControl: 'btnCheckedItemsList1', params: { name: '列表一', selected: getCheckBoxListSelected('CheckBoxList1') } }); } });
注意:name 引數對應的是一個字串,而 selected 引數對應的則是對一個 JavaScript 函式的呼叫。
自定義回發
有時我們需要在回發前進行邏輯控制,單純的自定義回發引數就滿足不了需要。類似的情況還有,多個控制元件的事件呼叫同一個控制器方法,如果每個事件都自定義引數的話會有很多重複程式碼,這時就需要在一個地方自定義回發了。
舉例說明:http://fineui.com/demo_mvc#/demo_mvc/Grid/CheckAll

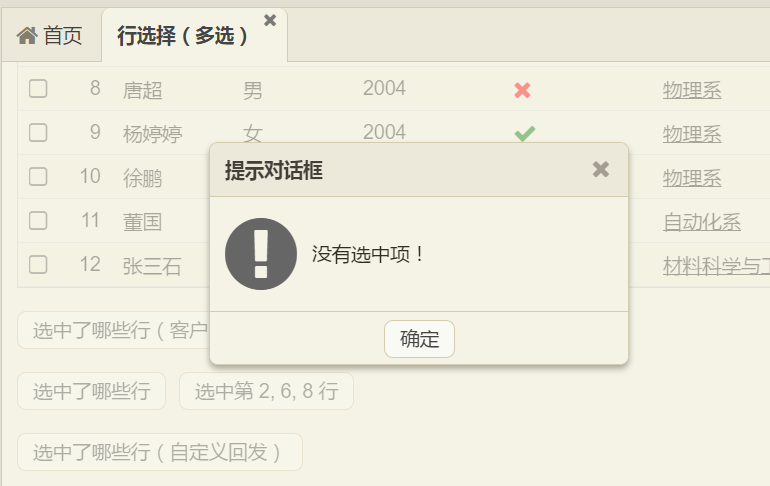
點選按鈕[選中了哪些行(自定義回發)]時,我們需要首先判斷表格是否有選中行,如果沒有選中行的話,就給出一個提示框而不進行回發:

這個邏輯單獨靠按鈕的 OnClick 擴充套件方法和自定義回發引數就不行了。我們需要註冊按鈕的客戶端 click 事件:
@(F.Button() .Text("選中了哪些行(自定義回發)") .ID("Button3") .Listener("click", "onButton3Click") )
然後在自定義函式 onButton3Click 中,進行表格是否選中的邏輯判斷,最後才在真正的回發:
<script>
function getGridSelectedRows() {
var result = [], grid = F.ui.Grid1;
$.each(grid.getSelectedRows(true), function (index, item) {
var itemArr = [];
itemArr.push(item.id);
itemArr.push(item.text);
itemArr.push(item.values.Gender);
itemArr.push(item.values.Major);
result.push(itemArr);
});
return result;
}
function onButton3Click(event) {
var grid = F.ui.Grid1;
if (!grid.hasSelection()) {
F.alert('沒有選中項!');
return;
}
// 觸發後臺事件
F.doPostBack('@Url.Action("Button1_Click")', {
'selected': getGridSelectedRows()
});
}
</script>
透過如下程式碼對錶格是否存在選中項進行邏輯判斷:
if (!grid.hasSelection()) { F.alert('沒有選中項!'); return; }
自定義回發:
F.doPostBack('@Url.Action("Button1_Click")', {
'selected': getGridSelectedRows()
});
第一個引數是控制器方法對應的URL,第二個引數是需要傳入控制器方法的引數。這個 JavaScript 和按鈕的 OnClick 擴充套件方法比較類似。
最終的顯示效果:

小結
FineUIMvc對回發引數提供了三個級別的控制,適用於各種不同的場景。
傳入控制元件ID適合於常見的大粒度控制,比如傳入表單欄位引數,表格分頁排序引數。
自定義回發引數提供了細粒度的控制,可以任意傳入靜態字串,或者經過JavaScript函式執行的返回值。
自定義回發不僅可以指定任何回發引數,還方便進行回發前的邏輯控制。
《FineUIMvc隨筆》目錄:http://www.cnblogs.com/sanshi/p/6473592.html