宣告:FineUIMvc(基礎版)是免費軟體,本系列文章適用於基礎版。
使用者需求

有網友在《FineUI總群1》問這麼一個問題:怎麼把 HTML 巢狀在控制元件中?
這是很多剛學習 FineUIMvc 的網友經常問的問題,我想原因是對 WebForms 陷入太深,習慣了 FineUI 控制元件的 ContentPanel 和 Content 屬性。
FineUI 中巢狀 HTML
FineUI中有兩種巢狀 HTML 的方法。
方法一:ContentPanel 控制元件
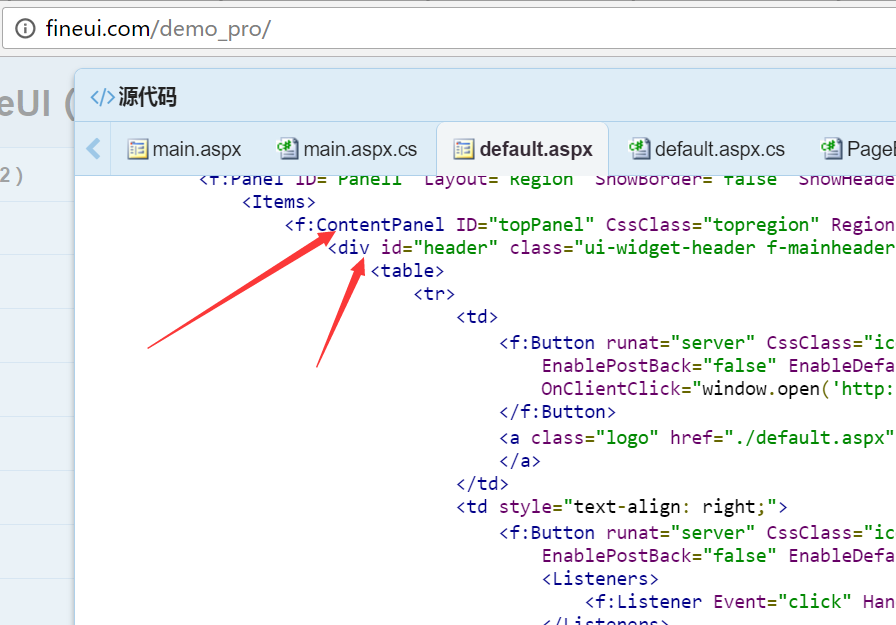
第一種是 ContentPanel 控制元件,用來在皮膚中放置 HTML 標籤:

方法二:Content 屬性
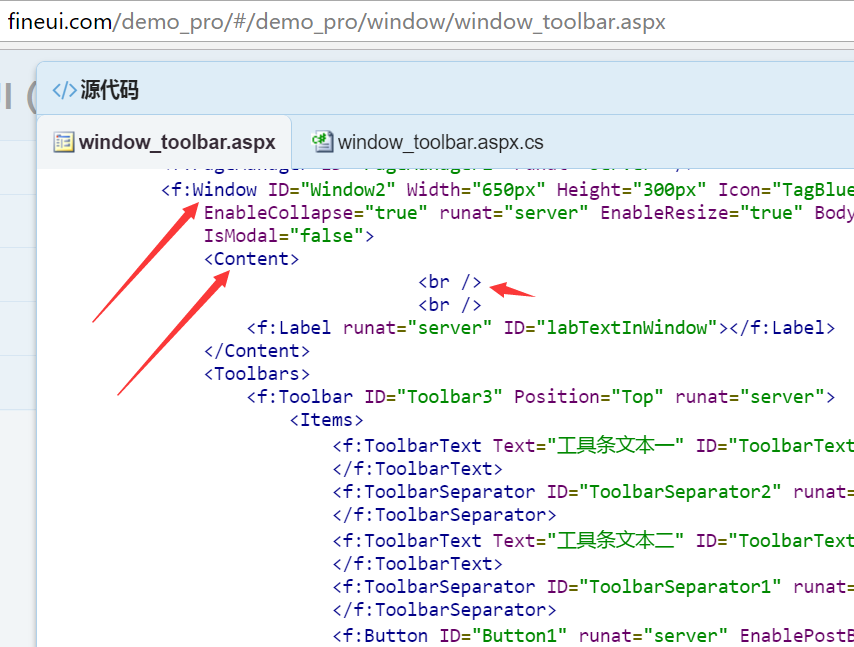
還有一種方法是皮膚(Panel,Window,GroupPanel)的 Content 屬性,這個更加簡潔和通用:

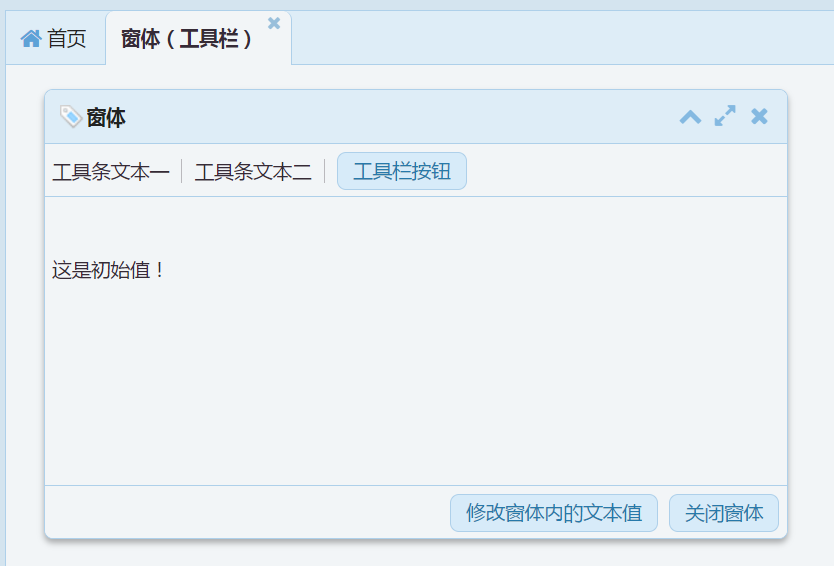
頁面效果:

Content 屬性還會帶來另一個常見問題,那就是如何訪問 Content 中定義的控制元件。
比如上面這個例子,直接頁面後臺程式碼中訪問 labTextInWindow 是不存在的,我們需要透過 FindControl 來獲取 Content 中的控制元件:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Label labTextInWindow = Window2.FindControl("labTextInWindow") as Label; labTextInWindow.Text = "這是初始值!"; } } protected void btnChangeText_Click(object sender, EventArgs e) { Label labTextInWindow = Window2.FindControl("labTextInWindow") as Label; labTextInWindow.Text = "這是修改後的值!" + DateTime.Now.ToLongTimeString(); }
FineUIMvc 中巢狀 HTML
在 FineUIMvc 中,沒有 ContentPanel 控制元件,但是巢狀 HTML 會更加更加方便。
方法一:Content 屬性
這個方法適合於少量的 HTML 片段,可以直接內聯到皮膚控制元件中,比如這個示例:
http://fineui.com/demo_mvc/#/demo_mvc/Panel/Panel
F.Panel() .AutoScroll(true) .ShowHeader(true) .EnableCollapse(true) .BodyPadding(10) .Height(200) .ShowBorder(true) .Title("內容皮膚") .ID("Panel2") .Content("可以放置<a href=\"http://www.w3schools.com/html/\" target=\"_blank\">HTML</a>標籤。")
顯示效果:

方法一:ContentEl 屬性
這種方法適合於大多數的情況,比如有很多 HTML 標籤, 或者其中巢狀了 ActiveX 控制元件的情況。
官網示例中有很多,僅舉一例說明:http://fineui.com/demo_mvc/#/demo_mvc/Window/Window
<div id="content1"> <p> <a href="http://tech.163.com/special/jobsdead/" style="font-size: 18px" target="_blank"><b>賈伯斯</b></a> </p> <p> 賈伯斯於1955年2月24日出生,蘋果創始人之一。今年8月蘋果超越埃克森美孚成為全球最大市值企業,截止上季度持有現金達到762億美金,甚至超過了美國政府國庫存款。 </p> <p> 遺憾的是,蘋果的取得巨大成功還是無法給賈伯斯一個健康的身體,賈伯斯2003年被發現患有胰臟癌,隨後又查出肝癌,危在旦夕的賈伯斯在經歷了8年的抗癌鬥爭、3次病休、若干次手術後,於2011年8月25日正式宣佈從CEO位置辭職。2011年10月6日,賈伯斯在蘋果釋出iPhone 4S後的第二天與世長辭。 </p> </div> @(F.Window() .BodyPadding(10) .AutoScroll(true) .OnClose(Url.Action("Window1_Close")) .CloseAction(CloseAction.HidePostBack) .IsModal(false) .EnableResize(true) .EnableCollapse(true) .EnableMaximize(true) .Title("窗體") .Icon(Icon.TagBlue) .Height(300) .Width(650) .ID("Window1") .ContentEl("#content1") .Listener("resize", "onWindowResize") )
注意,這裡的 ContentEl 接受的是一個 jQuery 選擇器,本例使用的ID選擇器來定位到 content1 的 HTML 片段,當然你也可以使用 Class選擇器或者屬性選擇器,類似這樣:
.ContentEl(".mylist[data-tag=red]")
小結
FineUIMvc 作為 ASP.NET MVC 的一個 UI 層的實現,在融入 MVC 架構同時儘可能保留 FineUI 的諸多特性。很多控制元件和屬性的命名都能讓 FineUI 開發人員感到親切,繼而喜歡上 MVC 的簡潔和靈活。