起因
在部落格園寫文章,有時需要上傳好多大圖片,如果這些圖片過大,則會導致頁面變形。
因此有一個實際的需求,能夠在部落格園的編輯頁面,直接批次修改所有圖片的大小,然後給這些圖片新增連結,以便點選時轉到大圖。
簡單實現
- 在部落格園編輯頁面,上傳一些圖片到博文中
- 點選“編輯HTML原始碼”按鈕,此時彈出框中就是部落格的HTML表示
- 開啟瀏覽器除錯視窗,複製如下 JavaScript 程式碼,並執行,此時編輯框中HTML程式碼已經被修正,儲存即可!
var doc = $($('iframe[id^=mce]')[0].contentWindow.document); var textarea = doc.find('#htmlSource'); var source = $('<div>').html(textarea.val()); source.find('img').each(function () { var cnode = $(this); if (cnode.parent().is('a')) { return; } var src = cnode.attr('src'); cnode.width(450).wrap($('<a>', { 'target': '_blank', 'href': src })); }); textarea.val(source.html());
注:這裡已經加入了容錯處理,如果已經為圖片新增連結,則不做處理
實際操作如下圖所示:
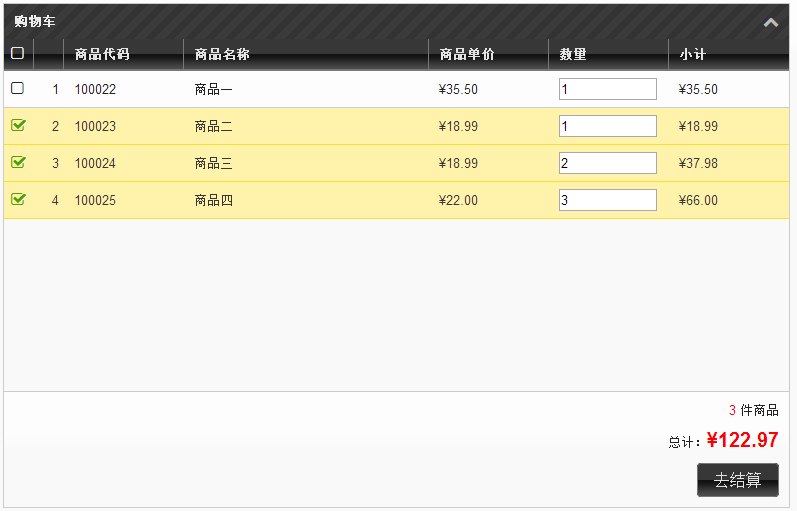
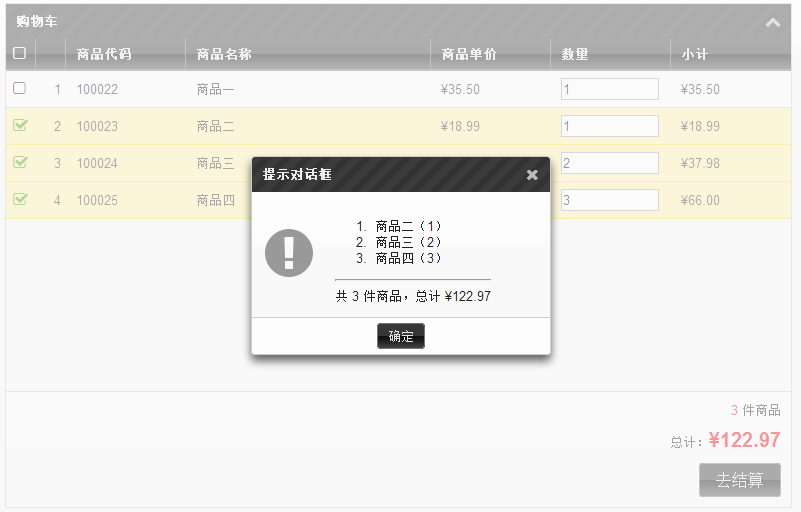
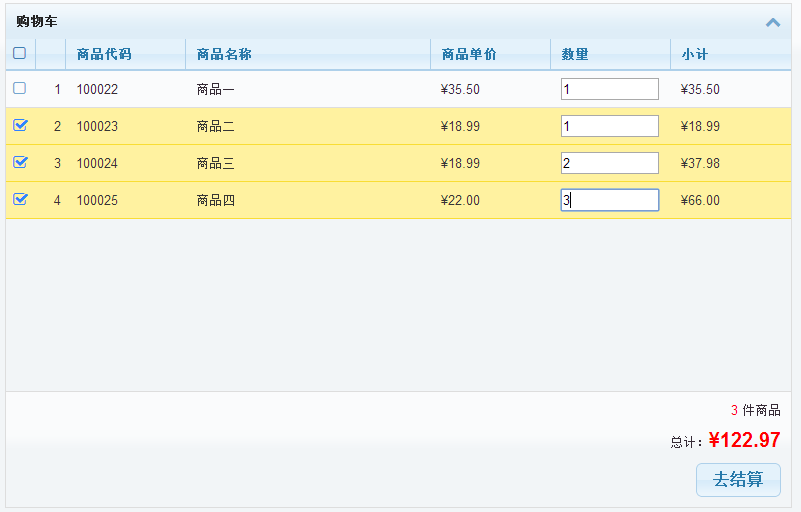
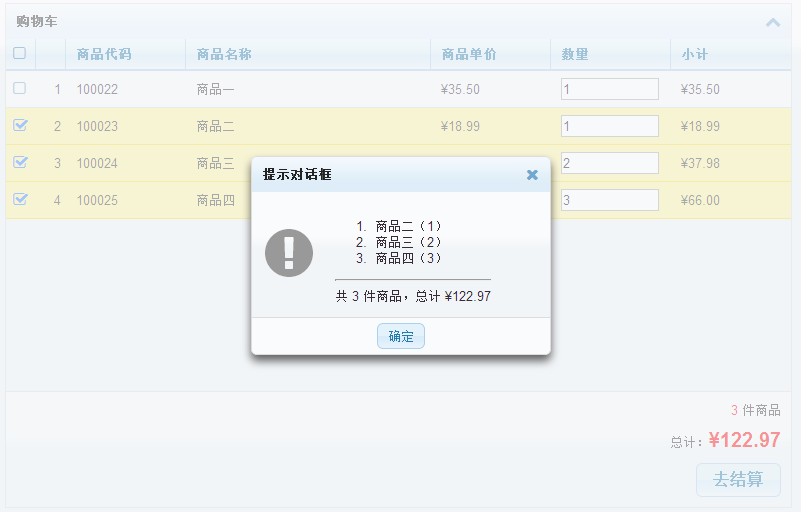
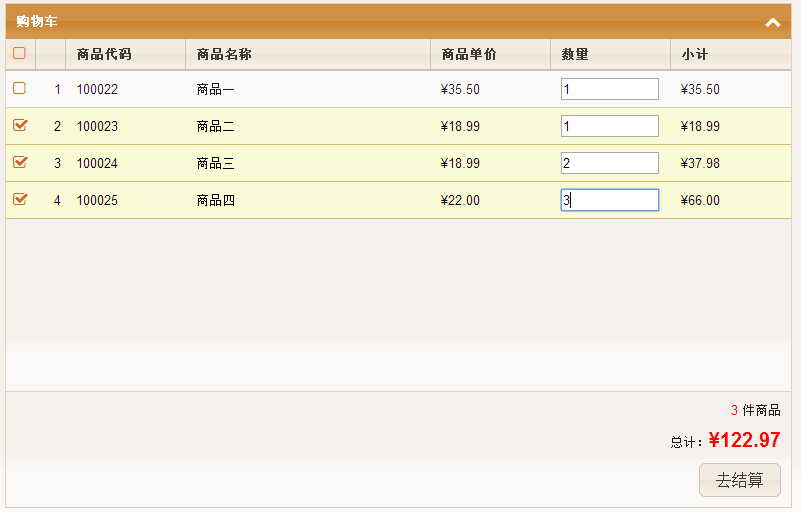
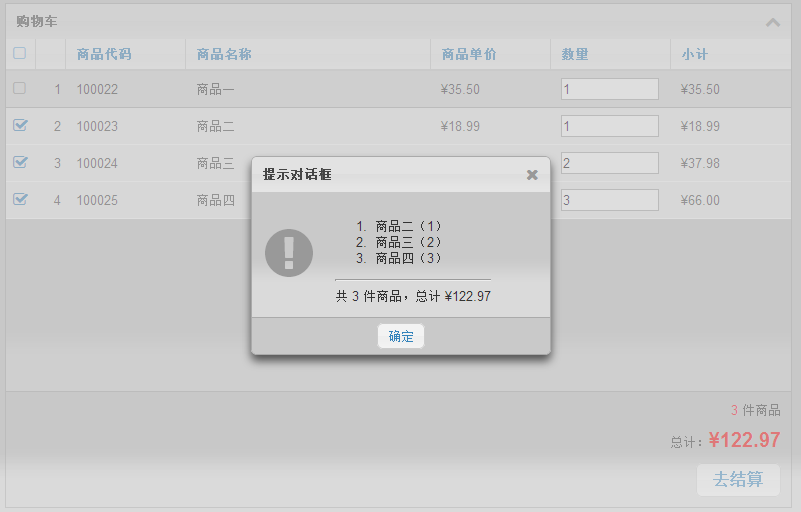
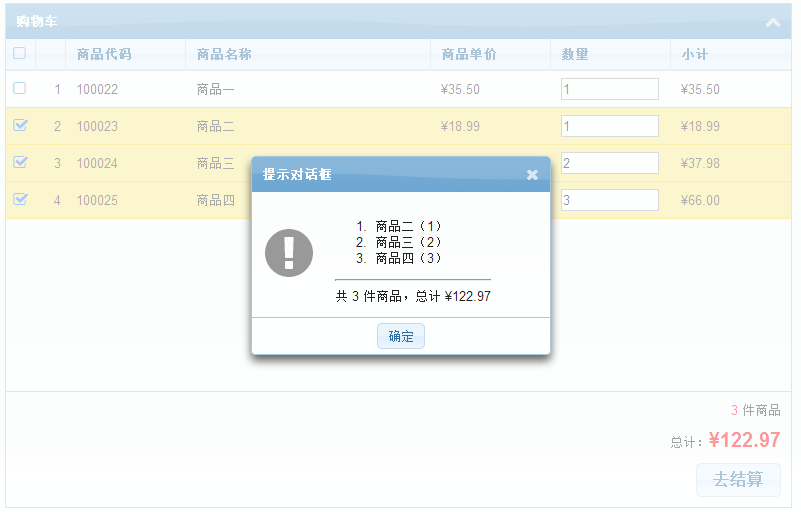
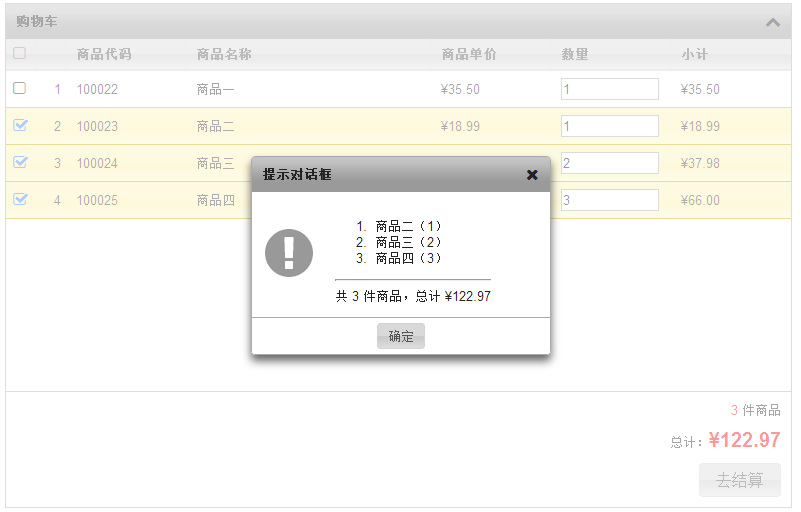
48 張FineUI(專業版)高畫質大圖
上一篇文章 使用 FineUI 製作簡單的購物車頁面(原始碼免費下載,另附 24 張專業版截圖) 尚有一些圖片未提供,這裡一併提供。用的就是本文介紹的小技巧。
好文要頂
如果本文對你有所啟發或者幫助,請猛擊“好文要頂”,支援原創,支援三石!