前言
FineUI中的Window控制元件常用作選擇、新增或編輯內容。而關閉Window控制元件卻有很多技巧,瞭解這些技巧有助於專案的快速開發。
如何關閉Window控制元件
第一個問題就是如何關閉Window控制元件,最明顯的方式就是右上角的關閉圖示了。總的說來,有三種方式:
- ESC按鍵(在Window控制元件所在頁面獲取焦點的情況下,按下鍵盤的ESC將會關閉當前啟用窗體)
- 窗體右上角的關閉圖示
- 使用者自定義的關閉按鈕
前兩種方式自不必說,那麼如何自定義關閉按鈕呢?有兩種做法:
- 按鈕禁用回發,在頁面初始化時註冊關閉指令碼
1 <f:Button ID="btnHideInClient" CssClass="inline" Text="隱藏窗體(客戶端程式碼)" EnablePostBack="false" 2 runat="server"> 3 </f:Button>
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 btnHideInClient.OnClientClick = Window2.GetHideReference(); 6 } 7 } 8
- 按鈕回發,在回發事件中設定窗體Hidden屬性,
1 <f:Button ID="btnHideInServer" Text="隱藏窗體(服務端程式碼)" runat="server" OnClick="btnHideInServer_Click"> 2 </f:Button>
1 protected void btnHideInServer_Click(object sender, EventArgs e) 2 { 3 Window2.Hidden = true; 4 }
或者註冊關閉指令碼:
1 protected void btnHideInServer_Click(object sender, EventArgs e) 2 { 3 PageContext.RegisterStartupScript(Window2.GetHideReference()); 4 }
當然,這裡按鈕是和Window控制元件在同樣一個頁面的。
對於另一種常見情況,也即啟用IFrame的Window控制元件,位於IFrame頁面內的按鈕如何關閉父頁面中的這個Window控制元件呢?
顯然,我們無法在IFrame頁面內獲取Window控制元件的例項!
沒關係,FineUI提供了ActiveWindow類來處理這個常見問題:
1 protected void btnSaveContinue_Click(object sender, EventArgs e) 2 { 3 PageContext.RegisterStartupScript(ActiveWindow.GetHideReference()); 4 }
關閉窗體的方式
前面提到的關閉窗體,只是簡單的關閉,並未做任何其他處理。其實FineUI提供了三種關閉窗體的方式:
- 直接關閉:也就是前面提到的 GetHideReferene 方法返回的指令碼
- 關閉窗體,然後回發窗體所在的頁面,觸發Window控制元件的Close事件:可以使用內建的 GetHidePostBackReference 方法
- 關閉窗體,然後重新整理窗體所在的頁面:可以使用內建的 GetHideRefreshReference 方法
再回到前面介紹的"如何關閉窗體",顯然前兩種關閉方法(ESC,右上角關閉圖示)無法使用 GetHide***Reference 方法,怎麼辦?
FineUI同時為Window控制元件提供了 CloseAction 屬性,可能的值為 Hide,HidePostBack 和 HideRefresh,分別對應上述方法。
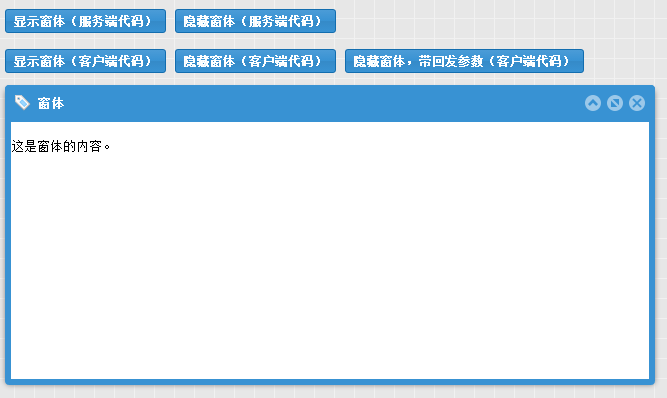
來看一個例子:
- 初始顯示

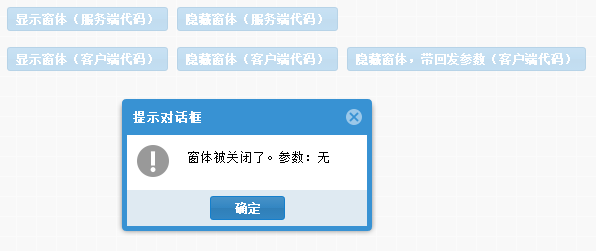
- 點選右上角關閉圖示,觸發了Close事件

這個行為是由Window控制元件的CloseAction屬性控制的,來看下控制元件標籤:1 <f:Window ID="Window2" Width="650px" Height="300px" Icon="TagBlue" Title="窗體" Hidden="true" 2 EnableMaximize="true" EnableCollapse="true" runat="server" EnableResize="true" 3 IsModal="false" CloseAction="HidePostBack" OnClose="Window2_Close" Layout="Fit"> 4 </f:Window>
後臺的事件處理程式碼:
1 protected void Window2_Close(object sender, WindowCloseEventArgs e) 2 { 3 Alert.ShowInTop("窗體被關閉了。引數:" + (String.IsNullOrEmpty(e.CloseArgument) ? "無" : e.CloseArgument)); 4 }
CloseAction無法定義返回引數,所以這裡顯示"無"!
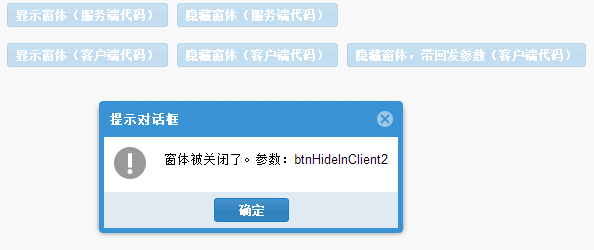
- 點選頁面上的"隱藏窗體,帶回發引數",觸發了Close 事件,此時的頁面顯示

這個按鈕的響應指令碼是在頁面初始化時註冊的,如下所示(注意引數是如何設進去的):1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 btnHideInClient2.OnClientClick = Window2.GetHidePostBackReference("btnHideInClient2"); 6 } 7 }
同樣,對於啟用IFrame的Window控制元件,其IFrame內按鈕的關閉窗體處理,對應於ActiveWindow的幾個方法:
- ActiveWindow.GetHideReference
- ActiveWindow.GetHidePostBackReference
- ActiveWindow.GetHideRefreshReference
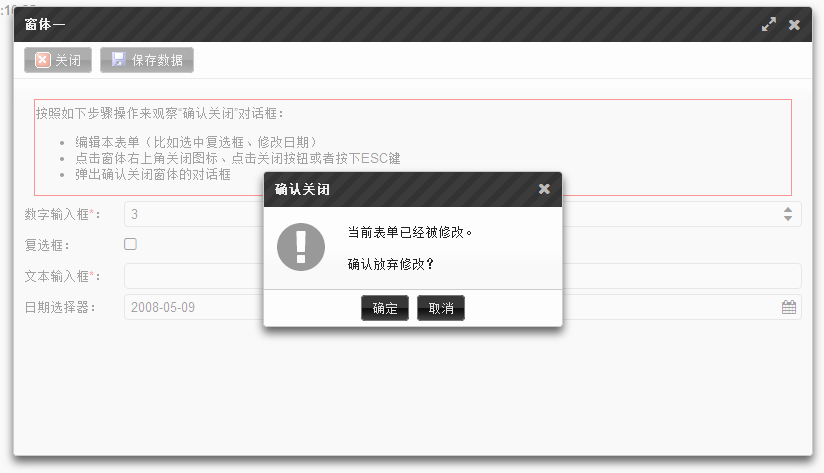
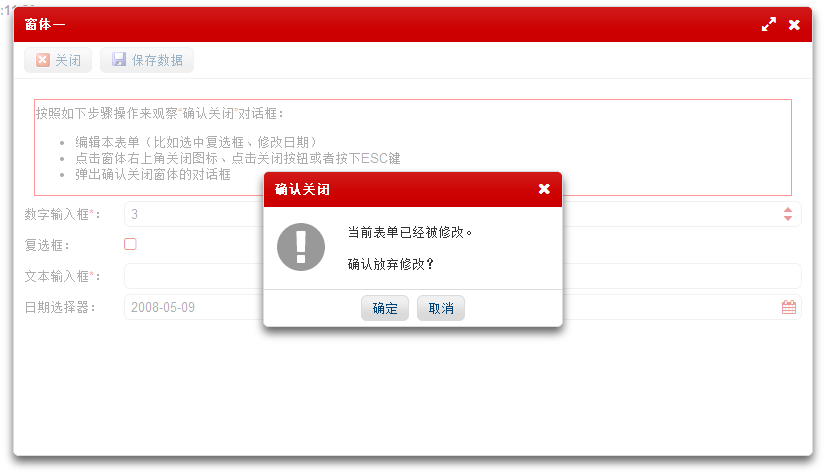
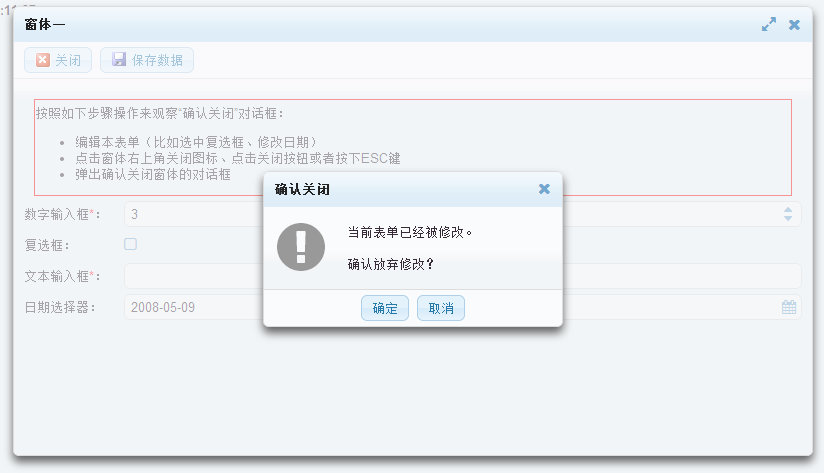
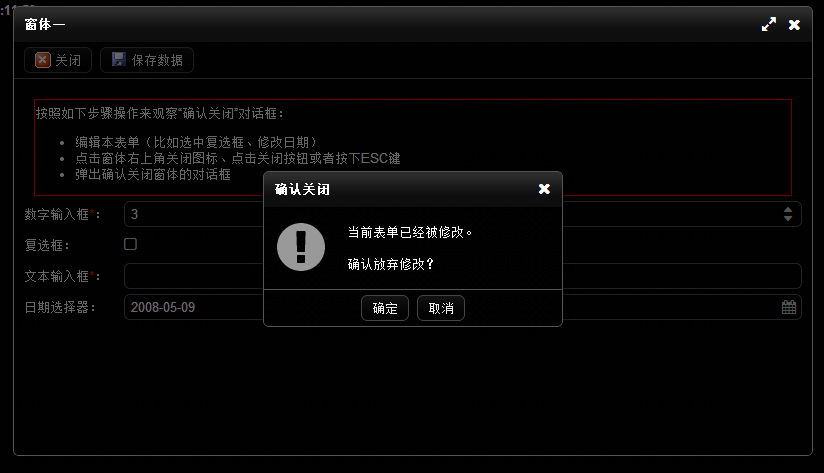
關閉窗體的確認對話方塊
這個特性可能很多人都不知道,不過存在很強的實用性。
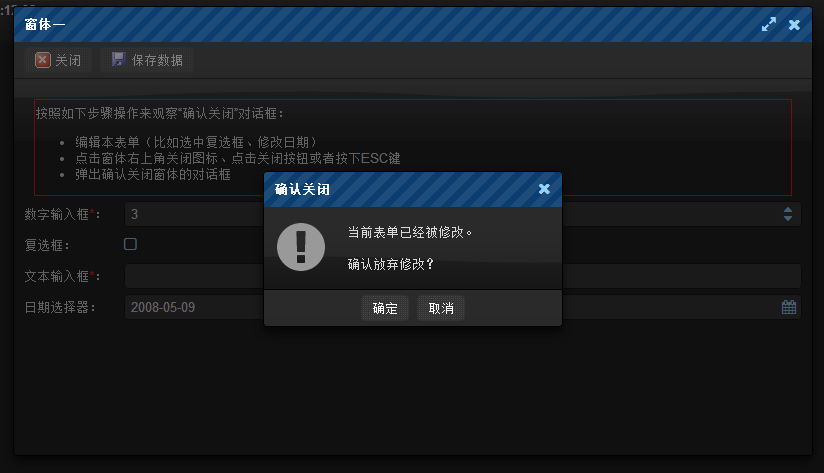
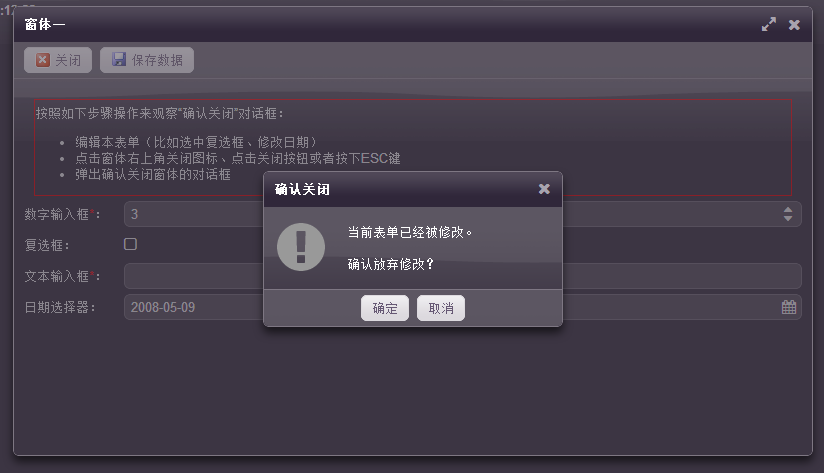
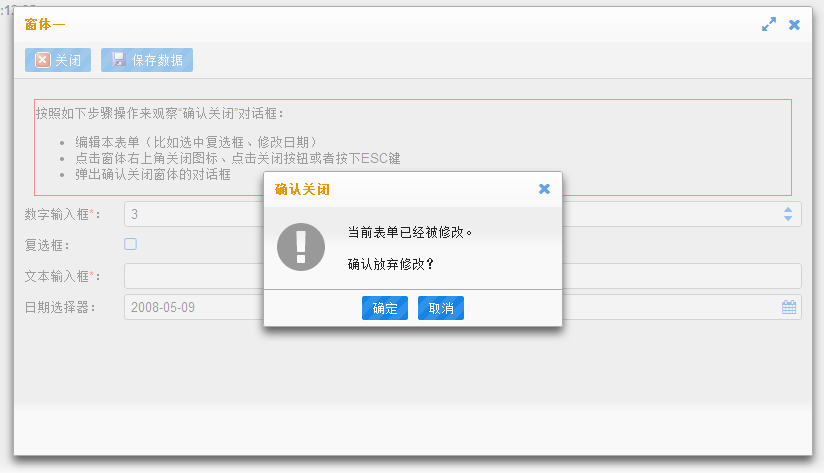
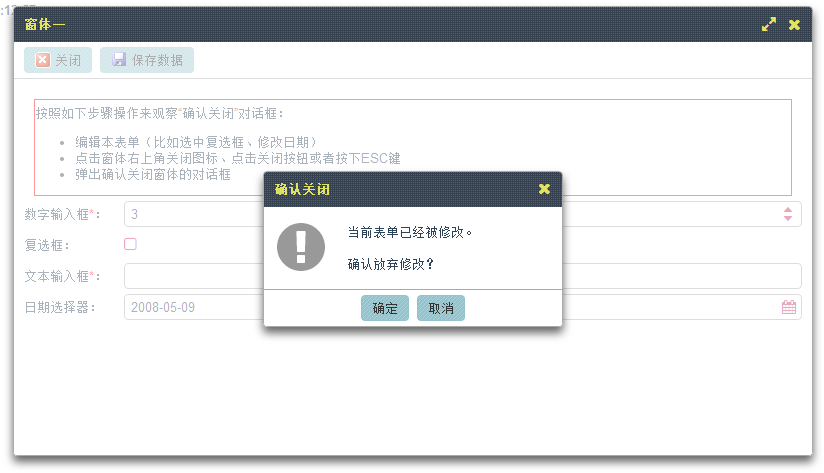
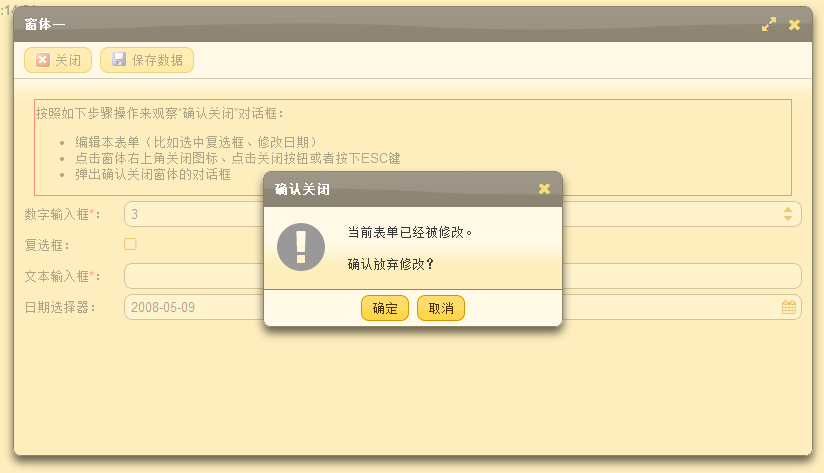
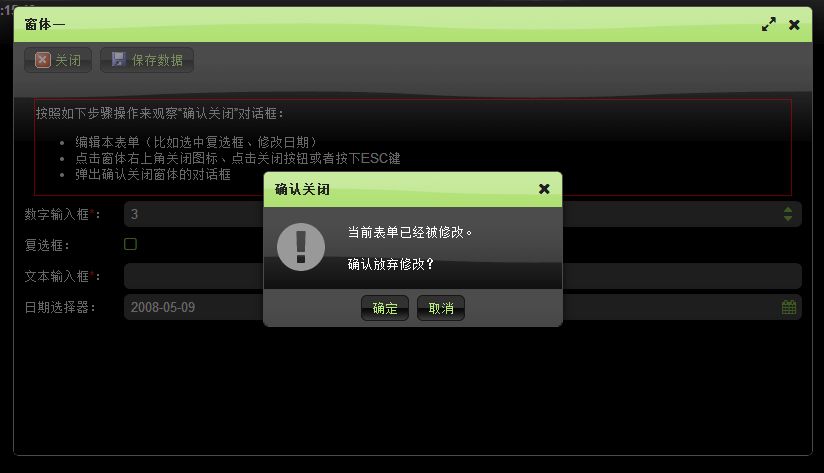
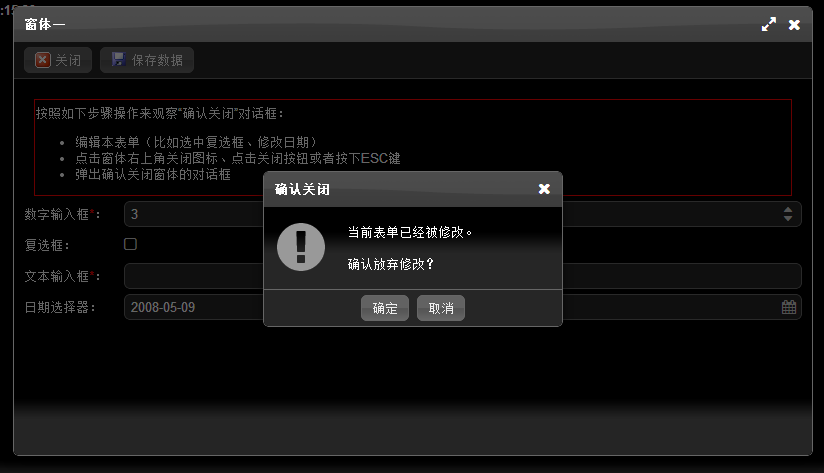
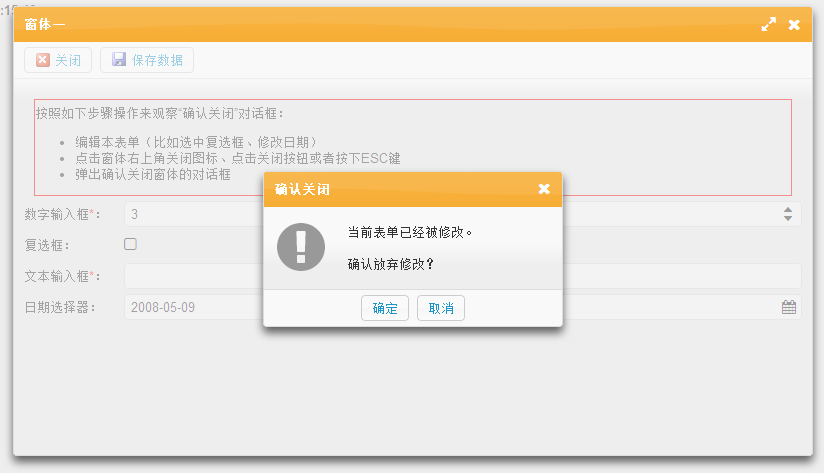
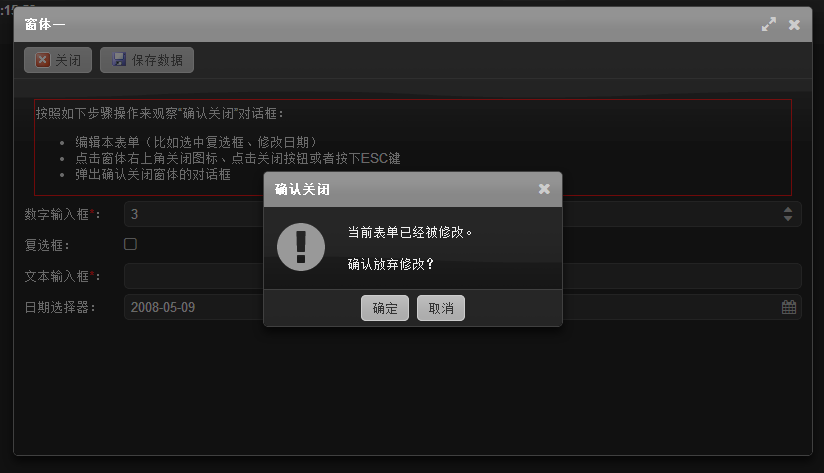
簡單描述:啟用IFrame的Window控制元件,如果IFrame頁面內任意表單欄位發生改變,則在關閉窗體時彈出確認框。
目的是防止使用者在輸入表單內容後,還沒來的及儲存,一個誤操作把彈出窗體關了。
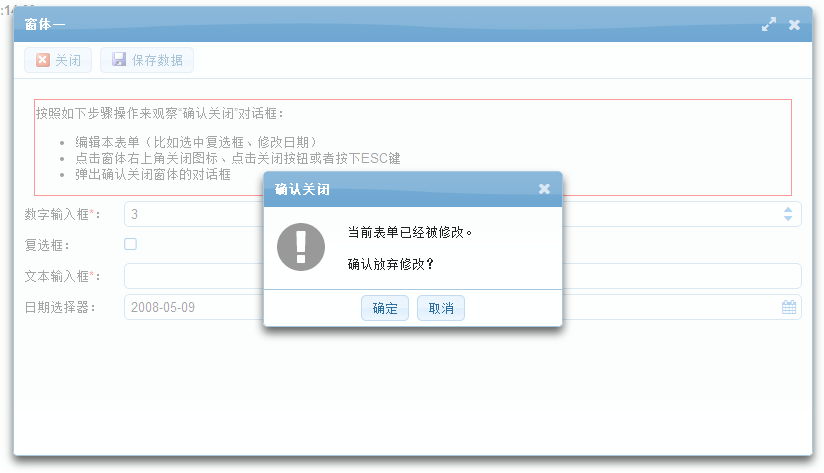
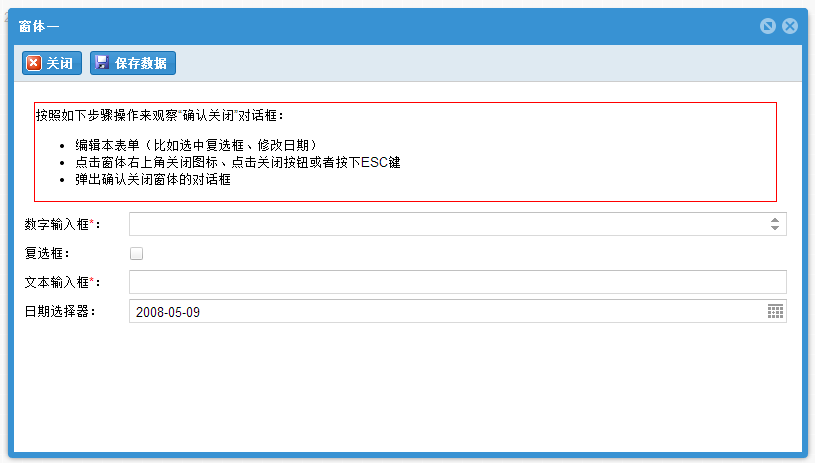
- 頁面初始顯示

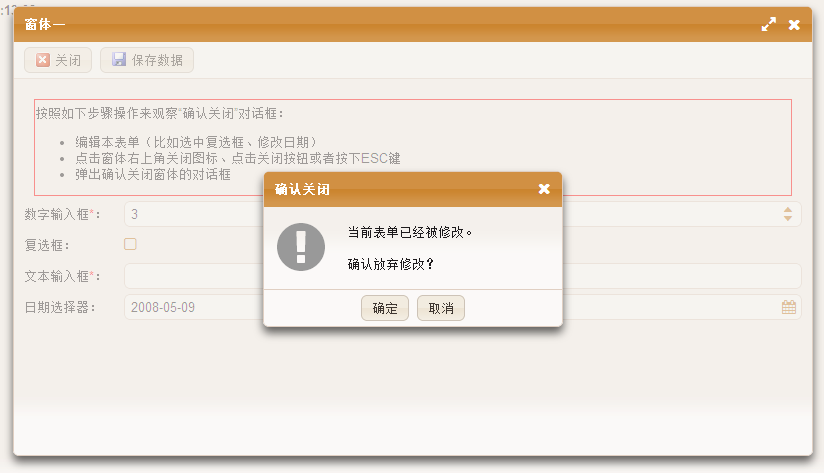
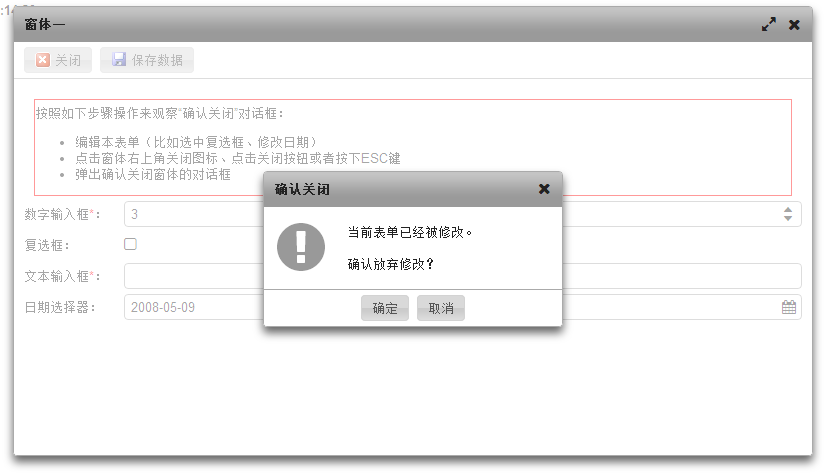
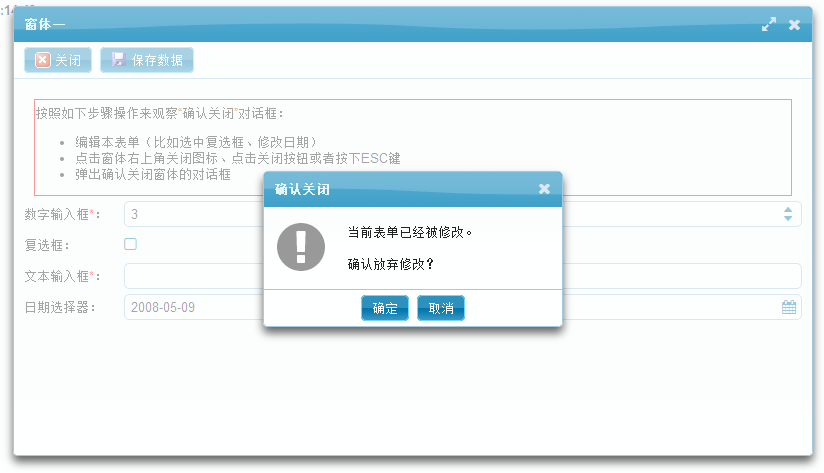
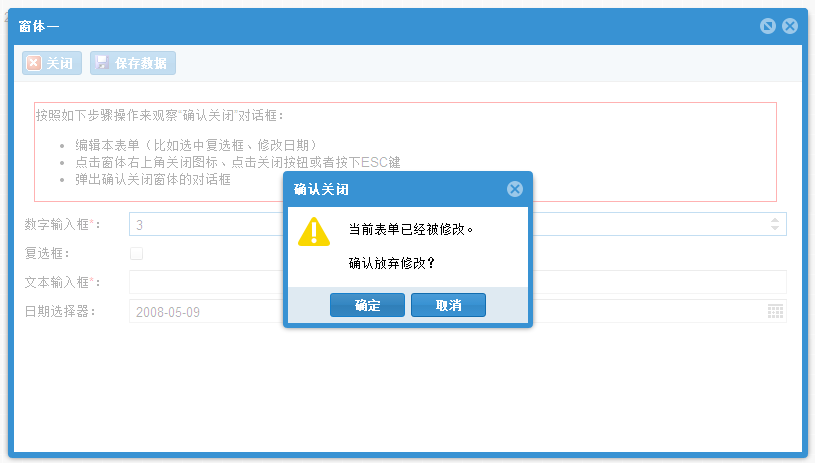
- 在"數字輸入框"內輸入任意值,然後點選右上角的關閉圖示,彈出確認對話方塊

- 清空 "數字輸入框"內的值(也即是還原到其初始狀態),然後點選右上角的關閉圖示,則直接關閉窗體
上述操作是由Window控制元件的 EnableConfirmOnClose 屬性控制(預設為false),下面是這個Window例項的標籤定義:
1 <f:Window ID="Window1" Hidden="true" EnableIFrame="true" runat="server" EnableConfirmOnClose="true" 2 EnableMaximize="true" EnableResize="true" Height="450px" Width="800px" Title="窗體一"> 3 </f:Window>
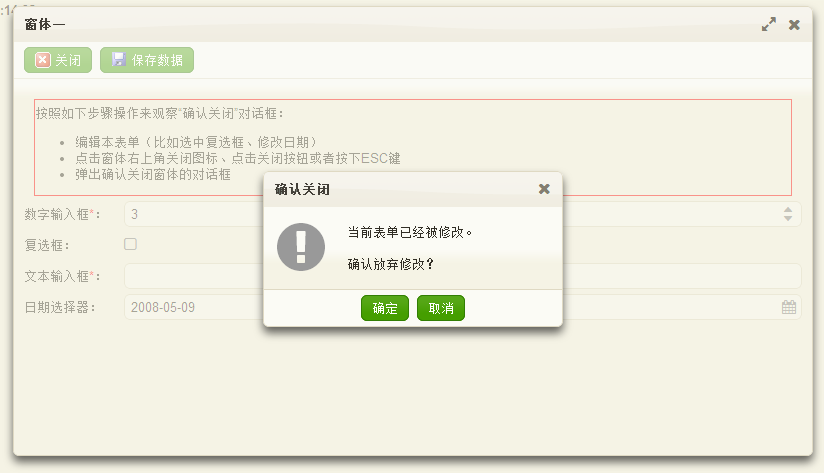
對於上述頁面中的"關閉"按鈕,行為和右上角的關閉圖示一致,不過這種一致性也是認為控制的,來看看"關閉"按鈕的指令碼:
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 btnClose.OnClientClick = ActiveWindow.GetConfirmHideReference(); 6 } 7 }
本章小結
本篇文章介紹了三種關閉Window控制元件的方法(ESC、關閉圖示、自定義),以及三種FineUI定義的處理方式(隱藏、隱藏後回發、隱藏後重新整理)。對於IFrame內的關閉按鈕,FineUI提供了ActiveWindow來生成關閉指令碼。同時還介紹了一個FineUI內建的屬性 EnableConfirmOnClose ,用來控制是否彈出關閉窗體的確認對話方塊。
原始碼與線上示例
本系列所有文章的原始碼均可自行下載:http://fineui.codeplex.com/
線上示例:
如果本文對你有所啟發或者幫助,請猛擊“好文要頂”,支援原創,支援三石!
24張專業版高畫質大圖