去年10-28號,我釋出了一篇文章《海王星給你好看!FineUI v4.0公測版釋出暨《你找BUG我送書》活動開始》,標誌著FineUI開始向4.0版本邁進。經過4個月3個公測版的錘鍊,今天我高興的宣佈FineUI v4.0正式版釋出了!
關於FineUI
基於 ExtJS 的開源 ASP.NET 控制元件庫。FineUI的使命
建立 No JavaScript,No CSS,No UpdatePanel,No ViewState,No WebServices 的網站應用程式。支援的瀏覽器
IE 8.0+、Chrome、Firefox、Opera、Safari授權協議
Apache License v2.0
注:ExtJS 庫在 GPL v3 協議下發布(http://www.sencha.com/license)。
相關連結
首頁:http://fineui.com/
論壇:http://fineui.com/bbs/
示例:http://fineui.com/demo/
下載:http://fineui.codeplex.com/
檢視版本更新日誌:http://fineui.com/version/
主要改動點
DropDownList預設可以為空
最大好處是方便使用Required屬性做客戶端驗證,見下圖:

FineUI v4 對必填項 - 審批人 - 的處理更加合理,實際效果更加好。
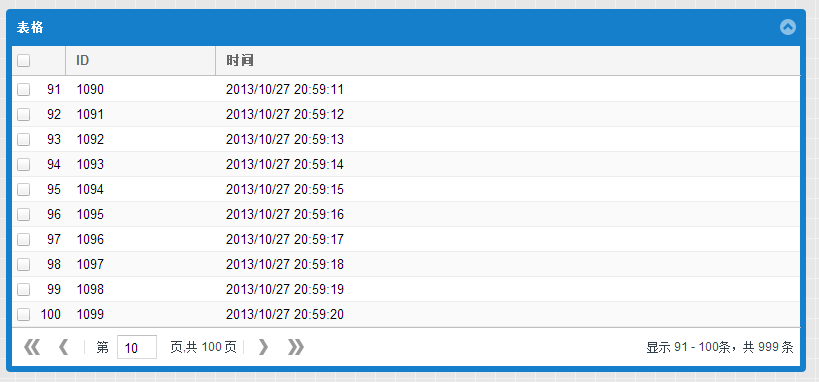
表格的 EnableRowNumber 屬性變成了一個真正的列

在FineUI v3 中,頁面程式碼如下:
<x:Grid ID="Grid1" Title="表格" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AutoHeight="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange" EnableRowNumber="True" EnableRowNumberPaging="true" RowNumberWidth="24px"> <Columns> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="時間" /> </Columns> </x:Grid>
在FineUI v4 中,我們需要指定第一列為 RowNumberField,同時可以透過Width來指定列的寬度:
<x:Grid ID="Grid1" Title="表格" EnableFrame="true" EnableCollapse="true" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange"> <Columns> <x:RowNumberField EnablePagingNumber="true" Width="30px" /> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="時間" /> </Columns> </x:Grid>
分組表頭標籤重定義
FineUI v3 中的分組表頭有一些限制,比如大家最常問到的如何實現分組表頭的合併。在FineUI v4中可以輕鬆實現:

表格的 SortColumnIndex 屬性被 SortField 屬性替代
表格的 SortField 和 列的 SortField 相對應,在 ASPX 頁面需要把 SortColumnIndex 去掉。
同時還要注意後臺排序事件同樣使用表格的 SortField 屬性:
protected void Grid1_Sort(object sender, FineUI.GridSortEventArgs e) { Grid1.SortDirection = e.SortDirection; Grid1.SortField = e.SortField; BindGrid(); }
刪除樹節點的 SingleClickExpand 屬性
由於extjs v4.2不再支援此屬性,我們透過變通的方法,為樹控制元件增加 EnableSingleClickExpand 屬性,來達到類似的效果。
客戶端指令碼的改變
函式onReady更改為F.ready(fn)
函式onAjaxReady更改為F.ajaxReady(fn)
函式X.util.beforeAjaxPostBackScript更改為F.beforeAjax(fn)
這樣做的好處是可以多次註冊事件,而多次註冊的事件會按照順序執行。這是FineUI v3.0所不支援的。
表格合計行的支援
表格合計行在 FineUI v4.0中預設支援,可以透過 SummaryPosition 屬性來控制合計行的顯示問題。而在 FineUI v3.0中則要寫自定義JS來完成。

後臺設定合計行資料也很簡單,只需要設定 SummaryData 屬性即可:
private void OutputSummaryData() { DataTable source = GetDataTable2(); float donateTotal = 0.0f; float feeTotal = 0.0f; foreach (DataRow row in source.Rows) { donateTotal += Convert.ToInt32(row["Donate"]); feeTotal += Convert.ToInt32(row["Fee"]); } JObject summary = new JObject(); summary.Add("major", "全部合計"); summary.Add("fee", feeTotal.ToString("F2")); summary.Add("donate", donateTotal.ToString("F2")); Grid1.SummaryData = summary; }
透過簡單的JS新增工具圖示和選單

這個效果雖然沒有預設的控制元件支援,但只需一段JavaScript程式碼即可搞定:
// 新增工具圖示,並在點選時顯示上下文選單 leftRegion.addTool({ type: 'gear', tooltip: '系統設定', regionTool: true, handler: function (event, toolEl, panelHeader) { menuSettings.showBy(this); } });
表格右鍵選單

透過組合 Menu 伺服器控制元件和一段簡單的JavaScript程式碼,即可實現上述效果:
F(gridID).on('beforeitemcontextmenu', function (view, record, item, index, event) {
F(menuID).showAt(event.getXY());
event.stopEvent();
});
<f:Menu id="Menu1" runat="server"> <f:MenuButton ID="btnSelectRows" EnablePostBack="false" runat="server" Text="全選行"> </f:MenuButton> <f:MenuButton ID="btnUnselectRows" EnablePostBack="false" runat="server" Text="取消行"> </f:MenuButton> </f:Menu>
海王星主題
海王星主題是 FineUI v4.0 最大的改變,現在就到官方示例一探究竟:http://fineui.com/demo/

《FineUI3to4一鍵升級工具》
由於 FineUI v4 和 FineUI v3.x 差異很大,有很多不相容的地方,因此我們提供了一鍵升級工具供大家使用。
《FineUI3to4一鍵升級工具》專供郵件訂閱使用者,如果您還未訂閱 FineUI 官方網站,請點選如下連結訂閱:
http://list.qq.com/cgi-bin/qf_invite?id=79abf8372c76e63b0d88931760427245dbfee6a461c0bb1a
使用《FineUI3to4一鍵升級工具》來升級官方示例,總共進行了 500 多次規則替換,從而大大減輕了手工升級的工作量,參看如下升級日誌:
《FineUI3to4一鍵升級工具》 v1.0 by sanshi
Web.config
>>>[add] 修改節點的tagPrefix屬性為f
>>>[add] 刪除內建資源配置項res.axd
>>>[FineUI] 刪除節點的屬性EnableBigFont
.\default.aspx
>>>[Window(windowSourceCode)] 向節點新增屬性Hidden,值為true
>>>[Window(windowSourceCode)] 刪除節點的屬性Popup
>>>[Region(Region2)] 刪除節點的屬性EnableLargeHeader
>>>[Region(Region2)] 刪除節點的屬性EnableSplitTip
>>>[Region(Region2)] 刪除節點的屬性CollapseMode
省略號。。。。。。。
省略號。。。。。。。
省略號。。。。。。。
省略號。。。。。。。
省略號。。。。。。。
省略號。。。。。。。
.\autocomplete\custom_display.aspx
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 刪除節點的屬性EnableBackgroundColor
.\autocomplete\email.aspx
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 刪除節點的屬性EnableBackgroundColor
.\autocomplete\inline.aspx
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 刪除節點的屬性EnableBackgroundColor
.\autocomplete\multi_values.aspx
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 刪除節點的屬性EnableBackgroundColor
.\autocomplete\multi_values_remote.aspx
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 刪除節點的屬性EnableBackgroundColor
.\autocomplete\multi_values_remote.aspx.cs
.\autocomplete\remote_with_cache.aspx
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 刪除節點的屬性EnableBackgroundColor
.\aspnet\aspnet.aspx
>>>[ContentPanel(ContentPanel1)] 刪除節點的屬性EnableBackgroundColor
.\aspnet\ckeditor.aspx
>>>[ContentPanel(ContentPanel1)] 刪除節點的屬性EnableBackgroundColor
.\aspnet\fckeditor.aspx
>>>[ContentPanel(ContentPanel1)] 刪除節點的屬性EnableBackgroundColor
.\aspnet\ueditor.aspx
>>>將指令碼中字串X.*.替換為F.*.
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>將指令碼中字串F.util.beforeAjaxPostBackScript = function () {};替換為F.beforeAjax(function() {});
>>>[ContentPanel(ContentPanel1)] 刪除節點的屬性EnableBackgroundColor
.\aspnet\ueditor_two.aspx
>>>將指令碼中字串X.*.替換為F.*.
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
>>>將指令碼中字串F.util.beforeAjaxPostBackScript = function () {};替換為F.beforeAjax(function() {});
>>>[ContentPanel(ContentPanel1)] 刪除節點的屬性EnableBackgroundColor
>>>[ContentPanel(ContentPanel2)] 刪除節點的屬性EnableBackgroundColor
>>>[SimpleForm(SimpleForm1)] 刪除節點的屬性EnableBackgroundColor
.\accordion\accordion.aspx
>>>[Accordion(Accordion1)] 修改節點的ActiveIndex屬性名稱為ActivePaneIndex
.\accordion\accordion_links.aspx
>>>將指令碼中字串Ext.getCmp(替換為F(
.\js\default.js
>>>將指令碼中字串Ext.getCmp(替換為F(
>>>將指令碼中字串X.*.替換為F.*.
>>>將指令碼中字串.x_show(替換為.f_show(
>>>將指令碼中字串function onReady() {}替換為F.ready(function() {});
轉換完成,共應用轉換規則524次。
以下內容未能自動完成,請手工調整
========================================================
[.\other\formitemclass.aspx.cs]請手工刪除FormItemClass相關程式碼
[.\layout\row.aspx][Panel(Panel2)]行佈局已經刪除,請考慮使用HBox或者VBox佈局
[.\layout\row.aspx][Panel(Panel5)]行佈局已經刪除,請考慮使用HBox或者VBox佈局
[.\grid\grid_groupheader_sort.aspx][Grid(Grid1)]表格的SortColumn屬性已經不存在,請手工替換為SortField
[.\accordion\accordion.aspx.cs]你可能需要手工將ActiveIndex改為ActivePaneIndex
推薦本文
你的鼓勵是我們前進的動力,請透過如下三種方式鼓勵作者:
1. 關注部落格
2. 推薦本文
3. 發表評論