海王星是太陽系八大行星中距離太陽最遠的,體積是太陽系第四大,但質量排名是第三。海王星的質量大約是地球的17倍。海王星以羅馬神話中的尼普頓(Neptunus)命名,因為尼普頓是海神,所以中文譯為海王星。

當然今天我要說不是這顆深藍色的天體,而是 extjs v4 引入的海王星主題(Neptune),今天隨著FineUI v4.0 beta1(使用最新的exjs v4.2.1)的釋出,FineUI的預設皮膚也從一成不變的淺藍色變成了神秘莫測的海王星藍了,先來一睹為快:
FineUI v3 的預設皮膚:

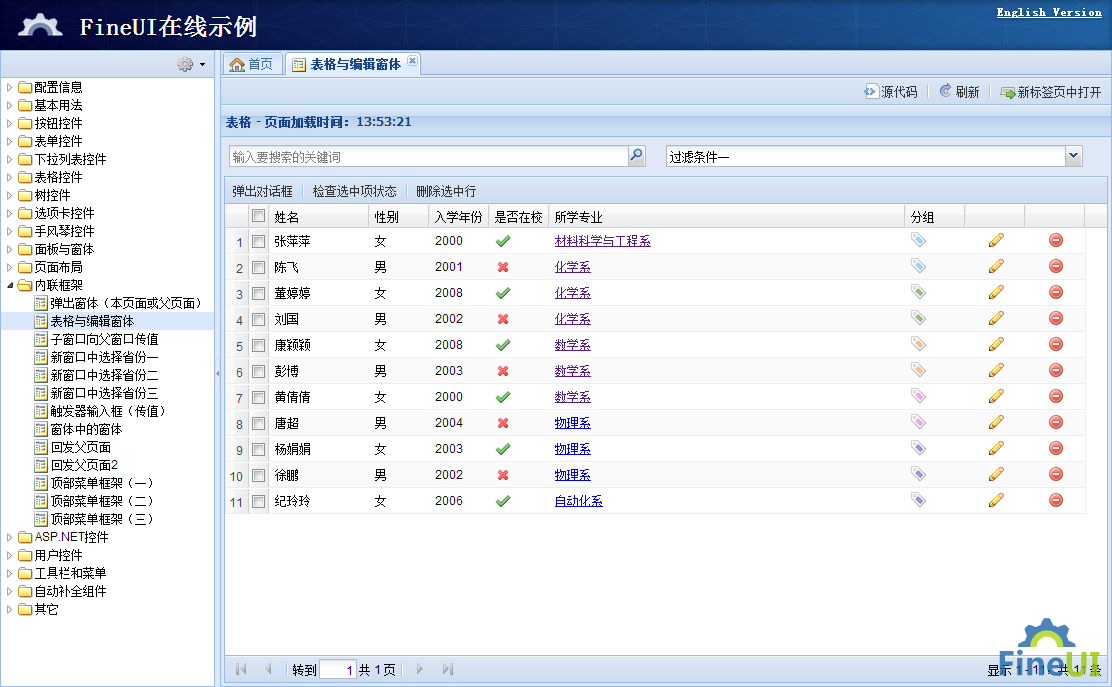
FineUI v4 的預設皮膚:

FineUI v4.0公開測試版
FineUI作為一款開源控制元件庫,一直堅持“Release Early, Release Often”的版本釋出策略,5 年多的時間內持續更新了 100 多個版本,而這次距離上個版本釋出已經過去 3 個月的時間了,很多網友都在問:三石最近在忙啥?
其實我也一直沒閒著,除了第一個月將AppBox v2.0升級到AppBox v3.0,並編寫了系列文章《AppBox升級進行時 - EntityFramework》,接下來的兩個月一直在忙著準備 FineUI v4.0。
FineUI v4.0是自開源以來最大的一次升級,因為這次將 extjs 庫從 v3.4 升級為 v4.2,大家都知道 extjs 的這兩個版本不相容,有很多很多需要修改的地方,FineUI的程式碼更新也在 50% 以上。
下面簡單列舉幾個需要修改的地方。
1. DropDownList預設可以為空
在 FineUI v3 中,如果沒有為下拉選單設定選擇項,則預設選中下拉選單中的第一項。而 FineUI v4 去除了這個做法,下拉選單預設可以為空。
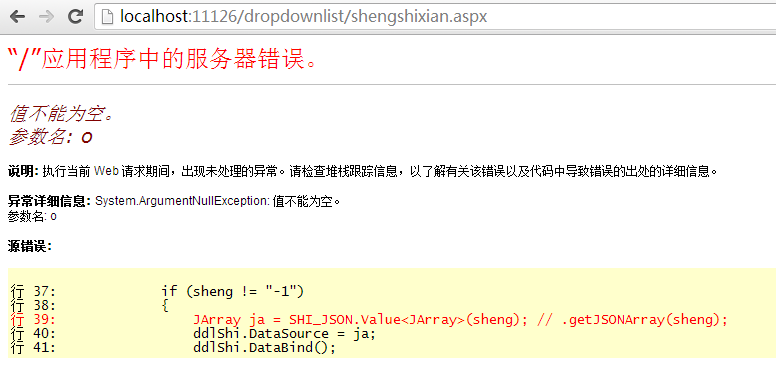
所以對於中國省市縣的示例 dropdownlist/shengshixian.aspx,如果直接升級為 FineUI v4 就會出現如下錯誤:

看下程式碼:
private void BindSheng()
{
ddlSheng.DataSource = SHENG_JSON;
ddlSheng.DataBind();
ddlSheng.Items.Insert(0, new ListItem("選擇省份", "-1"));
}
private void BindShi()
{
string sheng = ddlSheng.SelectedValue;
if (sheng != "-1")
{
JArray ja = SHI_JSON.Value<JArray>(sheng);
ddlShi.DataSource = ja;
ddlShi.DataBind();
}
ddlShi.Items.Insert(0, new ListItem("選擇地區市", "-1"));
}
因為FineUI v4 中不會設定下拉選單的預設選擇項,所以 ddlSheng.SelectedValue 的值為 null,而不再是 FineUI v3 時的 -1,自然就發生了錯誤。
修改後的程式碼和介面效果如下:
private void BindSheng()
{
ddlSheng.DataSource = SHENG_JSON;
ddlSheng.DataBind();
ddlSheng.Items.Insert(0, new ListItem("選擇省份", "-1"));
ddlSheng.SelectedValue = "-1";
}
private void BindShi()
{
string sheng = ddlSheng.SelectedValue;
if (sheng != "-1")
{
JArray ja = SHI_JSON.Value<JArray>(sheng);
ddlShi.DataSource = ja;
ddlShi.DataBind();
}
ddlShi.Items.Insert(0, new ListItem("選擇地區市", "-1"));
ddlShi.SelectedValue = "-1";
}

這樣帶來的最大好處是方便使用Required屬性做客戶端驗證,下面分別比較示例 form/form.aspx在兩個版本下的客戶端驗證效果:
FineUI v3:

FineUI v4:

明顯,FineUI v4 對必填項 - 審批人 - 的處理更加合理,實際效果更加好。
2. 表格的 EnableRowNumber 變成了一個真正的列
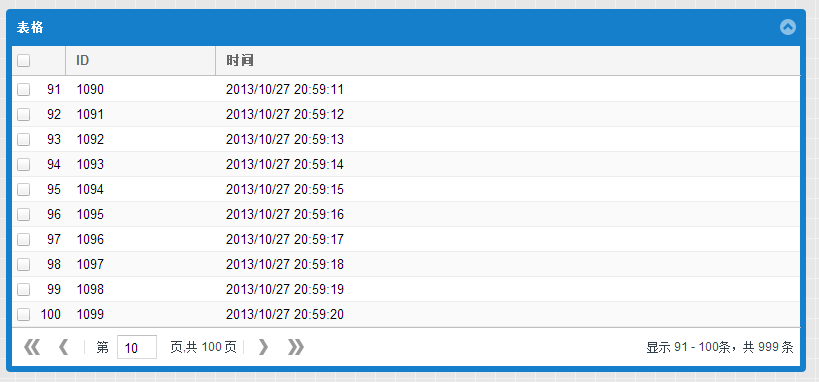
如下一個簡單的表格:

在FineUI v3 中,頁面程式碼如下:
<x:Grid ID="Grid1" Title="表格" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AutoHeight="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange" EnableRowNumber="True" EnableRowNumberPaging="true" RowNumberWidth="24px"> <Columns> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="時間" /> </Columns> </x:Grid>
在FineUI v4 中,我們需要指定第一列為 RowNumberField,同時可以透過Width來指定列的寬度:
<x:Grid ID="Grid1" Title="表格" EnableFrame="true" EnableCollapse="true" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange"> <Columns> <x:RowNumberField EnablePagingNumber="true" Width="30px" /> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="時間" /> </Columns> </x:Grid>
3. 分組表頭和之前不相容
FineUI v3 中的分組表頭有一些限制,比如大家最常問到的如何實現分組表頭的合併,其實在FineUI v3中是無法實現的,如下所示:

這個頁面的標籤程式碼為:
<x:Grid ID="Grid1" ShowBorder="true" ShowHeader="true" Title="表格" EnableFrame="true" EnableCollapse="true" Width="800px" runat="server"
DataKeyNames="Guid" AllowSorting="true" SortField="HZData1"
SortDirection="ASC" OnSort="Grid1_Sort" ForceFitAllTime="true">
<Columns>
<x:RowNumberField />
<x:GroupField HeaderText="安徽省" TextAlign="Center">
<Columns>
<x:GroupField HeaderText="合肥市" TextAlign="Center">
<Columns>
<x:BoundField Width="100px" DataField="AHData1" SortField="AHData1" HeaderText="資料一"
TextAlign="Center" />
<x:BoundField Width="100px" DataField="AHData2" SortField="AHData2" HeaderText="資料二"
TextAlign="Center" />
</Columns>
</x:GroupField>
</Columns>
</x:GroupField>
<x:GroupField HeaderText="河南省" TextAlign="Center">
<Columns>
<x:GroupField HeaderText="駐馬店市" TextAlign="Center">
<Columns>
<x:BoundField Width="100px" DataField="HZData1" SortField="HZData1" ColumnID="HZData1"
HeaderText="資料一" TextAlign="Center" />
<x:BoundField Width="100px" DataField="HZData2" SortField="HZData2" HeaderText="資料二"
TextAlign="Center" />
</Columns>
</x:GroupField>
<x:GroupField HeaderText="漯河市" TextAlign="Center">
<Columns>
<x:BoundField Width="100px" DataField="HLData1" SortField="HLData1" HeaderText="資料一"
TextAlign="Center" />
<x:BoundField Width="100px" DataField="HLData2" SortField="HLData2" HeaderText="資料二"
TextAlign="Center" />
</Columns>
</x:GroupField>
</Columns>
</x:GroupField>
<x:BoundField BoxFlex="1" DataField="LogTime" DataFormatString="{0:yyyy-MM-dd}" HeaderText="記錄時間" />
</Columns>
</x:Grid>
注意,其中的 GroupField 代替了之前 GridGroupColumn,因此我們可以直接向 GroupField 中新增 Columns 屬性。
當然改動的地方還有很多很多,具體的研究一下更新日誌了。
+2013-10-28 v4.0 beta1
+修正皮膚的Collapsed屬性在客戶端改變後狀態同步問題。
-重現步驟:window/group_panel.aspx示例,摺疊分組皮膚二,點選下面的按鈕,不能展開分組皮膚二。
+修正樹控制元件的SelectedNodeIDArray屬性在客戶端改變後狀態同步問題。
-重現步驟:tree/checkbox/tree_checkall.aspx示例,選中駐馬店,點選河南省,則駐馬店沒能保持選中狀態。
-修正TimerPicker無法賦值的問題(隨風往事、鳳凰涅盤ing)。
-修正表格列繫結的資料庫欄位值為空時出錯的問題(歐志輝)。
-修正引入樣式檔案的標籤筆誤,應為type=text/css(是夢~`)。
-MsgTarget改名為MessageTarget,增加項None。
-FormOffsetRight的預設值由20px改為5px。
-為Web.config和PageManager增加FormLabelAlign配置項。
-ToolbarPosition增加Left/Right。
-刪除Web.config中的配置項EnableBigFont。
-刪除PanelBase的EnableBackgroundColor和EnableLargeHeader屬性。
-刪除Component的FormItemClass和ContainerClass屬性。
-ExtJS的CheckboxGroup的setValue和getValue方法和之前不相容,已更新相關示例form/checkboxlist.aspx。
-ExtJS_v4.2和之前版本對change事件的處理不同。
-FineUI_v4中的文字輸入框或者日期選擇器,AutoPostBack使得TextChanged事件立即觸發(輸入單個字串和選擇日期後)。
-FineUI_v3中的文字輸入框或者日期選擇器,AutoPostBack使得TextChanged事件在輸入框失去焦點後觸發。
-為了在FineUI_v4中實現之前的失去焦點後觸發的事件,為文字輸入框增加EnableBlurEvent屬性和Blur事件。
+DropDownList更新。
-預設可以為空,方便使用Required屬性做客戶端驗證,示例form/form.aspx。
-ForceSelection屬性預設為false,更新示例dropdownlist/dropdownlist_forceselection.aspx。
-刪除Resizable屬性。
-最佳化XState的初始化程式碼,使得Reset按鈕可用於下拉選單、富文字編輯器等控制元件,而不會清空這些控制元件的值。
-刪除PanelBase的屬性AutoHeight和AutoWidth。
+表格更新。
-生成的樣式類"x-grid3"字串全部更改為"x-grid"。
-刪除表格屬性VerticalScrollWidth、EnableColumnHide。
+表格列和之前不相容(現在使用HBox佈局,注意列的Width和BoxFlex屬性)。
-可以為Column指定BoxFlex屬性或者Width屬性(之前ExpandUnusedSpace屬性等價於BoxFlex=1)。
-刪除表格屬性MinColumnWidth、AutoExpandColumnMax、AutoExpandColumnMin。
-刪除表格屬性ForceFitFirstTime,屬性ForceFitAllTime依然可用。
-增加列屬性HeaderToolTip、HeaderToolTipType、BoxFlex、EnableColumnHide。
-增加列屬性EnableHeaderMenu(預設為true),修改表格的EnableHeaderMenu預設值true。
-刪除表格屬性EnableRowNumber、EnableRowNumberPaging、RowNumberWidth,增加列RowNumberField(增加EnablePagingNumber屬性)。
-LinkButtonField預設EnableHeaderMenu=false,EnableColumnHide=false。
-刪除表格屬性SortColumnIndex、SortColumn,請直接使用SortField屬性(注意RowNumberField對屬性SortColumnIndex的影響)。
-設定表格內圖片的預設大小為16px*16px,使用者可以手工設定樣式來覆蓋圖片的預設大小。
-刪除HiddenColumnIndexArray屬性,增加HiddenColumns屬性。
-更新可編輯表格實示例的客戶端指令碼,在執行onReady函式時表格的viewready事件已經執行完畢。
+分組表頭和之前不相容。
-刪除類GridGroupColumn,刪除表格的Columns屬性,增加類GroupField。
+選項卡控制元件更新。
-為TabPosition型別增加Left、Right兩個列舉型別。
-自動完成文字框示例更新(FineUI的TextBox控制元件被渲染為table而不是之前的input)。
+樹控制元件更新。
-刪除TreeNode的屬性SingleClickExpand。
+增加事件引數類CheckedEventArgs,核取方塊、單選框以及選單按鈕的CheckedChanged事件會接收這個事件引數。
-更新示例default.aspx、toolbar/menucheckbox.aspx、form/radiobutton.aspx,處理單選框列表時需要的技巧。
+窗體控制元件更新。
-如果刪除皮膚初始屬性IFrameUrl="#"或者IFrameUrl="about:blank",則皮膚中的IFrame會延遲載入。
-對於設定了IFrameName的皮膚,初始屬性IFrameUrl需要保留,比如iframe/topmenu/default.aspx。
-刪除Region的EnableSplitTip、CollapsibleSplitTip、SplitTip、CollapseMode、CMargins屬性。
-刪除AccordionPane的EnableHightlight屬性。
-全部200多個示例更新。
《FineUI v4.0 你找BUG我送書》活動啟動
開源軟體的發展離不開社群的支援,FineUI也一直堅持社群驅動的開發理念,不斷接受來自社群的反饋和建議。
這次,我們為那些為 FineUI v4.0 公測版反饋BUG的網友提供了一點獎品,希望大家喜歡:
1. 在 FineUI 官方論壇的《FineUI BUG 提交區》反饋BUG,並等待官方確認;
2. 按照確認BUG的數量進行排序,向前 3 名使用者送出由 FineUI 作者親自翻譯的圖書《jQuery實戰 第二版》;
3. 請在反饋 BUG 之前查詢活動彙總貼,不要提交已經確認的BUG,相同的BUG僅最早提交的有效。
4. 本活動截止到 FineUI v4.0 正式版釋出,活動獎品在截止後2個工作日內送出。
特別獎勵:如果本博文的【推薦數】+【評論數】大於等於 300,則活動的獎品由 3 位使用者分享自動升級為 6 為使用者分享。
喜歡 FineUI,一定不要忘記點選推薦按鈕,或者釋出評論!
《FineUI v4.0 一鍵升級》工具預告:
在 FineUI v4.0 正式版釋出時,我們會專門為 VIP3 會員提供一鍵升級工具,以減少 FineUI v3 -> FineUI v4 升級的麻煩。
接下來您可能想要瀏覽:
1. FineUI 官網首頁:http://fineui.com/
2. FineUI v4.0beta1 官方示例:http://fineui.com/demo_v4/
3. FineUI v4.0beta1 完整版下載地址與《FineUI v4.0 你找BUG我送書》彙總頁:http://fineui.com/bbs/forum.php?mod=viewthread&tid=4171
4. 捐贈 FineUI 頁面:http://fineui.com/donate/
5. FineUI 版本列表(共108個版本更新):http://fineui.com/version/
6. 瀏覽 FineUI 公開群:http://wp.qq.com/wpa/qunwpa?idkey=5a98eb42b742a1edaf22826648d5f61bc16ed08e0253976bc8d30f97508c09c7
喜歡 FineUI,一定不要忘記點選推薦按鈕,或者釋出評論!