HTML5/CSS3實現大風車旋轉動畫
這次我們要來分享一款很酷的HTML5動畫,是一個可以旋轉的大風車動畫效果,回顧一下利用HTML5實現的旋轉動畫,我們可以看HTML5/CSS3實現3D旋轉陀螺動畫,它們的實現都是利用CSS3的transform:rotate屬性,這款大風車動畫的確比較厲害的。
線上演示 原始碼下載
用HTML5/CSS3給女朋友送個生日蛋糕
現在有了HTML5,我們在瀏覽器上製作動畫已經不是什麼難事了,但是一個好的創意卻很難,比如說用技術來博得女孩子的喜歡。今天我們分享的這款生日蛋糕動畫非常有創意,它是用svg來做的,利用HTML5的api讓製作蛋糕的過程展示出來,這個蛋糕在妹子生日的時候送給她一定會讓她覺得很驚奇。祝你成功哦!
線上演示 原始碼下載
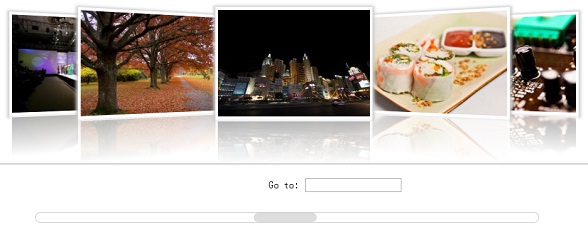
HTML5 3D相簿圖片輪播動畫
這是一款基於HTML5和CSS3的3D相簿瀏覽外掛,它可以將相簿中的圖片以3D的方式展示出來,並且你可以滑動下面的滑桿來滑動圖片瀏覽,同時,我們也可以指定數字讓其直接跳轉到指定的圖片。這款HTML5 3D圖片輪播動畫用起來非常棒。
線上演示 原始碼下載
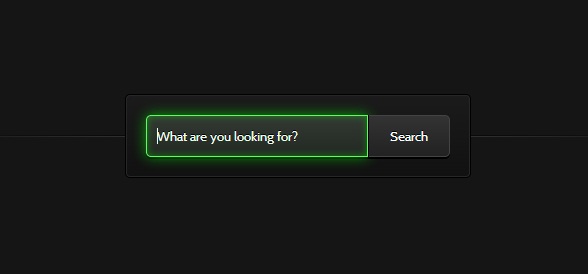
HTML5/CSS3發光搜尋表單 超酷CSS3表單
之前我們分享過一款純CSS3實現的發光登入表單,發光特效非常不錯。今天我們要再來分享一款放光表單,是一款CSS3發光搜尋表單,表單整體是黑色的風格,搜尋框被啟用時,輸入框就會發光,由於黑色的背景,整個搜尋表單就顯得格外絢麗光亮。
線上演示 原始碼下載
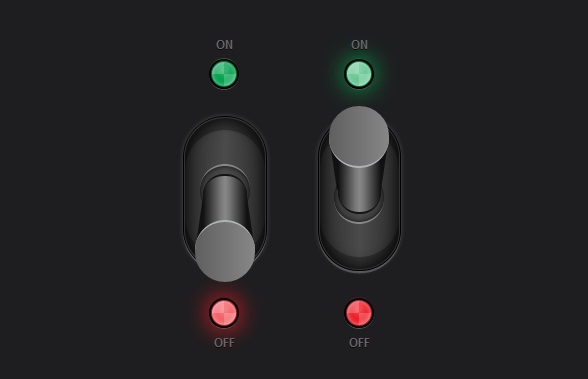
純CSS3實現滑桿開關切換按鈕動畫
之前我們分享過一些CSS3開關切換按鈕了,今天我們要再來分享一款純CSS3實現滑桿開關切換按鈕動畫,這個按鈕是一個搖桿,杆子推上推下來切換開關狀態,不同的開關狀態也有不同顏色的指示燈。
線上演示 原始碼下載
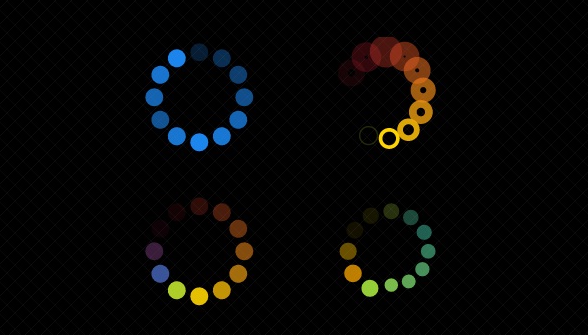
HTML5 SVG Loading 動畫載入特效
這是一款基於HTML5/CSS3和SVG的Loading載入動畫特效,一共有4種不同的動畫效果。每一組Loading動畫都非常可愛,他們都非常歡快的轉圈,同時又有顏色漸變的動畫效果。另外,回顧之前分享的一款CSS3 Loading動畫HTML5 Canvas實現超酷Loading動畫。
線上演示 原始碼下載
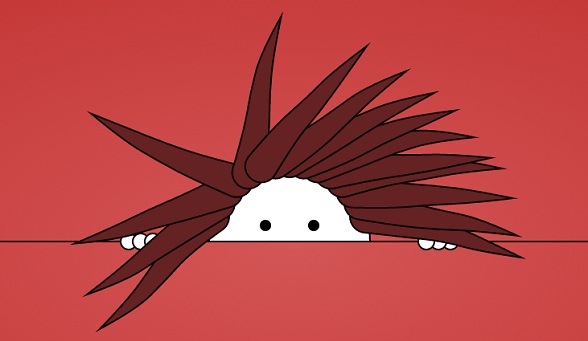
HTML5 Canvas頭髮飄逸動畫 很酷的HTML5動畫
HTML5 Canvas動畫非常炫酷,很多有創意的開發者可以利用HTML5的Canvas特性創造出很多不錯的動畫特效。今天我們要分享一款HTML5 Canvas頭髮飄逸動畫,該動畫模擬頭髮飄動的效果,加上可愛的人臉,可以說非常有技術含量,更富有創意。
線上演示 原始碼下載
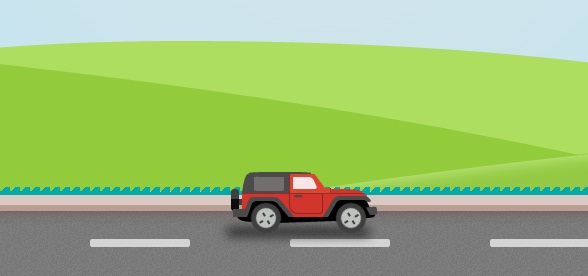
HTML5小車動畫 很酷的HTML5吉普車
有幾天沒有分享HTML5動畫了,之前很多HTML5動畫都是利用CSS3的一些特性和Canvas特性來完成,比如這個HTML5/CSS3實現蝙蝠俠人物動畫就利用CSS3的動畫特性,HTML5 Canvas模擬衣服撕扯動畫就利用了HTML5 Canvas特性。今天我們要分享一款利用HTML5/CSS3實現的吉普車動畫,小車可以水平滾動,非常逼真。
線上演示 原始碼下載
HTML5/CSS3顏色漸變文字 可指定文字路徑
之前我們分享過一些很酷的HTML5文字特效,今天我們來分享一款利用SVG實現的文字按路徑顯示應用,同時文字的填充色也有漸變的效果。
線上演示 原始碼下載
相關閱讀
評論(1)