超炫的 HTML5 粒子效果進度條
我喜歡粒子效果作品,特別是那些能夠應用於實際的,例如這個由 Jack Rugile 基於 HTML5 Cavnas 編寫的進度條效果。看著這麼炫的 Loading 效果,即使讓我多等一會也無妨:)
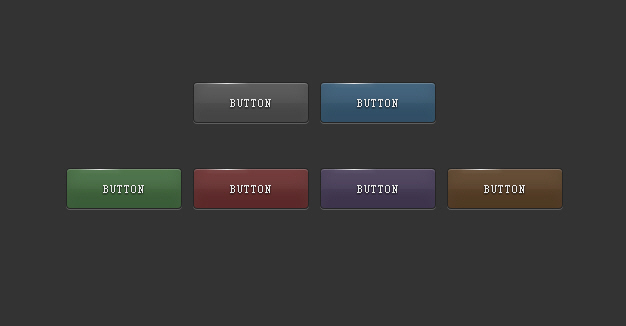
使用 CSS3 打造一組質感細膩絲滑的按鈕
CSS3 引入了眾多供功能強大的新特性,讓設計和開發人員能夠輕鬆的創作出各種精美的介面效果。下面這些發出閃亮光澤的按鈕,很漂亮吧?把滑鼠懸停在按鈕上,還有動感的光澤移動效果。
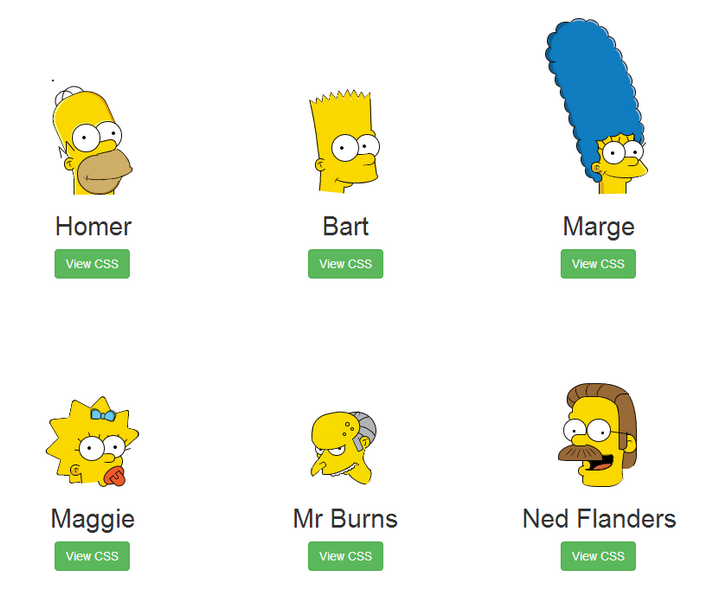
純 CSS 繪製《辛普森一家》人物頭像
一組純 CSS 繪製的《辛普森一家》人物頭像。《辛普森一家》(The Simpsons)是馬特·格勒寧為美國福克斯廣播公司創作的一部動畫情景喜劇。
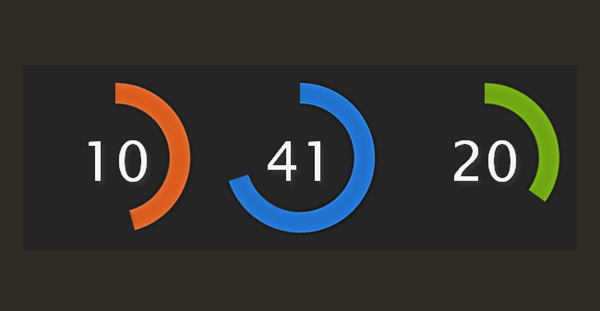
CSS & jQuery 製作一款漂亮的多彩時鐘
大家可能見過各種各樣的時鐘效果,比如多年前非常流行的 Flash 製作的各種新奇的動畫時鐘,現在的 Web 開發者們又開始應用 CSS3 和 Canvas 等最新技術來實現。
傻眼了!竟然有如此逼真的雨滴效果
Rainyday.js 是一個輕量的 JavaScript 庫,利用 HTML5 Canvas 實現雨滴下落在玻璃表面的動畫效果。Rainyday.js 儘可能的模擬現實的雨滴效果,幾乎可以以假亂真了。
HTML5 Canvas 模擬可撕裂布料效果
這是一個模擬可撕裂布料效果的 HTML5 Canvas 應用演示,效果逼真。你會看到,藉助 Canvas 的強大繪圖和動畫功能,只需很少的程式碼就能實現讓您屏息凝神的效果。
SVG 實現一個漂亮的頁面預載入效果
展示如何使用 CSS 動畫, SVG 和 JavaScript 建立一個簡單的頁面預載入效果。對於網站來說,這些預載入得畫面提供了一種創造性的方法,使使用者在等待內容載入的時候不會那麼無聊。
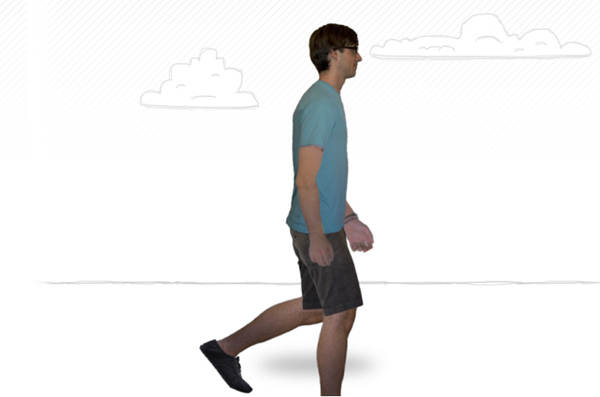
結合 CSS3 & Canvas 模擬人行走的效果
HTML5 和 CSS3 技術給 Web 帶來了新的利器,點燃了 Web 開發人員的激情。所謂只有想不到,沒有做不到,的確如此。下面給大家分享一個結合 CSS3 & Canvas 模擬人行走的動畫效果。
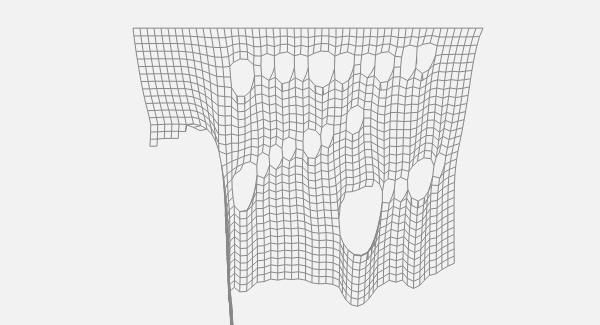
HTML5 高仿逼真 3D 布料圖案效果
HTML5 規範引進了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通過 JavaScript 繪製圖形的方法,非常強大。下面給大家分享一個 HTML5 Canvas 繪製的 3D 布料圖案效果。
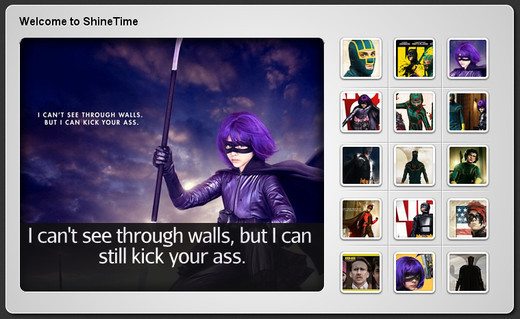
帶有 CSS3 閃亮特效的縮圖相簿
ShineTime 是一個效果非常精緻的縮圖相簿,滑鼠懸停到縮圖的時候有很炫的閃光效果,基於 CSS3 實現,另外縮圖也會有立體移動的效果。
實現超炫的 Loading(載入)動畫效果
SpinKit 是一套網頁動畫效果,包含8種基於 CSS3 實現的很炫的載入動畫。藉助 CSS3 Animation 的強大功能來建立平滑,易於定製的動畫。
相關閱讀
評論(1)