當我們瀏覽網頁時,影像往往能在視覺上首先吸引人的注意力,一個好的圖片設計可以大大美化頁面。和文字相比,網站上圖片傳達的視覺印象要強烈得多。設計師們也一直注重對影像的創意設計、網頁版式設計以及色彩搭配,它們是視覺傳達的重要手段。
然而,圖片再精美、版式再好,也招架不住字型的敗筆所帶來的損失。
在網頁的構成元素中,文字的設計與編排是重要元素之一,它們雖然佔據的儲存空間非常小,但在網頁上佔據的面積卻是不容忽視的。對設計師來說,文字除了表達含義,還應該具有傳遞感情的功能,這種傳遞就需要透過字型、字號以及顏色來表達了。
本文主要介紹字型在網頁設計中的應用,下面是AnyForWeb為大家收集的好的字型在網頁中的使用案例,希望能給大家帶來靈感。
1.Ninali的網站使用的字型顯得非常純真活潑,網頁背景採用信紙樣式的設計,加上文字和圖片的整體搭配,將可愛優雅的感覺充分發揮出來,讓整個網站的風格融合在一起。

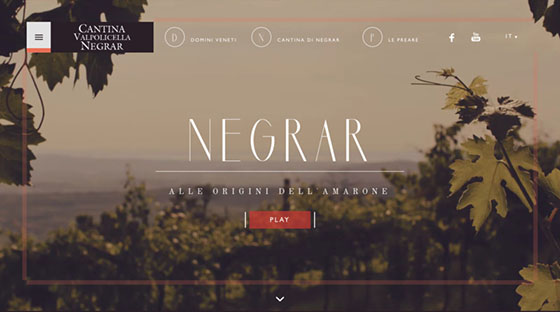
2.Cantina Valpolicella Negrar網站的文字主要採用了襯線字型,深色背景上的細長字型給人優雅精緻的感覺,完美地詮釋了產品特色。

3.GBR網站這裡採用了Metro設計風格,圖片裡面的logo文字具有設計感和線條感,左上角的白色文字醒目,大號無襯線字型的文字作為標題,小號的襯線字型作為說明,簡潔乾淨。

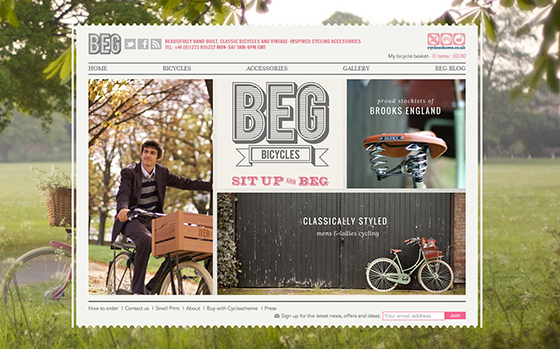
4.Beg Bicycles網站在不同位置使用了多種字型,logo、導航、圖片裡的文字等,這些文字並沒有讓網頁佈局顯得混亂,反而引導使用者的視覺有層次地展現不同板塊的內容,營造出清新和淡淡的復古感。

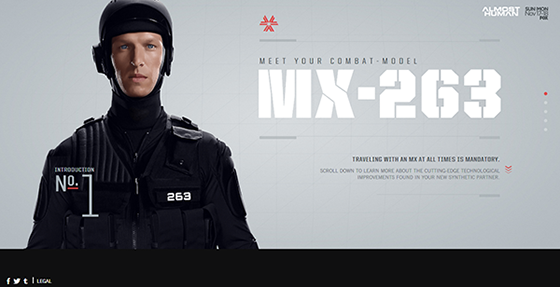
5. Meet Your MX網站字型看起來很硬朗,充滿了力量感,和左邊的圖片搭配想結合,傳遞一種霸氣,讓網站充滿視覺衝擊力。

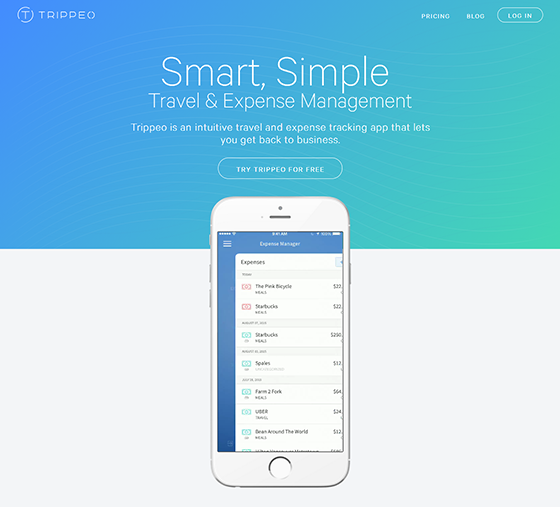
6. trippeo整站都採用了無襯線字型,這些文字讓整個網站看起來乾淨利落,並且在顯示器上閱讀起來不費力,非常適合不同裝置瀏覽,是近來科技行業流行的字型。