有人說,谷歌“喜歡”響應的網站設計,並獎勵響應網站以更高的搜尋排名。我認為,谷歌喜歡能滿足使用者需求的網站,無論使用什麼樣的技術。
兩則訊息
第一則:
Google宣佈從2015年4月21日開始正式實施移動搜尋演算法調整,當使用者在手機上搜尋時,網頁的移動友好性將成為移動搜尋結果排序的影響因素之一。
一個移動友好型網站需要具備哪些特點?Google稱,最好符合響應式網頁設計原則,調整頁面佈局,文字足夠大,且頁面連結能對觸控式螢幕點做出快速反應。
第二則:
4月份,百度的站長沙龍活動中,有站長問到百度針對響應式網站有沒有更新演算法,百度官方就響應式提出了三點保守的回覆:
1、百度正在努力從技術上支援響應式網站;
2、百度官方建議站長在建站和進行程式碼最佳化時使用HTML5;
3、優質的移動站與PC站雖然相差無幾,但仍然有其特殊性。
可以看出,目前百度仍然建議站長有單獨的移動站,從而提升使用者訪問移動站點時的體驗。
谷歌建議使用響應設計,即使是正確的選擇,我們也要知道什麼才是使用者真正想要的網站,如何去設計響應式網站。

圖1
圖1網站頁面設計都是由圖片組成,沒有客戶想要的內容。這樣的網站設計沒有考慮使用者為什麼來到你的網站。

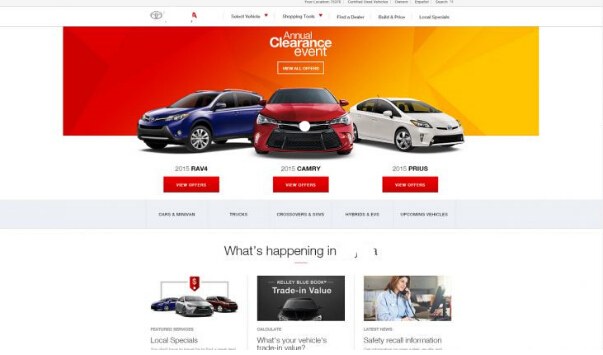
圖2
圖2所示網站知道大多數使用者是汽車愛好者,想看汽車選項或找到一個經銷商,是一個很好的網站,可能會讓他們的銷售率得到提高。
如何知道你的使用者希望看到什麼內容?
1.頁面調查
想弄明白人們正在尋找什麼,最好的方法之一就是直接問他們。我們可以利用Qualaroo工具,快速知道人們正在尋找什麼。如果你已經知道人們在尋找什麼,你知道他們首要考慮的是什麼。如果價格對你的買家來說最重要,價格應該在設計中突出。
2.使用拆分測試來理解客戶意圖
我們可以在測試頁面之間建立一種假設,然後試著思考一下我們的結論是否正確,是否建立了可以解決使用者問題的內容。透過使用Optimizely工具進行測試可以取得非常好的效果。
3.研究細分市場
試著找出你的使用者所在的細分市場,瞭解使用者希望看什麼。例如進入一個家庭服務網站,那麼房地產、就業、酒店、新的汽車和傢俱都是人們希望瞭解的資訊。如果使用者使用移動裝置訪問網站,我們的網站應該有響應的資訊和導航選項。
總之,響應式網站的確是迄今為止最簡單的多裝置的瀏覽方法,但並不意味著搜尋引擎將懲罰一個可以在不同終端提供卓越移動體驗的網站。響應性設計通常是正確的選擇,但不是唯一的選擇。建立一個能滿足使用者需求的網站才是最重要的。
本文轉自Netconcepts官方微信