
對於不同平臺導航的互動形式與視覺樣式,相信有不少的文章來介紹與總結。本文所介紹的是關於導航規劃思路。一個比較小眾的領域,基於任務的導航(Task based Navigation)。
目前產品主要使用基於物件的導航和基於任務的導航。相對來說的,純粹的基於物件的導航的較為常見,但純粹的基於任務的導航的產品卻為數不多。不少業務複雜的產品會考慮混合使用這兩種導航,主輔結合來儘可能覆蓋使用者的使用場景。
如何區分導航的組織方式?
最簡單的的區分法,關注導航標籤的命名方式。基於物件的導航,通常使用名詞作為導航標籤,標籤指向目標事物;基於任務的導航,通常使用動詞、動賓短語作為導航標籤,標籤指向動作行為。
基於物件的導航
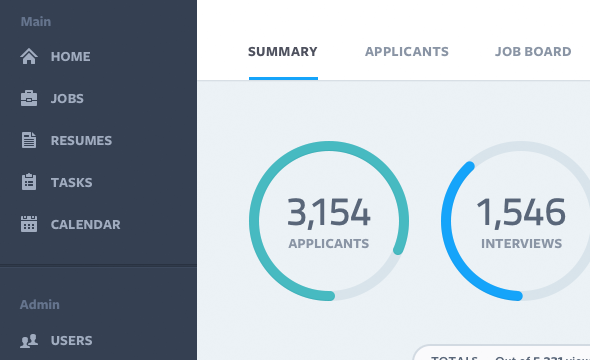
這類介面在日常中比較常見,以名詞為主的導航標籤。

基於任務的導航
可以關注介面中的導航標籤的命名,以動詞、動賓短語為主,關注事務的執行。基於任務的導航通常在工具應用型的產品中。
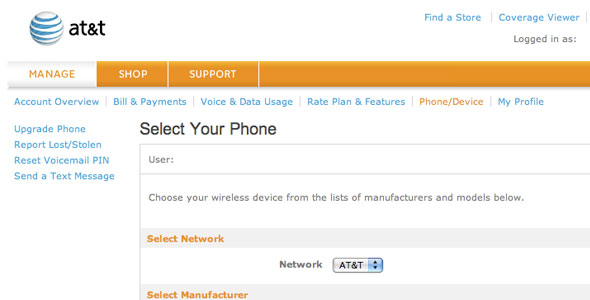
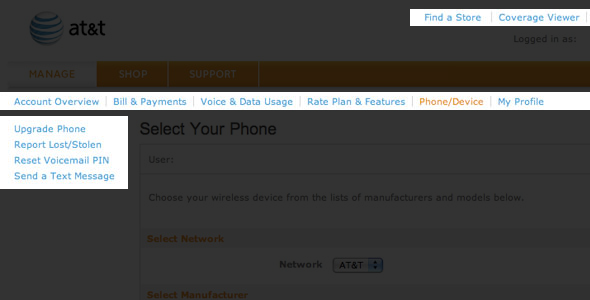
AT&T的賬戶管理頁面,導航按照任務作為劃分與指引。

主導航

其他輔助導航

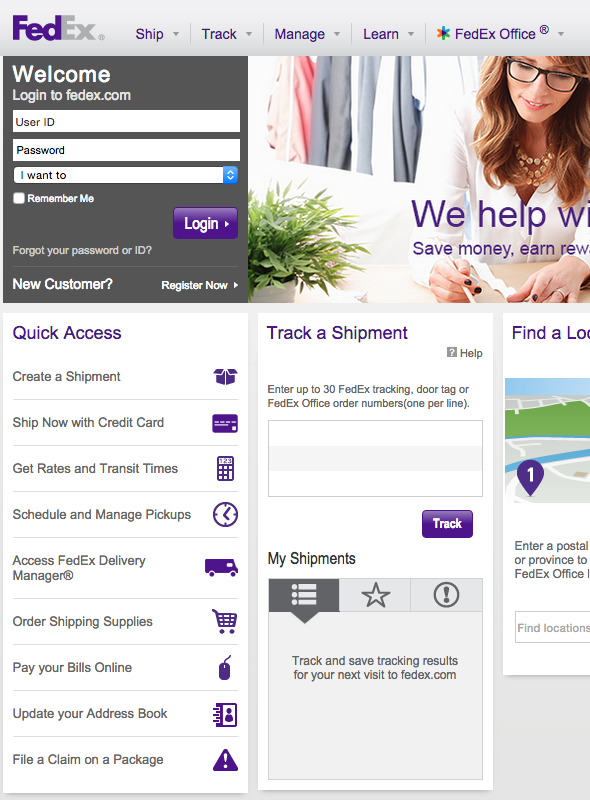
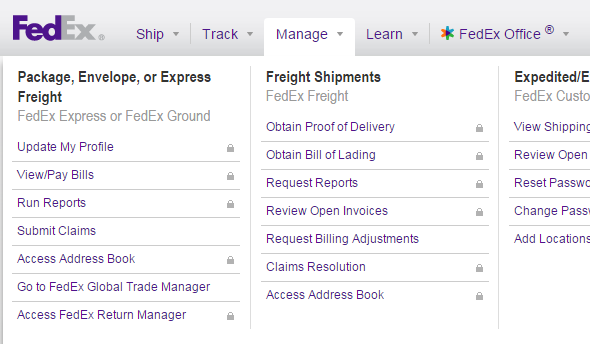
這是 Fedex的官網,介面導航基本都是基於任務的劃分與拆解。

導航細節

使用基於任務導航的產品,對設計師有較高要求,對產品涉及的使用者以及使用者任務要有一個的非常清晰的認識。產品的導航核心是基於任務的,那麼任務分析就顯得尤為重要。
任務分析的工具與方法
對於單個的任務分析,關注於任務的本身要素與影響因素。
1、決策表。把活動中的條件與行為加以區分,根據不同的條件採取不同行為的對應關係以表格形式展示。
2、流程圖。以活動流程圖的形式來展示任務的操作要素與流向。
對於多個的任務分析,關注於任務間的關係梳理,尤其適合那些邏輯、順序模糊的任務。
3、語句描述。透過語言的組織來展示任務的要素、關係以及執行要求。
4、時間序列。依據行為執行時間長短以及順序來展示整個活動過程中各個任務的優先順序以及相互關係。
5、任務清單。把活動中所有的任務逐個羅列出來,並標識先後順序、重要程度、頻率等。任務清單的難點在於羅列的完整性,許多的伴生任務以及支線任務容易在梳理的過程中遺漏。
何時考慮使用基於任務的導航?
1、明確使用者的首要目標。以尋找或探索事物為目標的,適合使用基於物件的導航為主;以把事情完成為目標的,適合使用基於任務的導航為主。
2、明確產品定位與功能。官網、部落格等展示類的產品適合基於物件的導航。管理後臺等應用類的產品適合基於任務的導航。
對於不同主題物件提供同一功能為主的產品,適合基於物件的導航;對於同一主題物件提供不同功能的產品,適合基於任務的導航。
3、考慮混合使用物件導航與任務導航。
在應用過程過程中,不拘泥於純粹的物件導航還是的任務導航。靈活使用主次混合導航,充分利用各自在使用場景下使用者認知優勢,取長補短,完善產品的整體導航。
實際案例的啟迪
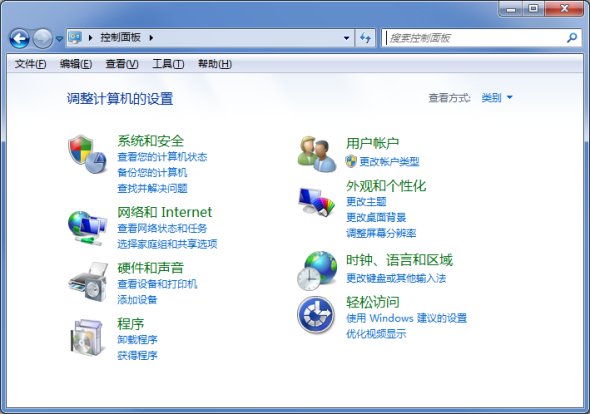
Windows 控制皮膚,如果我們把控制皮膚看作一個獨立的應用。
當使用者首次開啟控制皮膚,介面如下:

這是一個使用混合導航模式的介面設計,以物件作為認知主線,使用者任務作為行為指引。綠色的連結主要是名詞或名詞性短語,這是基於物件的導航設計。藍色的連結是動賓短語(操作+物件),這是基於任務導航的設計。
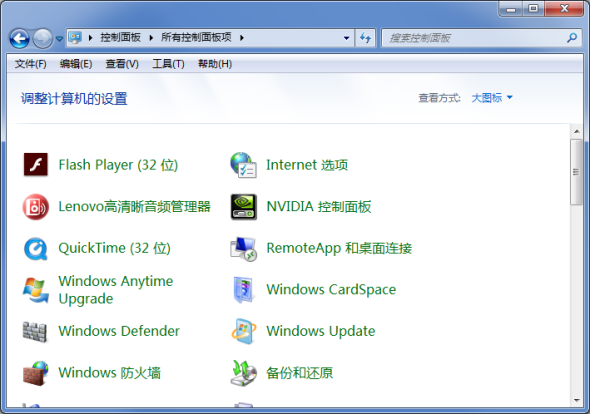
然而,這卻是一個充滿爭議的介面,不少人抱怨這個頁面不好用。使用者往往找不到所需要的功能,更願意切換到大圖示/小圖示檢視進行功能的索引。

是什麼造成了使用者抱怨?
回憶一下控制皮膚的使用場景,使用者通常是有著明確使用目標,使用頻率較低等特點。
這些特點,形成的使用預期是能夠快速找到並使用設定功能。降低使用效率的點,將會引起使用者的抱怨。
1、依賴層次閱讀。從介面設計來推斷,當時設計師可能是希望使用者透過綠色文字的快速閱讀進行範圍定位,然後再根據藍色文字進行操作定位。設計師透過分組聚類的方式試圖降低每個介面資訊量,畢竟設定項非常多。但是更多的人,在使用這個介面時使用的是順序閱讀,短時間內面對不同的維度導航指引,容易造成認知困惑。
2、任務的短語文字冗長,造成核心資訊獲取效率的降低。雖然標籤的文案單個看起來更自然親切,但在短語的資訊需要閱讀完畢後才能獲取到。
3、任務數目遠大於物件數目,無形中提高了檢索成本。
我的心得
1、審視使用者對任務的認知
不同產品對於使用者任務的詮釋存在較大差異。由於基於任務的導航,對使用者的認知、場景的覆蓋有較高要求,不當的使用容易降低可用性。
我們將使用者認知拆解成這幾個維度去考察:目標性強弱、任務執行的頻度、核心任務數量。
2、重新組織任務與物件
對於展示型的產品中,我們更推薦使用基於物件的導航。
對於常用的服務型、功能型產品,使用者往往對產品所能提供的服務比較熟悉,或者有生活實際對映。如果能夠將場景拆為幾個界線明晰的子場景,則可以考慮使用以任務導航為主,物件導航為輔的模式。
對於使用頻率較低的服務型、功能型產品,可以考慮使用以物件導航為主,任務導航為輔的模式。物件容易識別與認知,透過物件導航優勢可以增強使用者對產品的認知,尤其適合新使用者。透過任務導航的輔助串聯,將功能場景化,提高的使用效率。
專案中的嘗試
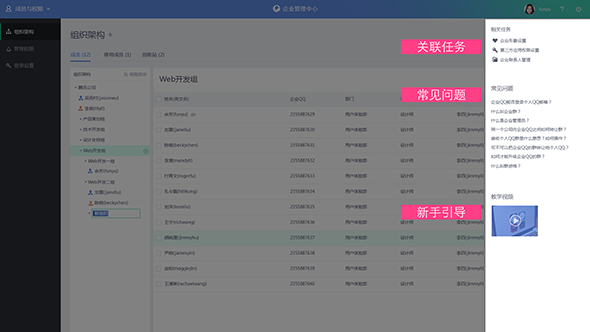
企業QQ,一款針對公司全體員工的辦公IM管理軟體。除了日常使用的IM終端,還有一個面向管理者的管理系統。
我們首先看管理任務的特點。管理者對於管理內容與任務目的性比較強,使用頻率較低。在列舉任務時候,容易發現任務種類和數量非常多,存在較多的關聯性任務,在場景的劃分上,較難劃分出界線清晰的子場景。
所以我們嘗試使用以物件導航為主,任務導航為輔的模式。利用基於任務的導航來彌補物件導航中存在的遺憾,將關聯功能/場景進行串起。關聯功能,轉為任務緯度可以是相似任務或分支任務。

作為一個小眾的領域,國內互動設計領域對此探討的並不多,在產品實踐中則更少。國外不少有產品在這個領域進行實際應用。介面的截圖,也多來自於此。文中列舉的介面樣式可能會過時,但是其背後的設計思路是可以不斷學習領悟的。
感謝你的閱讀,本文由 騰訊ISUX 版權所有,轉載時請註明出處,違者必究,謝謝你的合作。註明出處格式:騰訊ISUX (http://isux.tencent.com/task-based-navigation.html)