
作者:Kendra Gaines 譯者:小米粥
我們都想擁有很棒的網站,想讓其他人在看到我們的網站時眼前一亮。如果他們喜歡的話,還會再次點選瀏覽或者分享給他的朋友們。這就是好網站的魅力所在!
這就需要設計出“有亮點”的網站出來,而這並不等同於一定要亮瞎的毫無目的的視覺渲染以及純粹為了炫技而編的特效程式碼。使用者總是難以伺候的,現在的上帝都是 易怒的,他們甚至也會拿著各種終端來考驗你的網站,所以響應式設計也在最近幾年在行業裡津津樂道,大家都爭先恐後的在使用這門新技術。
我們不但要會運用HTML5,CSS3和其他複雜的語言,也應該會利用基礎技巧打造自己的網站。我敢說很多網頁設計者或開發者都難以解決CSS3語言無法在IE瀏覽器中像在其他瀏覽器一樣正常顯示的問題。
這是個嚴肅的問題。如果網頁無法顯示,那還有什麼意義呢?誰想要一直花時間解決錯誤漏洞呢?如果你的客戶沒有一筆很大的預算,但你還是想做出很棒的網頁來,該怎麼辦?
你要學會打造一個簡單的網站,同時又能保證瀏覽量。這有很多可以實現的方法。以下的幾點都可以為建成基礎又美觀的網站助你一臂之力。
一、 巧用動畫

屢試不爽:當你想在網站中新增動畫時,你通常會使用flash。
然而!Flash在過去幾年經歷了不堪的衰落過程。以至於現如今很多裝置或瀏覽器都無法支援Flash外掛的播放。
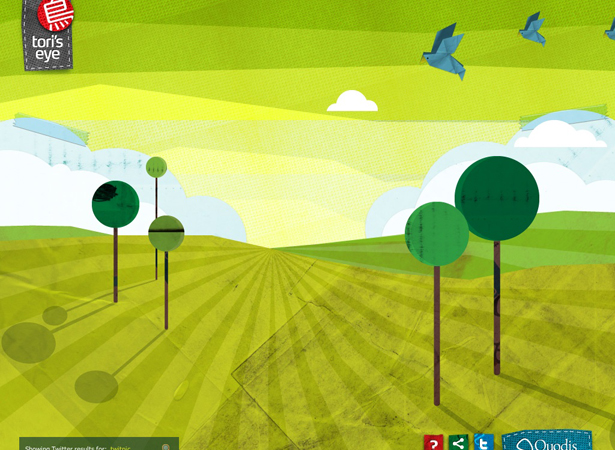
現如今我們有了更理想的替代品。他們在移動裝置上也具有獨立性並可見。這主要得益於Javascript, Ajax,jQuery和其他語言,資料庫。他們使網站變得有趣,不再無聊。譬如上圖的案例http://toriseye.quodis.com/
很多開發者運用這些技術手段使網站變得流行。不管他們想讓圖片漸隱或者元件飛過頁面,這些語言都功不可沒。
輕便:JQuery只佔31或32KB。簡單並且載入速度很快。相形之下,Flash動畫會佔據更多的空間。其他的替代,比如Microsoft Silverlight也會更費容量。
正確使用編碼語言和資料庫是極其輕便的。建立快速載入的網站是重要的,而增添動畫動作會使執行速度減慢。而實際上,如果正確使用編碼語言和資料庫是極其低調輕便的。
訣竅是當你需要他們的時候再來使用這些技術。不要給你的網站增添不必要的資訊,而應當靈活運用這些技術,使網站更精彩。
使人興奮的:當然,任何一種動作都會吸引瀏覽者的注意。我們像孩子一樣盯著移動裝置螢幕,驚歎於其會移動這一現象!如果是螢幕靜態的,我們也能接受,但只是不會引起我們的注意而已。
不管是簡單的滑塊或者圖解,動作都能使一個站點看起來更有趣。“嗚”和“啊”這些聲音能使瀏覽者再次點選你的站點,並與他們的朋友分享。
二、 注重細節

構成:每個藝術家都知道好的構成能使我們的作品化腐朽為神奇。無論你是畫圖,畫油畫或者參加一個特別高階的繪畫課程,你要學的第一件事就是構成。當然,你可能只畫屋子裡的一個玻璃杯。而構成是你透過畫出杯子周圍和其他細節來展現的。
這種構成的概念在網頁設計中也十分重要。你可能覺得有時候需要給設計加些亮點,但實際上你應該更注重細節。運用微妙的紋理和樣式。使用外邊距來分隔元素。甚至連你的字型排版也要引起注意。
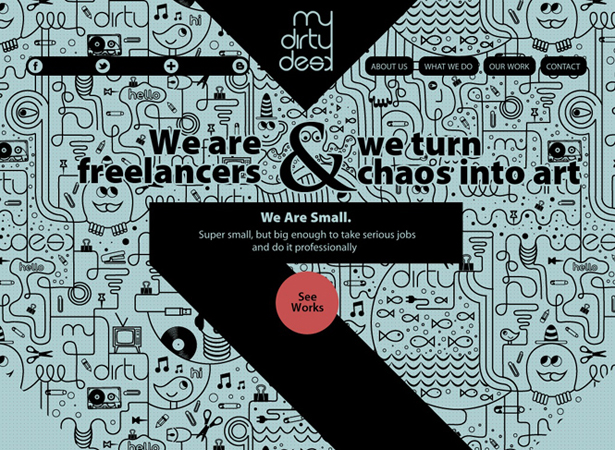
構成很好的網站能形成聚焦,使使用者體驗更“完整”。上圖網站地址:http://www.mydirtydesk.com/
持續感:注重細節是你需要全面考慮的問題。你不能設計出一個很棒的細微紋理,然後草草處理你的圖片。你不能在一處設計出完美的按鈕而在另一處置之不理。必須讓你的設計風格統一。持續性是網頁設計的關鍵,特別是當你為創立一個品牌或確立一個目標而設計網站的時候。
更好的使用者體驗:大家坐下來一起討論一個網站看起來多好或者一個動作特效有多炫是件很美好的事兒。而事實上,這些都是浮雲。網站的價值在於其實現了目標所在。如果不能實現,所有的圖形特效都變成了徒勞。
當你決定注重細節的時候,你也要注意到更宏大的東西。細節只有當你知道使用者在看什麼時才會使UI設計變得更好。
對圖形設計,編碼和決策具有敏銳的觀察力是極其重要的。你的網站必須實現更遠大的目標,如果沒有達到,你只是處理了一堆沒用的裝飾,使得你的產品或服務毫無價值。
三、弄點影片

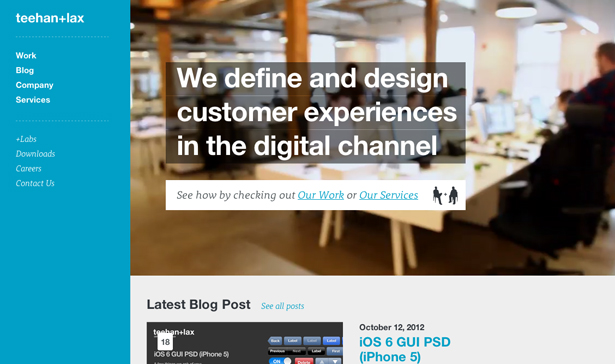
http://www.teehanlax.com/
吸引瀏覽者:如果你不是動畫製作者或超級編碼大師,你可能會想利用影片來吸引瀏覽者。影片是吸引大眾的最佳方式,因為影片要比移動影像或飛入的小鳥更有效果。影片要有目的性;比如一個時間軸或情節線索。而人們喜歡去探求。
Youtube是當今最火的線上影片網站。這不是因為其酷炫的網頁設計,而是因為人們喜歡看影片。人們喜歡這種與某事某人的關聯性。人們喜歡故事。
如果你正發愁怎麼吸引瀏覽者或想傳遞些基本資訊,考慮弄個影片吧。可能是你的一段話或展示一款很棒的產品,前提是保證讓觀眾有東西可看。這對他們來講更有意義。
影片是萬能的:技術的進步簡直就是設計者的福音。這使得生活更便利,更有意思。影片也可以有很多種玩法兒。你能在內容中嵌入影片或使之成為內容的主體。
你也可以用從YouTube或Vimeo上的影片做背景。這很不錯!經常能有意想不到的收穫。我的意思是,誰會想到網站背景能環繞他們而動呢?
搜尋引擎最佳化:我們剛才說了,Youtube是全球頂尖的影片網站。這使得Google收益頗豐,因為Google擁有YouTube.在YouTube上上傳影片經常能在Google搜尋上發現,而不僅僅是YouTube搜尋。
這意味著如果你決定為你的網站建立影片,你可以選擇上傳到YouTube。這使得你的公司網頁地址更容易被發現,因為會有影片資訊連結到你的相關網站上。
四、再大膽點吧

http://www.blastprocessor.co.uk/
易讀:當我剛開始做網站的時候,當時的趨勢是用超級小的板式。很流行使用Verdana或Arial字型然後字型大小不超過11號。而現在完全不是這樣了。我現在瀏覽網站,經常被巨大的標題和題目所吸引。
如果我不能很好的理解你網站所要表達的目的,你的網站就算白做了。如果你的字型特別花哨,或特別小,從而影響正常的閱讀,那你就完全沒有達到你的初衷。
印象深刻:運用大號字型或大號,明亮,很大膽的影像是很難忘記的。在我建立網站之前,我經常去素材庫尋找靈感。我保證我能記得的網站都具有特別大膽而且有品味的元素,讓我過目不忘!
這不僅是建立網站的秘訣,也會引導瀏覽者的視覺導向。視覺層次告訴我們應該看哪裡。對比強烈的或明亮的色彩都會有這種效果。
如果我能記住你的網站,你的目的所在或甚至一張簡單的圖片,我就會覺得你的網站是成功而且有效的。
保持簡單:我們生活在極簡主義思想至上的年代。現在的消費者都是把錢花在刀刃上的——他們想一步到位。設計者利用這一點,以極簡主義的名義,打造出了極其簡單直接的設計。
極簡主義是好,但是其與“特別無聊”只有一線之隔。要記住,很多消費者和瀏覽者分不清什麼是極簡。
大量的留白不錯,但你也可以選擇用大膽的顏色或樣式填充。這必然會吸引瀏覽者,還可以充分利用所有空間。不需要太過修飾,只要你能在不弄亂的前提下儘量大膽就好。
結論
設計創意網站沒有唯一的正確方法。簡單易行的小技巧可以使網站看起來更具有針對性。我們的理念是打造很棒的作品。在你運用這些方法的過程中有什麼收穫或困惑嗎?快來留言吧!
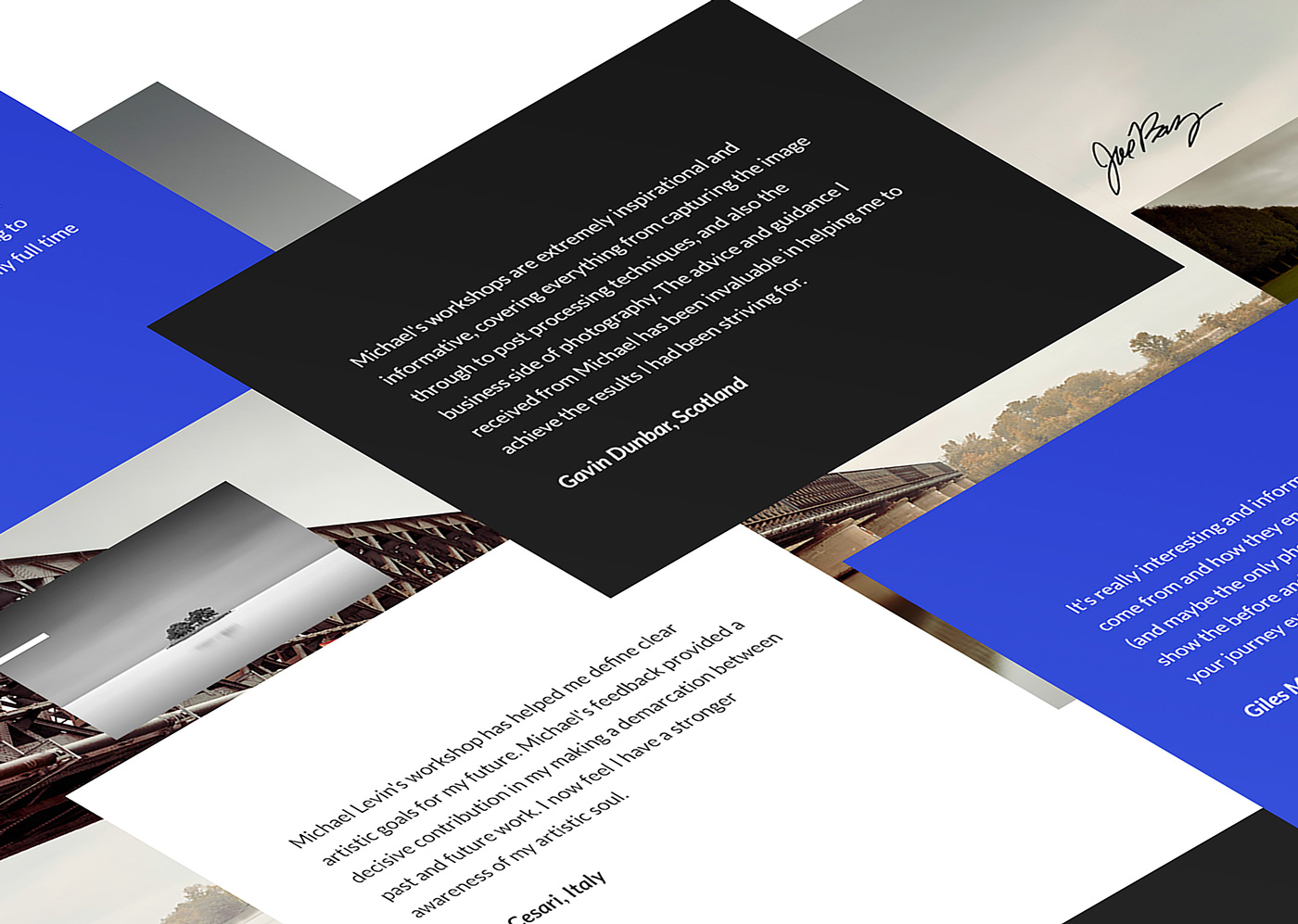
原文地址:teamtreehous 頂部圖片來源:http://www.k1982.com/design/822304.htm