
1.手勢取代點選
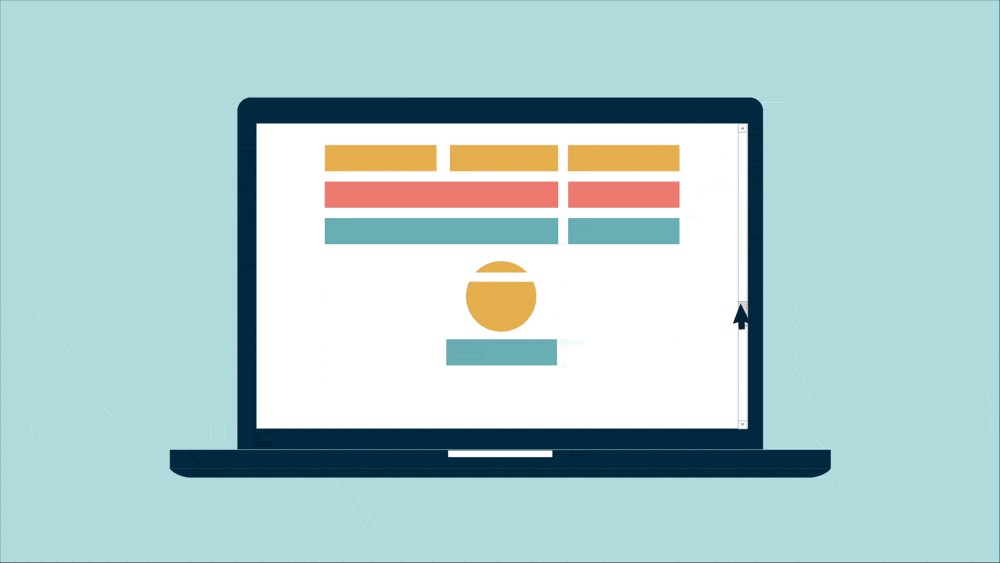
還記得曾經是如何滾動網頁的嗎?將滑鼠移到螢幕的右邊緣,然後拖動古代稱為“捲軸”的玩意兒:

稍微專業點的可能會使用滑鼠滾輪,游標鍵或觸控板,這已經領先於大多數的使用者了。
但是2015年,滾動比點選更受歡迎。在移動裝置上,你可以用你的手指隨意滑動來滾動頁面。精確點選目標實際上是很難的——這和我們在桌面上養成的習慣截然相反。
因此,我們希望越來越多的網站能夠內建為滾動第一,點選第二個的設定。當然,這正是我們現在無處不在的設計方式:

隨著移動裝置漸漸掌控市場,我們對此趨勢的預測完全是有充分理由的。現在的網站已經沒有那麼多需要點選的內容,更多的是滾動。連結少了,按鈕多了,“可點選”區域大了,需要滾動的頁面高了。
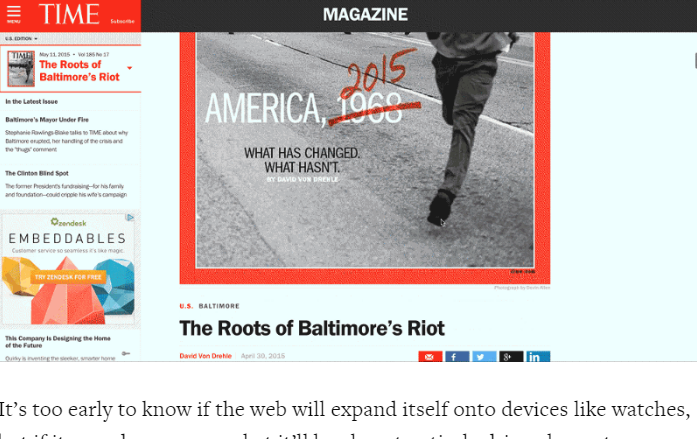
那些將文章分成多頁的網站估計馬上會明白,文章內容應該做成單頁的,哪怕很長很長,甚至可以像時代雜誌學習,做成無限滾動網頁:

雖然說將來web是否會擴張到類似於手錶這樣的裝備上還是個未知數,但是,如果這個設想成真的話,那麼我可以打賭以後將會成為手勢的天下。
2.摺疊將要消亡
既然滾動這麼省事,並且裝置尺寸趨於多種多樣,於是乎,“摺疊”慢慢變得無關緊要起來。
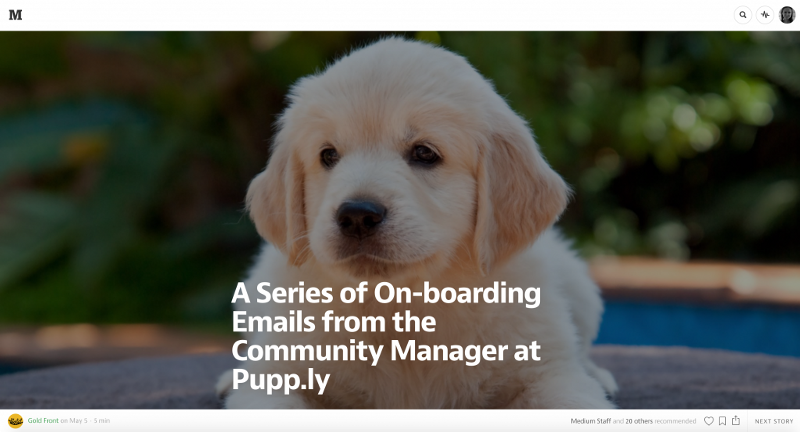
設計師現在完全可以選擇不在頁面頂部填鴨式地塞滿所有東西。當前的一個設計趨勢是——全屏圖片,上面一個標題,滾動頁面,然後才能看到具體的文章內容:

現在設計師可以像做雜誌那樣放一些大圖片到自己的網頁上。2015年的設計可能會佔據更多的空間——特別是垂直方向——比如說類似的大型圖片。
3.使用者速度更快,網站更簡化
現在幾乎每個年輕的成年人本身就是一個專業的web使用者。甚至即使是業餘的都表現得很專業:使用多個標籤,重新整理頁面。
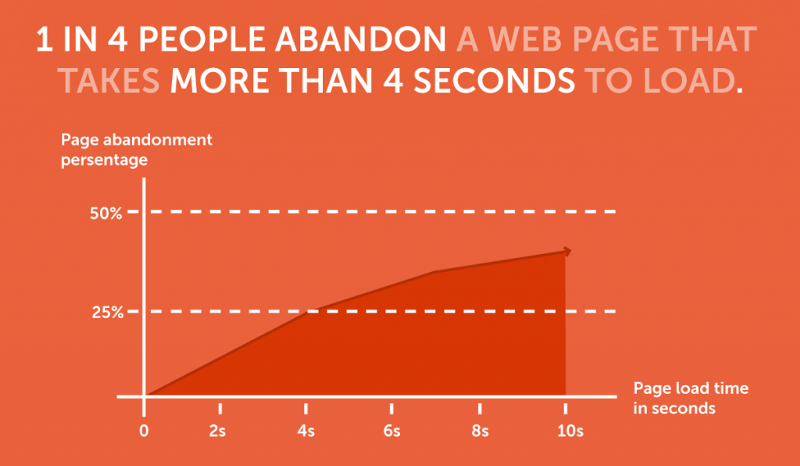
與此同時,我們變得越來越不耐煩。如果你想使一個脾氣溫和的人發火,只要讓他的網際網路慢一分鐘就夠了。

現在的網站不僅要速度更快(技術問題),而且還要更易於理解。那些會減慢使用者速度的設計和那些完全載入不出來的效果是一樣的。
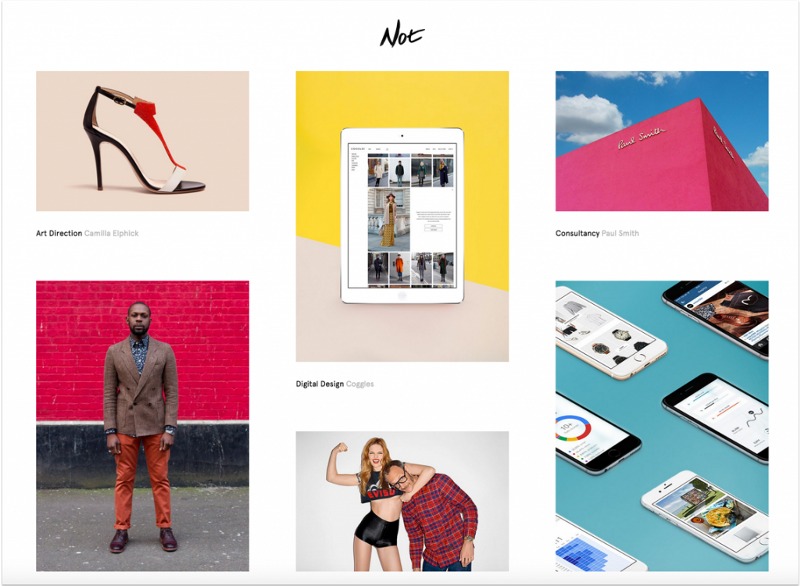
簡單的設計更易於瀏覽,這意味著接收起來更快。一眼望去,新穎的設計更吸引人的眼球:


這可能就是skeuomorphic design消亡的最大原因:使用者變得更有感知力,缺乏耐心,一些繁雜的內容拖垮了速度。