最近在實現QQ授權登入,現將我的實現過程以及我的理解整理如下。以下所述如有不對之處,請指正。
官方提供的SDK有:JS,PHP,Java。我的網站使用Scala+Play搭建的,所以只能用JS SDk。
- AppID:你的應用(網站)的ID。
- AppKey:對你的應用的驗證。
- Redirect_uri:使用者確認授權後的回撥地址。(需自己設定,有防止別人盜用你的身份獲取授權使用者資訊的作用)
- OpenID:使用者身份的唯一標識。建議儲存在本地並與本地建立的uid繫結,以便使用者下次登入時可對應到其之前的身份資訊,不需要重新授權,使使用者體驗一致。(獲取不到使用者的QQ號)
- AccessToken:表示當前使用者在此網站/應用的登入狀態與授權資訊,建議儲存在本地。(相當於token,令牌)
- Scope:你要獲取的資訊。
2.準備
註冊QQ互聯開發者身份
需要去騰訊QQ互聯註冊:http://connect.qq.com/。
準備好網站
網站要基本開發完成。網站域名,Logo等都有。
建立應用
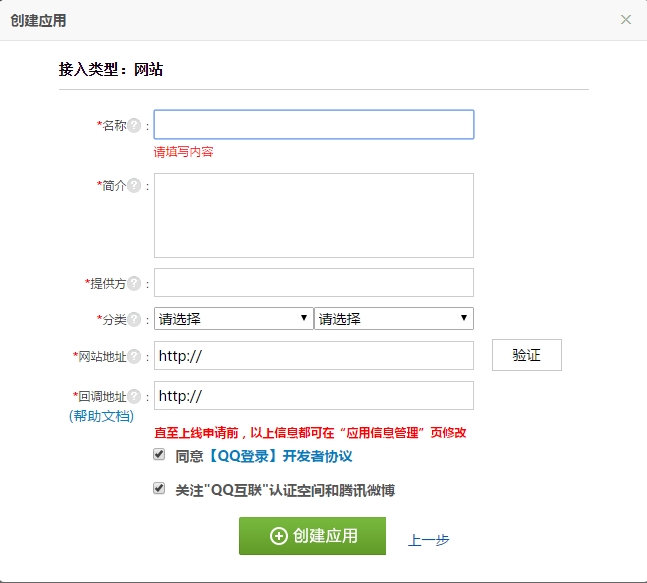
在QQ互聯管理中心建立應用。

上面的資訊,建立好了之後隨時可以更改。
網站驗證
上圖中的網站地址後面的驗證,我選擇的是在自己網站首頁HTML程式碼的HEAD標籤中新增:
<meta property="qc:admins" content="你的驗證資訊" />
回撥地址可以自己設定一個。我網站首頁是http://xjpz.me,因此設定的是http://xjpz.me/blog/test/qcback。
其他的按需填寫。
建立了應用可獲得AppID與AppKey。
3.部署測試
新增登入入口
引入JS SDK檔案:
在登入頁面<head></head>中引入:
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js"
data-appid="APPID"
data-redirecturi="REDIRECTURI"
charset="utf-8">
</script>
將APPID換成你自己的APPID,REDIRECTURI換成你自己設定的回撥地址。
放置QQ圖示(下面有素材地址),設定圖示超連結地址:
<a href="http://openapi.qzone.qq.com/oauth/show?which=ConfirmPage&display=pc&response_type=token&client_id=xxxxxxx&redirect_uri=http://xxxx.com&scope=get_user_info">
<img src="/assets/images/Connect_logo_1.png" alt="QQ授權登入 QQ授權登入開發 QQ授權登入管理">
將client_id換成你的AppID,redirect_uri換成你的回撥地址。 如果你要獲取其他資訊或者呼叫其它介面,請將scope改成你需要的API名或者直接改成 all 。(API列表可檢視http://wiki.connect.qq.com/api%E5%88%97%E8%A1%A8)。
我的登入入口樣例:

官方資料:
素材與放置規範 或者這個
官方提供的登入按鈕程式碼,可直接將程式碼貼到你想要放置入口的位置就行:
<span id="qqLoginBtn"></span><script type="text/javascript"> QC.Login({ btnId:"qqLoginBtn" //插入按鈕的節點id});</script>設定回撥頁面
- 同樣需要引入JS SDK檔案,參照上面。
- 用JS SDK協助呼叫OpenAPI的get_user_info方法,獲取使用者頭像、使用者名稱等基礎資訊。
我的回撥頁面程式碼如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> QQConnect JSDK - redirectURI </title> <script src="/assets/javascripts/jquery.min.js"></script> <script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="xxxxxxx" data-redirecturi="http://xxxx.com/xxxxx" charset="utf-8"></script> <style type="text/css"> html, body{font-size:14px; line-height:180%;} </style> </head> <body onload="getInfo()"> <div> <h3>資料傳輸中,請稍後...</h3> </div> </body></html><script type="text/javascript"> function getInfo() { if(QC.Login.check()){ QC.api("get_user_info") .success(function(s){//成功回撥 QC.Login.getMe(function(openId, accessToken){ $.post('/你的後臺處理Action',{name:s.data.nickname,openid:openId,otype:1,token:accessToken},function(data,status){ if(status=="success"){ alert(s.data.nickname+"恭喜你,登入成功!"); location.href = "/"; }else{ alert("獲取使用者資訊成功!登入失敗!"); location.href = "/blog/to/login"; } }) }) }) .error(function(f){//失敗回撥 alert("獲取使用者資訊失敗!登入失敗!"); location.href = "/blog/to/login"; }) .complete(function(c){//完成請求回撥 //alert("獲取使用者資訊完成!"); }); }else{ alert("請登入!"); location.href = "/blog/to/login"; } }</script>說明,
- 引入的`JS SDK`檔案中的`data-appid` 和 `data-redirecturi` 同樣需要改為你的AppID 和回撥地址。
- 授權成功後`Openid`和`token`會快取在本地。可透過`QC.Login.getMe(function(openId, accessToken){}` 獲取。
- 回撥成功後,我這裡把使用者名稱和openid提交給伺服器,儲存在本地,使使用者體驗一致。即`$.post(){}`方法,你需要換成你服務端的Action。
- 伺服器處理成功後重定向到網站首頁。授權登入結束。
為了方便使用者,使用者授權成功後,我並沒有再繼續讓使用者輸入郵箱、密碼等。如果再讓使用者輸入一遍,那和直接註冊有什麼區別?那樣授權登入基本就失去了意義。
順便貼一下我後臺處理步驟:
- //判斷openid是否存在。
- // 如果openid存在,則說明此使用者之前登入過或者已與本地user表中的使用者繫結。寫入cookie,使使用者為登入狀態,到此結束。
- //如果使用者openid不存在,則判斷使用者名稱是否存在。
- //如果使用者名稱不存在,則直接生成新的本地使用者,並繫結uid與openid。寫入cookie,使使用者為登入狀態,到此結束。
- //如果使用者名稱存在,提醒使用者是否驗證並與之繫結。如果使用者選擇驗證,並驗證透過,則與之繫結。寫入cookie,使使用者為登入狀態,到此結束。
- //如果使用者放棄驗證,或者驗證失敗,則生成新的本地使用者,並生成新的使用者名稱,繫結uid與openid。寫入cookie,使使用者為登入狀態,到此結束。
4.提交
以上完成,自己測試透過,就可以提交騰訊稽核。沒有稽核透過之前只能設定幾個賬號測試,其他賬號無法授權登入。
提交時需注意,
在顯要位置放置登入入口。至少在你網站登入頁面要放置。我第一次提交時專門做了一個授權登入入口並在應用資訊設定裡填寫了。結果騰訊以"未放置登入入口或放置不規範"為由拒絕。
網站要基本開發完成。我第二次提交,因有未實現的頁面,被騰訊以"網站不完善"為由拒絕。然後我把未實現頁面入口撤下,稽核透過。