Stunning Menu in CSS3
效果很精美 CSS3 選單,可以讓給你的網站提升一個層次。製作教程非常詳細。
線上演示 原始碼下載
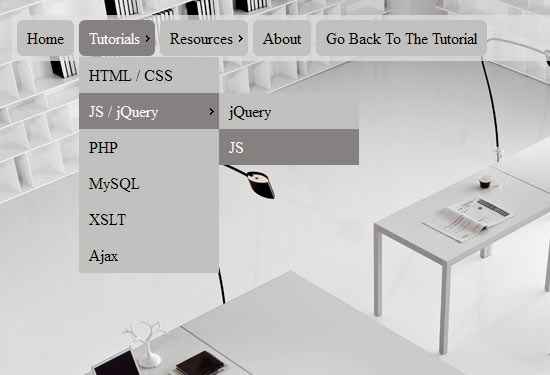
Click action Multi-level CSS3 Dropdown Menu
這是一個點選彈出的下拉選單,傳統的下拉選單都是滑鼠懸停的時候顯示,這個則是採用的單擊顯示。
線上演示 原始碼下載
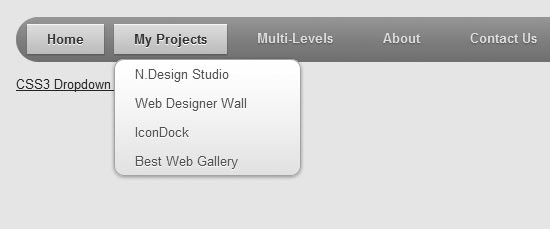
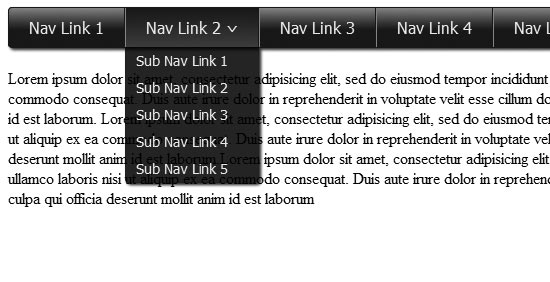
CSS3 Dropdown Menu
這是一個基於 CSS3 的兩級下拉選單,當滑鼠懸停在父元素的時候,子選單會滑出。
線上演示 原始碼下載
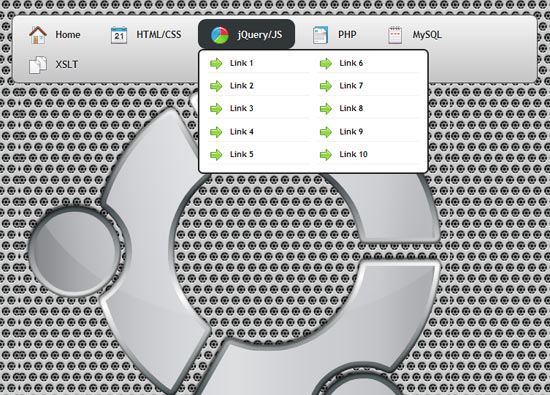
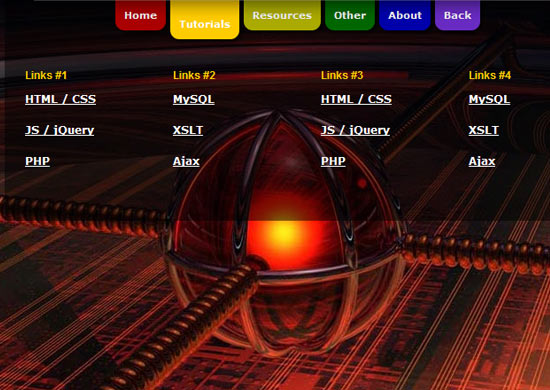
Multilevel CSS3 Metal Navigation with icons
基於 CSS3 的多層下拉選單,金屬質感的選單圖示。這也是一個基於 UL-LI 結構的選單效果。
線上演示 原始碼下載
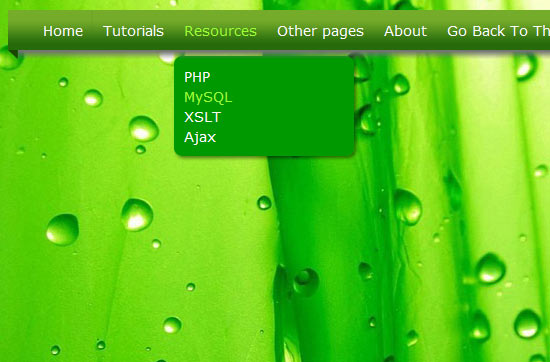
CSS3 Dropdown Menu
這是一個滑出效果的下拉選單,非常時尚。多彩的 Tab 讓整體感覺很漂亮。
線上演示 原始碼下載
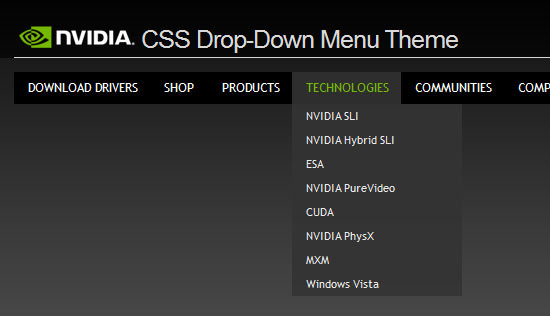
CSS Drop-Down Menu Framework
另一個基於 CSS 的下拉選單框架,程式碼簡潔乾淨,對標準友好,易於使用。
線上演示 原始碼下載
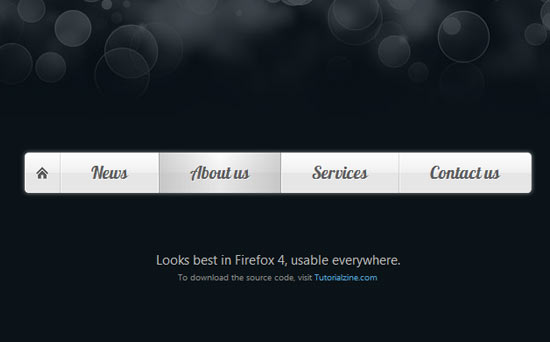
Drop-down Nav Menu With HTML5, CSS3 and JQuery

這個下拉選單使用 CSS3、HTML5 和 jQuery 建立,實現一個易於使用,對使用者友好的導航選單效果。
線上演示 原始碼下載
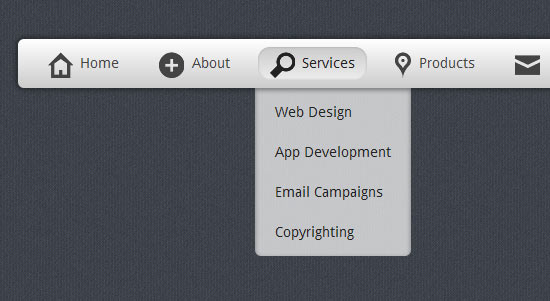
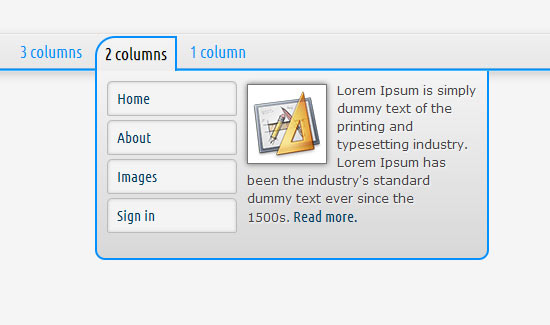
CSS3 Dropdown Menu
這是一個有點類似 Mac 風格的下拉選單,使用了 Border-radius, box-shadow 以及 text-shadow 等 CSS3 特效。
線上演示 原始碼下載
Making a CSS3 Animated Menu
這是一個藉助強大的 CSS3 動畫功能實現的 CSS3 動畫效果選單。
線上演示 原始碼下載
Kick-Butt CSS3 Mega Drop-Down Menu
這個下拉選單效果常見於電子商務網站,因為能夠顯示大量的彈出內容。
線上演示 原始碼下載
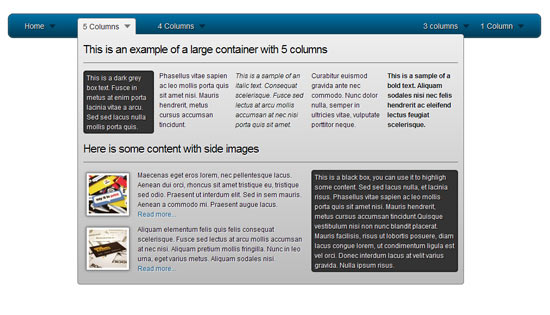
Mega menu with HTML5 and CSS3
這個也是基於 HTML5 & CSS3 製作的下拉選單,選單的內容可以自定義。
線上演示 原始碼下載
相關閱讀
評論(2)