對以前來講,3D動畫拿到網頁上展示是一件非常奢侈的事情,第一是瀏覽器不夠先進,第二是大部分只能用flash實現偽3D。HTML5的出現,讓實現網頁3D動畫變得非常簡單,當然前提是你不要再使用像IE678之類的瀏覽器了。下面精選的幾款HTML53D動畫,希望你會喜歡。
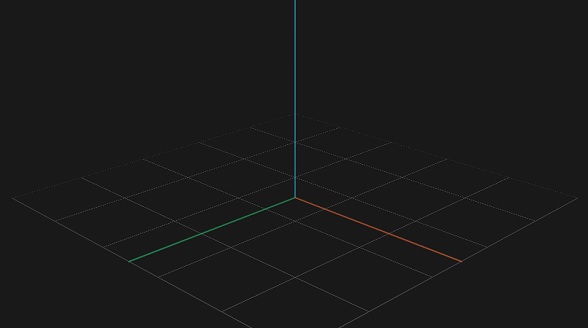
1、HTML5 SVG 3D空間模型 可拖拽縮放
這是一個基於HTML5和SVG的3D空間模型,這個3D模型提供了x、y、z三個座標軸以及一個平面網格。我們可以對這個HTML53D模型進行縮放、拖拽、翻轉等操作,這些操作可以通過滑鼠,也可以通過快捷鍵,非常方便。
線上演示 原始碼下載
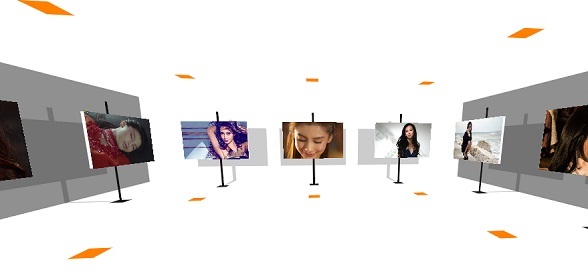
2、HTML5 3D立體圖片相簿
HTML5非常強大,尤其是和CSS3結合,有時候能達到非同凡響的網頁動畫效果。今天要分享的這款HTML5應用就是一款很酷的3D立體圖片相簿應用,它可以用滑鼠多拽從多個角度瀏覽相簿圖片,點選圖片,就可以放大圖片,相簿圖片都是美女,千萬別讓女朋友看到。
線上演示 原始碼下載
3、基於HTML5的SVG動畫折線圖表 線顏色漸變
今天給大家帶來一款HTML5圖表應用,圖表是基於SVG結構的折線圖。遺憾的是這款HTML5圖表不可以自定義資料點,但是有一個特點是折線的顏色是漸變的,並且在圖表資料初始化的時候,折線顯示是帶有動畫特效的。
線上演示 原始碼下載
4、HTML5 TweenMax.js和jQuery實現的3D圖片動畫 可多角度旋轉
TweenMax是一個很常用的動畫製作框架,TweenMax.js是TweenMax的JS版本,今天我們就結合TweenMax.js和HTML5來實現一款超炫的3D圖片牆動畫,幾張圖片圍成一個圍牆,然後圖片牆可以隨著滑鼠的移動而旋轉,旋轉速度可以根據滑鼠來變化,非常酷的HTML5 3D動畫應用。
線上演示 原始碼下載
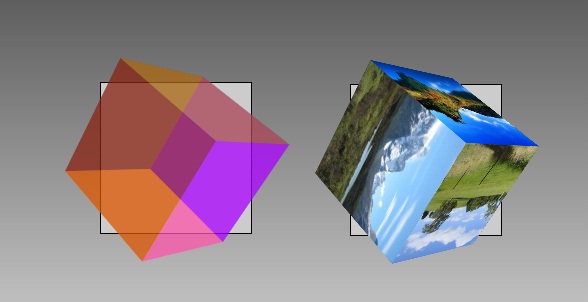
5、HTML5 3D正方體特效 可任意麵旋轉定位
之前對於HTML5立方體動畫我們已經有過不少分享了,像這款HTML5/CSS3 3D立方體扭曲動畫、HTML5 3D立方體旋轉動畫都非常不錯。今天我們要介紹的這款HTML53D立方體動畫的特點是可以定位立方體的任意麵,同時也可以在不同的方向上旋轉。
線上演示 原始碼下載
6、HTML5顏色漸變3D文字特效
之前我們已經分享過不少HTML5文字特效,效果都還不錯,尤其是這款HTML5擺動的文字特效 類似柳枝擺動,更是有非常酷的文字動畫效果。今天我們要分享一款HTML53D文字特效,文字的顏色是漸變的,同時有文字陰影,更加凸顯了3D立體的效果。
線上演示 原始碼下載
7、HTML5 3D正方體旋轉動畫 很酷的3D特效
之前我們分享過很多非常不錯的HTML5 3D立體動畫特效,尤其是一些HTML5Canvas動畫,更是酷得讓人驚歎。今天我們又要來分享一款好玩的HTML53D效果,該特效是一個可以旋轉播放的正方體,你可以從多個視角來檢視正方體,非常不錯的3D效果。
線上演示 原始碼下載
以上這些HTML5 3D動畫都非常不錯,歡迎收藏和分享。
本文作者:html5tricks – 超人
相關閱讀
評論(0)