
在百度公開的三種移動化技術選型中,程式碼適配可在網上尋找到的內容並不多,那麼具體程式碼適配站點在開發時要注意哪些內容呢?
文/TripAdvisor 貓途鷹SEO負責人張洺乾
百度的移動適配目前分為三種情況:跳轉適配,程式碼適配和自適應。跳轉適配目前百度的站長平臺裡有完整的適配工具,可以在平臺裡提交適配規則即可。但是程式碼適配則需要我們在網站裡做一些配置,才能讓百度準確識別我們的網頁適配關係。下面就詳細介紹下我們做程式碼適配的過程。
流量潛力
如果不做移動適配的話,可能我們本來有的移動網頁和移動端排名因百度無法確認是移動頁面,因此這部分流量都給指向了百度的轉碼頁。可以看自己網站在站長工具裡面,移動端有多少流量是指向了轉碼頁。這部分流量在做完適配後,即可指向我們的移動頁面,避免了自己的流量被百度截流。
開發
程式碼適配的開發,百度官方也有詳細的說明(詳情見關於程式碼適配部分內容),可分為兩部分: Vary HTTP標頭 和 Meta applicable-device 標籤。
【Vary HTTP 標頭】
其作用在百度的文件裡解釋得很清楚:
1、它會向百度傳遞一個訊號,表示說這是個程式碼適配的站點,百度就會盡快把網站抓取一遍進行適配;
2、它可以防止使用者接收到錯誤的網頁快取。這部分是在網站的伺服器上進行的,有可能是Nginx,Apache, IIS 等,需要在伺服器的配置裡,設定Varyheader 為Vary:Accept-Encoding, User-Agent
比如Nginx 下,可以在配置檔案中加上:more_set_headers-s 200 "Vary: " "Accept-Encoding, User-Agent"
注意:開啟這個設定需要nginx同時安裝有ngx_headers_more模組
在Apache下,可以在配置檔案裡寫上:Headerappend Vary User-Agent
【Meta applicable-device 標籤】
Vary header 加上之後,為了讓百度更好地識別我們的頁面是 PC 還是 Mobile,就需要使用百度自定義的這個 Meta applicable-device 標籤了。注意以下來自百度的訊息: Meta applicable-device 標籤,並非是站點必須標註的,現在很多站點沒有標記這個標籤情況也很好。但這個標籤可以幫助百度校驗自己的判斷,並及時進行修正。做這個事情又不麻煩,所以我們建議程式碼適配站點為了保證效果,還是加這個標籤。
因此可能有些網站之前的移動流量已經很好了, 不會出現被百度轉碼的情況. 這說明百度已經能很好地識別你的移動頁面了. 但是依然建議加上這個標籤, 一來加這個標籤很容易, 二來可以確保百度能更準確地識別頁面型別. 如果沒有加這個標籤的話, 萬一突然技術做改版, 一些程式碼的修改導致百度無法繼續準確識別頁面型別了呢?
這部分是在網站的模板裡新增的。自適應的網站肯定已經有了判斷使用者裝置是 PC還是 Mobile的邏輯。利用這個邏輯,在整站的<head></head> 部分新增一行程式碼即可:
如果使用者是PC裝置(注意需要包括Baiduspider PC UA),則新增<metaname="applicable-device" content="pc">
如果使用者是移動裝置(包括Baiduspider Mobile UA),則新增<metaname="applicable-device" content="mobile">
注:關於BAIDUSPIDER,移動和PC其實都是Baiduspider,並沒有區分,只是UA進行了區分。最新移動UA請見百度官方文件。
驗收上線
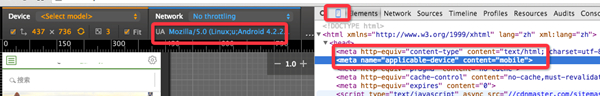
開發完成後,需要先在測試機上驗收。可以用 Google 瀏覽器來模擬 Baiduspider 來檢查是否新增正確, 如圖所示, 是檢查 Baiduspider Mobile UA 的效果的

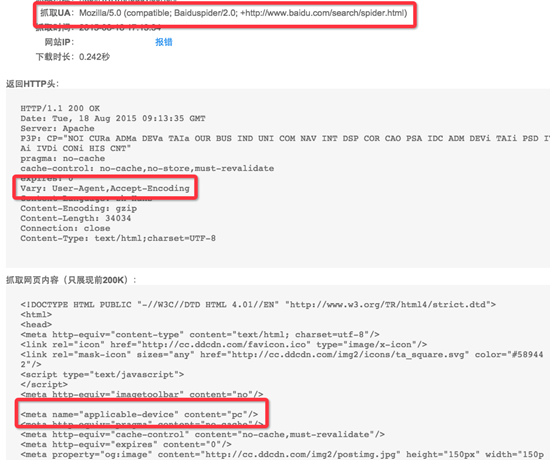
在測試機上驗收完成後就可以上線了。上線後,儘量再用站長平臺的抓取診斷工具測試幾個頁面,以免到線上後出現與測試機不一致的情況。比如下面是抓取 PC 頁面來檢查的線上結果。

跟蹤
上線後就可以持續跟蹤百度移動的SEO流量資料了。要追蹤的主要是網站自己的統計工具統計的流量資料和百度站長平臺的移動端轉碼頁流量資料。上線後一到兩週,移動端的流量應該就會有明顯的增長,而百度轉碼頁的流量則會下降。這個此消彼長的過程會持續一段時間。直到轉碼頁的流量基本為0,都轉為移動頁的流量。
關於程式碼適配
為了使百度能夠知道當您的頁面發生變化時,同時需要用其他的ua重新抓取一遍,請您新增Vary HTTP標頭。Vary HTTP 標頭具有以下兩個非常重要且實用的作用:
a)它會向 ISP 和其他位置使用的快取伺服器表明:在決定是否透過快取來提供網頁時它們應考慮使用者代理。如果您沒有使用 Vary HTTP 標頭,快取可能會錯誤地向移動裝置使用者提供pc版 HTML 網頁的快取(反之亦然)。
b)它有助於 百度spdier 更快速地發現針對移動裝置進行最佳化的內容,這是因為我們在抓取針對移動內容進行過最佳化的網址時,會將有效的 Vary HTTP 標頭作為抓取訊號之一,我們會提高用其他ua抓取此網頁的優先順序。
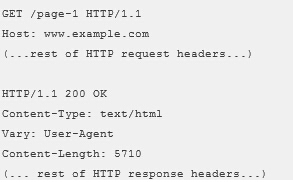
示例:

並且在pc的響應的head中新增
- <meta name="applicable-device" content="pc">
在移動的響應的包頭中新增
- <meta name="applicable-device" content="mobile">
檢視完整組圖 上一頁 下一頁