SharePoint 2013 開發——CSOM概要
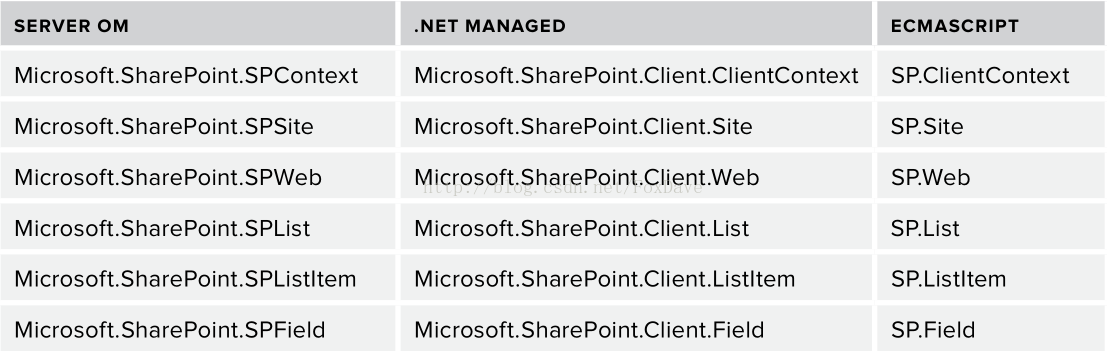
假設我們對Server API已經有了足夠地瞭解,那麼我們對於CSOM相關的程式設計模型就可以更快速地上手了,因為基本上都是類似的東西,只是寫法不同。下面我們來具體看一下CSOM的型別。
如果我們通過C#呼叫CSOM,需要新增客戶端物件模型的引用,相比服務端的DLL(25M多),客戶端DLL非常小(只有1M多)。它的位置在%Program Files%\Common Files\Microsoft Shared\Web Server Extensions\15\ISAPI資料夾中,與SharePoint 2010只提供Microsoft.SharePoint.Client和Microsoft.SharePoint.Client.Runtime兩個DLL不同,SharePoint 2013提供了9個DLL:
Microsoft.SharePoint.Client
Microsoft.SharePoint.Client.DocumentManagement
Microsoft.SharePoint.Client.Publishing
Microsoft.SharePoint.Client.Runtime
Microsoft.SharePoint.Client.Search.Applications
Microsoft.SharePoint.Client.Search
Microsoft.SharePoint.Client.ServerRuntime
Microsoft.SharePoint.Client.Taxonomy
Microsoft.SharePoint.Client.UserProfiles
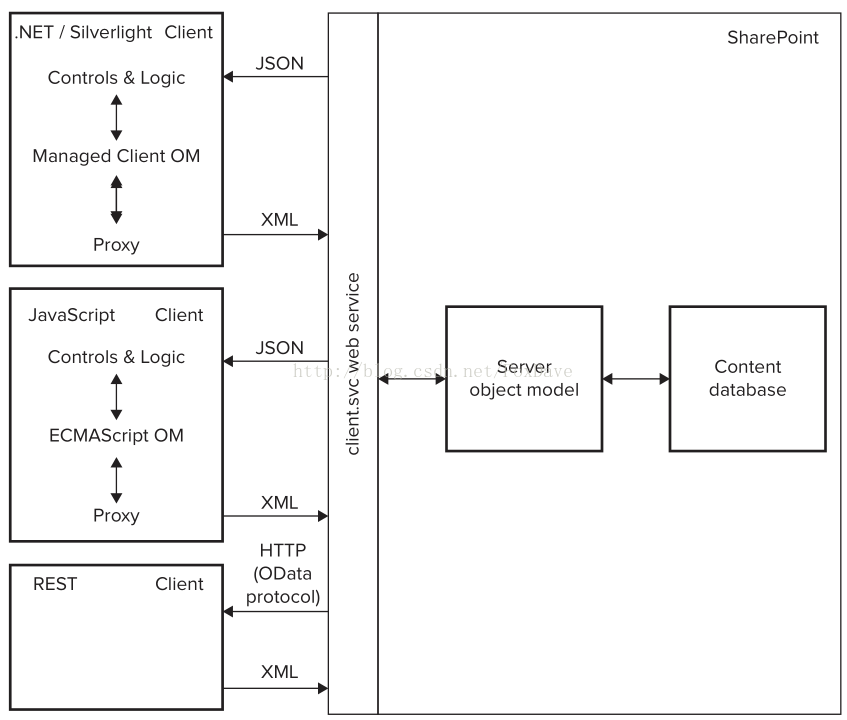
再來看ECMAScript,它需要基於前端Web,所以跟.NET的客戶端模型又有不同。它位於%Program Files%\Common Files\
Microsoft Shared\Web Server Extensions\15\TEMPLATE\LAYOUTS資料夾中,在這個資料夾中可以看到SP.js,SP.Core.js,SP.Ribbon.js和SP.Runtime.js指令碼檔案。當除錯的時候,我們使用SP.debug.js這種格式的更方便些。
SilverLight客戶端模型位於%Program Files%\Common Files\Microsoft Shared\Web Server Extensions \15\TEMPLATE\LAYOUTS\ClientBin資料夾中,有Microsoft.SharePoint.Client.Silverlight和Microsoft.SharePoint.Client.Silverlight.Runtime這兩個DLL檔案。
我們可以通過安裝客戶端SDK來獲得這些檔案。
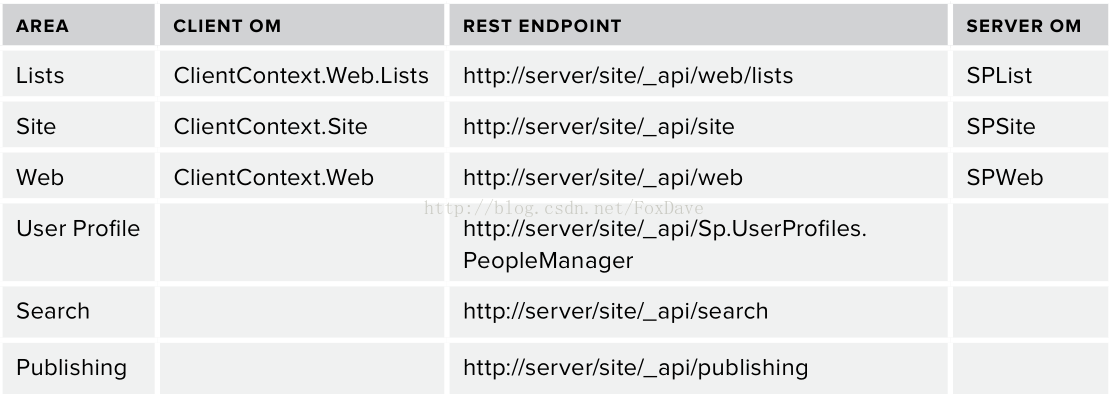
還有就是我們之前提到過的REST服務,很好用的東西,無平臺限制即跨平臺,也不僅限於微軟的技術來呼叫,本篇就不具體介紹了,可以參見介面。

相關文章
- SharePoint 2013 CSOM 物件模型屬性包物件模型
- Uploading Files in SharePoint 2013 using CSOM and RESTREST
- SharePoint 2013 開發——概述
- SharePoint 2013 開發——SharePoint APP介紹APP
- SharePoint 2013 開發——SharePoint Designer 2013工作流
- SharePoint 2013 開發——開發並部署webpartWeb
- SharePoint開發——利用CSOM逐級獲取O365中SharePoint網站的List內容網站
- SharePoint 2013 開發——開發自定義操作APPAPP
- SharePoint 2013 開發——釋出SharePoint應用程式
- SharePoint 2013 開發——APP安全模型APP模型
- SharePoint 2013 開發——開發並部署第一個APPAPP
- SharePoint 2013 開發——工作流架構架構
- SharePoint 2013 開發——構建工作流開發環境開發環境
- SharePoint 2013 開發——開發並部署Provider-hosted APPIDEAPP
- SharePoint 2013 開發——APP開發的考慮和建議APP
- SharePoint SC "Audit Settings"功能與CSOM的對應
- SharePoint Site "Language Settings"功能與CSOM的對應
- SharePoint Site "Regional Settings"功能與CSOM的對應
- 《SharePoint 2013 應用開發實戰》目錄
- SharePoint\O365 CSOM操作"請求訪問設定"功能
- SharePoint 2013 開發——Provider-hosted APP準備工作IDEAPP
- SharePoint 2013 開發——搜尋架構及擴充套件架構套件
- SharePoint 2013 WebPart 管理工具分享[開源]Web
- SharePoint PerformancePoint開發例項ORM
- SharePoint 企業開發整合
- SharePoint 2013 JQuery Asset PicketjQuery
- Install Reporting Services SharePoint Mode for SharePoint 2013
- SharePoint Framework 開發工具和庫Framework
- sharepoint 2013 網站集解鎖網站
- Interoperability between Java and SharePoint 2013 on PremisesJavaREM
- SharePoint 2013 開發——獲取使用者配置檔案屬性內容(User Profile)
- HTML5移動開發指南(筆記概要)HTML移動開發筆記
- 從SharePoint 2013遷移到SharePoint Online - 評估工具
- [ SharePoint ADFS 開發部署系列 (一)]
- SharePoint 2013 中的SQL Server 安全SQLServer
- Plan for caching and performance in SharePoint Server 2013ORMServer
- SharePoint 2013 --Spquery執行報錯
- SharePoint Framework 配置你的SharePoint客戶端web部件開發環境Framework客戶端Web開發環境