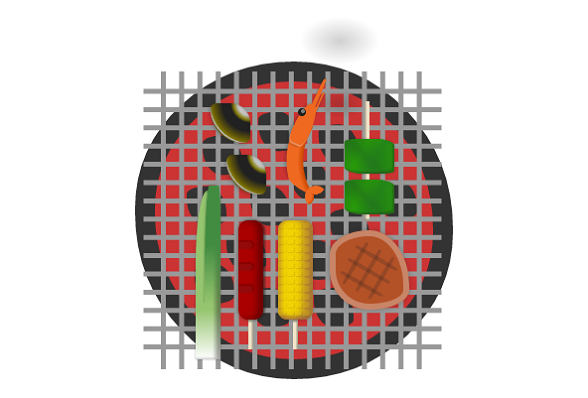
1、純 CSS3 實現燒烤動畫
這個 CSS3 動畫相當有創意,動畫中所有的燒烤元素都是利用 CSS3 繪製而成,冒出的煙霧也是由 CSS3 動畫實現,相當酷。

線上演示/原始碼下載
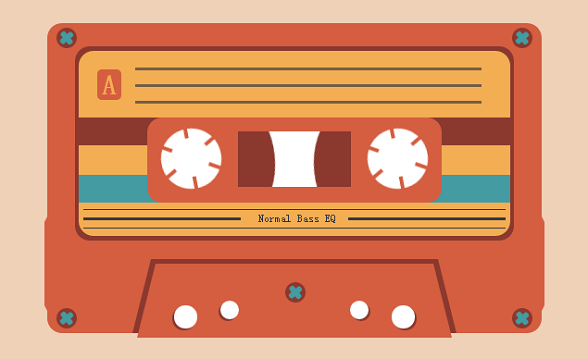
2、超經典的 CSS3 磁帶動畫
這是一個 CSS3 磁帶動畫,整個磁帶也是由 CSS3 繪製而成,磁帶的轉動動畫也是基於 CSS3 實現的。

線上演示/原始碼下載
3、純 CSS3 人物行走動畫
這款 CSS3 人物行走動畫堪稱極品,這簡直無法區分是 Flash 完成的還是 CSS3 實現的。

線上演示/原始碼下載
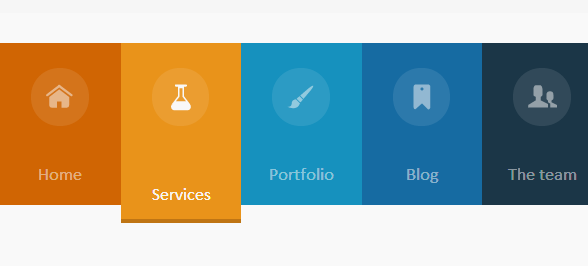
4、純 CSS3 實現響應式滑動選單
這款 CSS3 選單會隨著螢幕尺寸的改變而重新排列布局,非常適合移動網頁上使用。

線上演示/原始碼演示
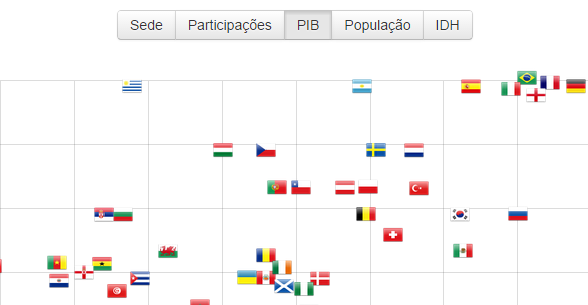
5、CSS Sprites 實現圖片分組動畫效果
利用 CSS 的 Sprites 特性將一張圖片切分成很多小圖片,並且利用 CSS3 對這些小圖片進行分組渲染。

線上演示/原始碼下載
6、純 CSS3 圖示按鈕組合
這是一組黑色系列的圖示按鈕,別驚訝,這些圖示都是利用 CSS3 繪製而成的。

線上演示/原始碼下載
7、純 CSS3 人物跑步動畫
和前面那款人物行走動畫相比,這個跑步動畫略顯拙劣,但也挺有意思,可以看看。

線上演示/原始碼下載
8、純 CSS3 創意 Loading 動畫
這樣的 Loading 動畫恐怕你沒有看到過吧,模擬發動機的效果,是不是很有創意?

線上演示/原始碼下載
9、純 CSS3 實現個性化選單
這款選單看上去非常個性化,特別是它的背景圖片非常有意思。

線上演示/原始碼下載
10、CSS3 自定義 Select 下拉表單
瀏覽器自帶的 select 下拉框是不是很醜,那麼這款 CSS3 應用可以美化它,你可以嘗試一下看看。

線上演示/原始碼下載
本文到此結束,後續將會分享更多的 CSS3 精品內容和技術文章,敬請期待。
本文作者:碼農網 – 小峰
來自:碼農網
相關閱讀
評論(1)