
為什麼有些產品深入人心?他們的設計中,是什麼使我們感覺親近、愉悅和高興?今天@十萬個為什麼重點從微文案方面聊聊提升網站體驗的方法,內含不少優秀案例,來看看國外網站的優秀文案長啥樣。
iOS和Google Play應用商店包含了超過200萬應用。如果這還不至於讓你頭暈,那我們來聊聊8.76億個網站和212個主流社交網路,它們都在競相爭奪使用者的注意力。

對於我們這些創造者來說,這個市場挑戰巨大。我們這一代接觸的科技產品更加有趣好玩,難以自拔,我們會問:我們的專案如何殺出重圍?
使用者已經厭倦了毫無生氣的語言,然而絕大多數科技產品仍在將之強加於使用者。他們也受夠了平淡乏味的介面,已經操作了幾十年了。
相反,使用者想要真實的體驗,能讓他們舒適、輕鬆,感到親切。
精明的使用者需要輕鬆的體驗。輕鬆是對他們而言。對於我們?我們有責任付出一切代價提供這樣的體驗,並且以一種有意義的方式區分我們的品牌。這意味著需要花費額外的時間,來保證我們的產品說的是人話——而不是機器語言。
當然,這些聽起來都很複雜。不過我將它精煉為3個簡單的步驟:
- 找到品牌個性
- 定義品牌音色
- 將它轉換融入使用者體驗

我們一步步來:
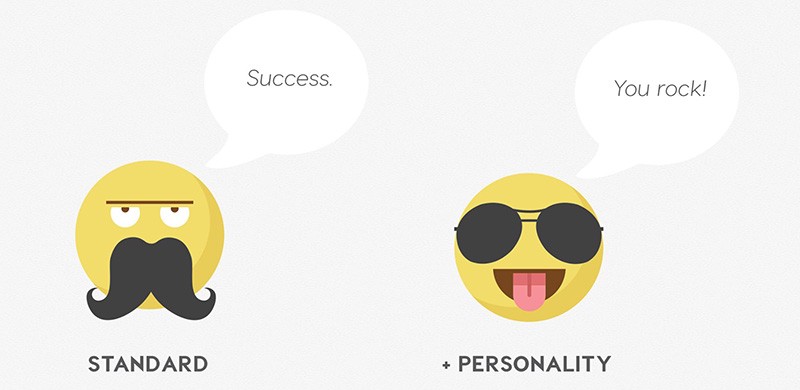
1. 個性:什麼使你的品牌具有人格,為何如此重要?
美國心理協會(APA)將個性定義為“在各種場合、隨時間變化,能夠影響多種特徵行為模式的個體的獨特心理特質。”
我們的個性會影響我們思考、表現和感受周遭環境的方式。類似的,使用者操作你的產品時,他們希望友善的言語引導他們經歷特定的事件流程。將品牌與幾種典型的人類個性關聯起來,就能創造關聯性更強的故事,容易使使用者更加投入。
換句話說:
人與人容易親近,如果你的品牌感覺像“人”,他們就會更親近。
2. 音色:用一個簡單的模版來定義語調
定義品牌個性,讓我們更好地思考如何面對使用者。它表明了要用什麼音色來講故事。將品牌音色的概念牢記於心——它會幫你完整這個決定性的轉變,從“機器語言”到人話。精心設定的音色會影響產品體驗的不同階段,成為銷售、社交渠道、甚至客戶支援的重要資產。
像音色、語調和語言這樣的術語可能讓人困惑。牢記一點,音色是你品牌表達的整體風格,而語調是音色中的變化,用來反映特定態度或響應特殊情境。另一方面,語言是特別指措辭的運用。簡單說,你的品牌透過特定語調來反映整體音色,使用特定的語言來適應不同場景。
基於你剛樹立起的品牌人格,花幾分鐘來回答以下幾個關於音色的問題:
- 我的品牌會說什麼?怎麼說?
- 在體驗的不同階段,我的品牌應該對使用者說什麼?
- 它討厭的是什麼?
- 什麼是它的至愛?
- 嘗試橫向思考:你的品牌最喜歡什麼喝什麼、吃什麼?為什麼?
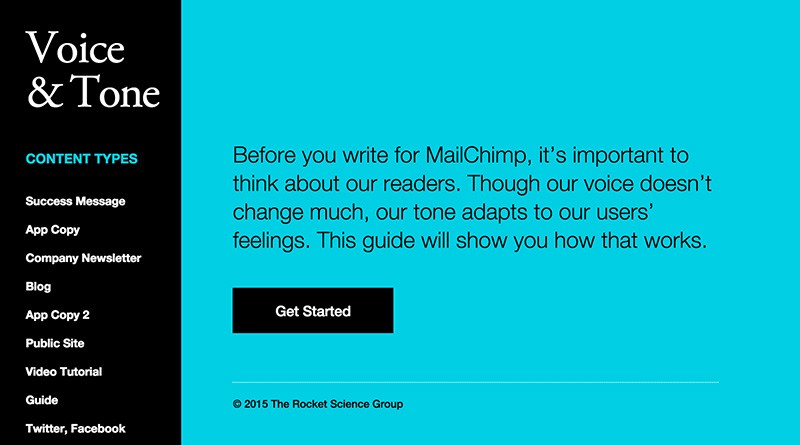
當你想到這些問題的答案,將你新定義的品牌音色寫在紙上。建立一系列指南和例子,來幫助團隊中每個人達成一致。看看Mailchimp的音色與語調網站,這是品牌音色指南的傑出案例。
Voiceandtone

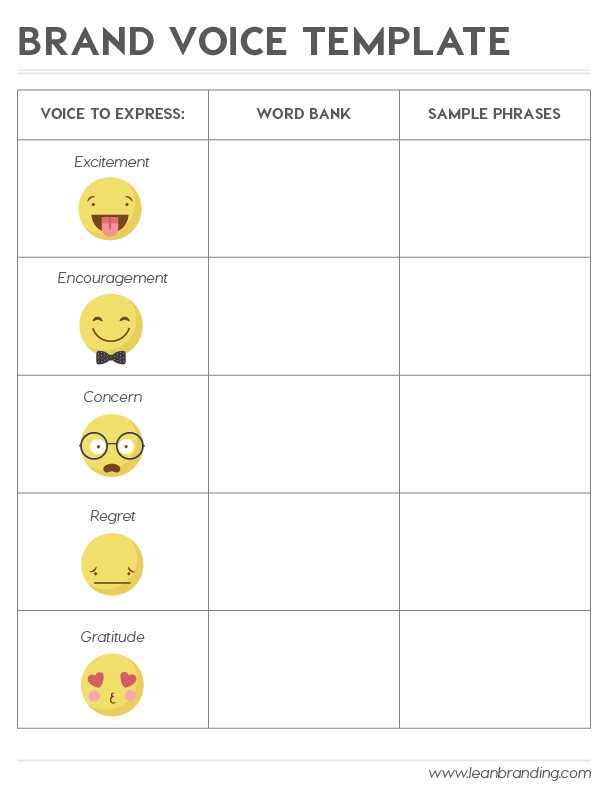
我建立了一套模版幫你捕捉語言,用來反映品牌的音色。要填好它,你需要定義一系列用來表述激動、鼓勵、擔憂、遺憾和感謝的措辭。例如,成功提示表達出激動之情,而警告資訊表示擔憂。還要想出一些措辭案例,來表現如何在語境中使用措辭。

3. 轉換:將品牌音色融入使用者體驗的10個方法
無論你使用哪種結構來將整個使用者體驗視覺化(行程圖、流程圖、網站地圖、故事版,類似這些),你的品牌音色可以也應該融入到每個階段中。
通常可以從這些地方開始,加入你定義的詞彙和語調:
- 註冊流程
- 行動號召按鈕
- 登入流程
- 合作伙伴著陸頁
- 通知
- 業務郵件
- 升級流程
- 幫助區域
改變機器語言是個令人望而卻步的任務。你可能會不止一次覺得自己做過頭了。我們會不會太不正式了?這會嚇跑使用者嗎?購買按鈕可以用俚語嗎?回顧之前的模版,有助於你停留在品牌上,常規的A/B測試能讓你在合理的風險範圍內做實驗。
我收集了8個主要品牌音色案例,它們都融入了使用者體驗流程,希望能給你啟發。其中多數都關注微文案,這些表面上的細微文案和措辭,對於使用者就是一切。