響應式設計已然成為當前網站建設的標配技術,無論是出於不同裝置需要還是使用者需求,響應式網站都備受歡迎,它能為使用者帶來良好的體驗效果。儘管如此,在建站之前,響應式佈局型別的選擇同樣需要進行認真考量,才能將網站的優勢發揮出來。
響應式網站的頁面排版佈局主要分為幾種,針對網站的實際需要,可選擇不同的佈局型別進行網站建設,下面奇億網路談談常見的幾種佈局型別。
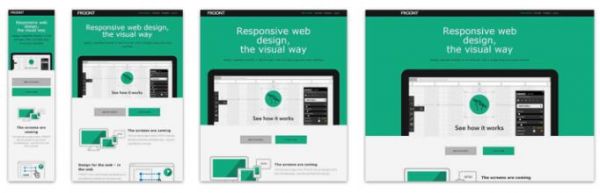
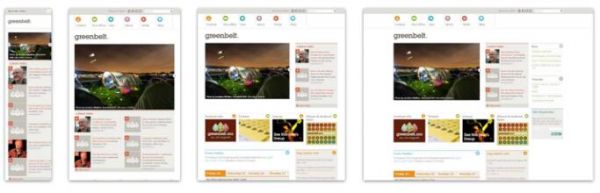
第一,靈活切換的固定模式佈局。這種型別的響應式設計則是根據當前主流的多種裝置尺寸,對頁面的寬度進行靈活調整,形成多套頁面佈局設計,透過裝置螢幕尺寸的測試效果來選擇最佳的佈局尺寸。此型別的響應式網站建設成本較低,但同樣存在著缺陷,畢竟隨著網路科技的不斷髮展,還會有更多主流裝置的出現,而網站不能很好的適應千變萬化的裝置,造成後期需要更改的麻煩。

第二,具有彈性效果的佈局。用這種型別的佈局設計相較於第一種的佈局更加靈活,主要是透過畫素百分比除錯的方式,給網站設定一定範圍內的適應尺寸,那麼建站者就可根據需要適應的裝置設定尺寸,網站即可在較長時間內保證不被裝置的進化而淘汰。但這種佈局也有它的不足之處,它通常較適合等分結構或者通欄頁面設計,其它的使用起來較複雜繁瑣。

第三,則是混合模式的佈局。混合模式的響應式佈局除了擁有以上兩種型別的佈局優勢之外,它能實現的展示效果更加順暢,包括畫素混合和百分比混合的適應性更強,能完美地利用網站空間資源,將網站呈現給使用者。譬如頁面分欄較為複雜的響應式網站則會採用這種佈局型別,但它的開發成本較高。

很多時候,以上幾種型別的單獨使用估計還無法滿足網站的理想效果,因此,許多網站也會採用混搭的形式同時設計,但奇億網路提醒,沒有完美的網站,並非使用的型別越多就能將響應式網站表達得越好,因此,網站是種要保持簡單輕巧的原則,網頁的實現過於複雜,會影響到使用者體驗,那麼所有用心良苦的設計都會失去本該有的價值和意義。