每個網站的站長都會想盡辦法提升網站的流量,從而獲得更高的廣告收入。那麼評判一個網站好壞的標準,如Google的PR(PageRank),百度權重等。從PV(Page View)流量的角度,一個非常重要指標就是Alexa網站排名。
同全球的網站相比,你就能瞭解到自己網站的位置,讓我們先擠進全球前10萬的排名吧,不然都不好意思跟同行說,“自己有一個網站”。
目錄
1. Alexa介紹
2. 用Node開發Alexa服務
3. 作者介紹
1. Alexa介紹
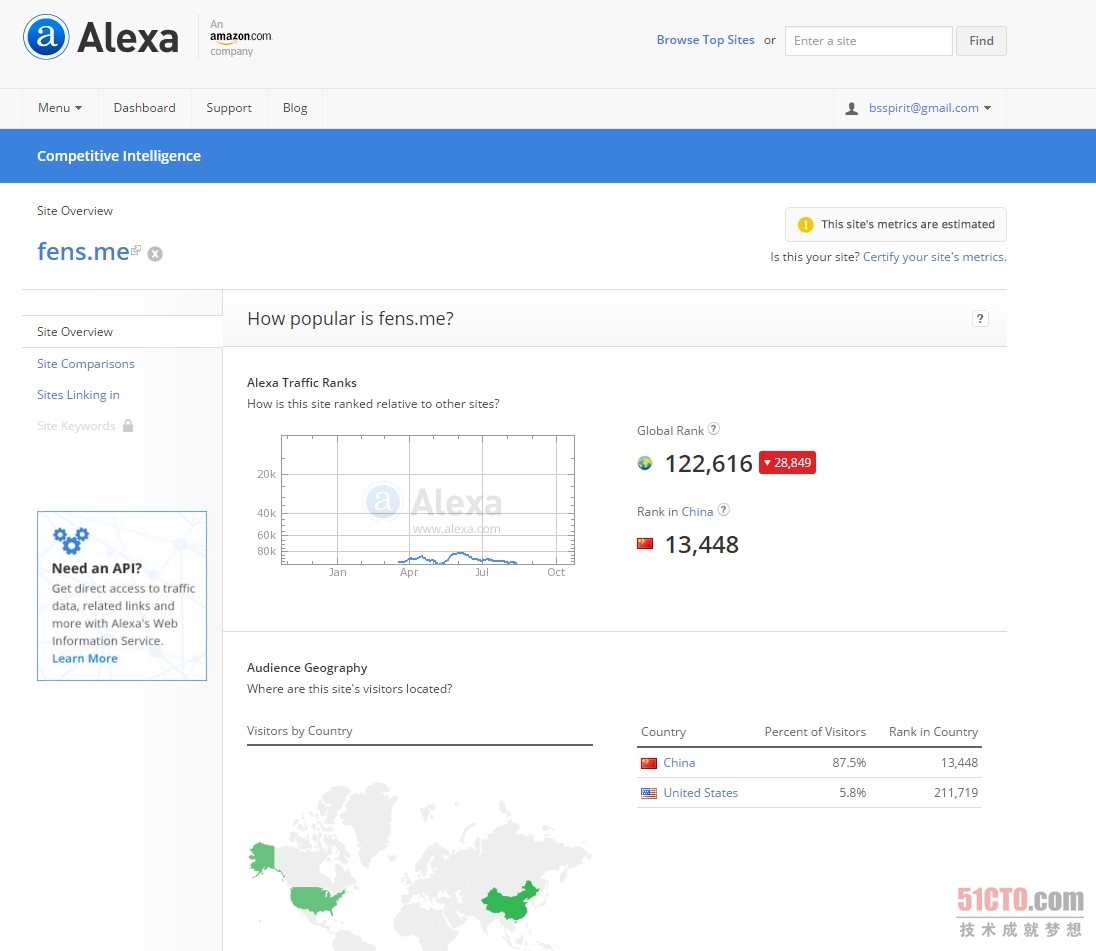
Alexa (http://www.alexa.com/)是一家釋出世界網站排名的網站,以搜尋引擎起家的Alexa建立於1996年4月(美國),目的是讓網際網路網友在分享虛擬世界資源的同時,更多地參與網際網路資源的組織。Alexa每天在網上搜集超過1TB的資訊,不僅給出多達幾十億的網址連結,而且為其中的每一個網站進行了排名。可以說,Alexa是當前擁有URL數量最龐大,排名資訊釋出最詳盡的網站。
1999年,Alexa被美國電子商務旗艦企業“亞馬遜”收購,成為後者的全資子公司。2002年春,Alexa放棄了自己的搜尋引擎,轉而與Google合作。
Alexa提供了網站流量統計的服務,對全球有域名的網站進行流量記錄。也就是說,只要你申請了域名,在Alexa中就可以查詢到你的網站的排名。Alexa的網站排名是按照每個特定網站的被瀏覽率進行排名的。瀏覽率越大,排名越靠前。

通常情況,如果你的域名剛剛註冊,排名在1千萬以上;接下來,你每天都經心運營網站,小有起色時,排名會進入前1百萬;然後,你繼續釋出優質內容,堅持了一段時間,排名會升至前50萬;當你的網站在某一領域小有名氣時,排名可以到達10萬,如粉絲日誌122616(2015-10-25),這時就會有廣告主願意來投放廣告了;如果你做的是以盈利為目的的網站,那麼你需要再加油,進入到前1萬,這個時候你的流量已經可以為你帶來生意了;如果能做的更好,排名進入前2000,像雪球排名到2109(2015-10-25),那麼你將會有一個很高的估值了;如果能趕上一個天大的機遇,你的網站排名到了前100,那麼你的網站將給你帶來上市公司的價值,如京東105(2015-10-25);如果你是天才型的CEO,網站進了前10名,那麼你將會成為一個產業的領袖,甚至是某個區域的首富,如百度4(2015-10-25)。
站長們,加油!
2. 用Node開發Alexa服務
2.1 Alexa開放API
Alexa網站排名被業界普通的認可,排名資料會經常地被引用,每次都在網站上查詢就會顯得不方便。Amazon提供的Alexa的API,讓開發者可以構建自己的Alexa查詢的應用。
Alexa有2個主要的資料API服務。
• Alexa Web Information Service,查詢單個網站的排名資訊
• Alexa Top Sites,查詢網站的綜合排名
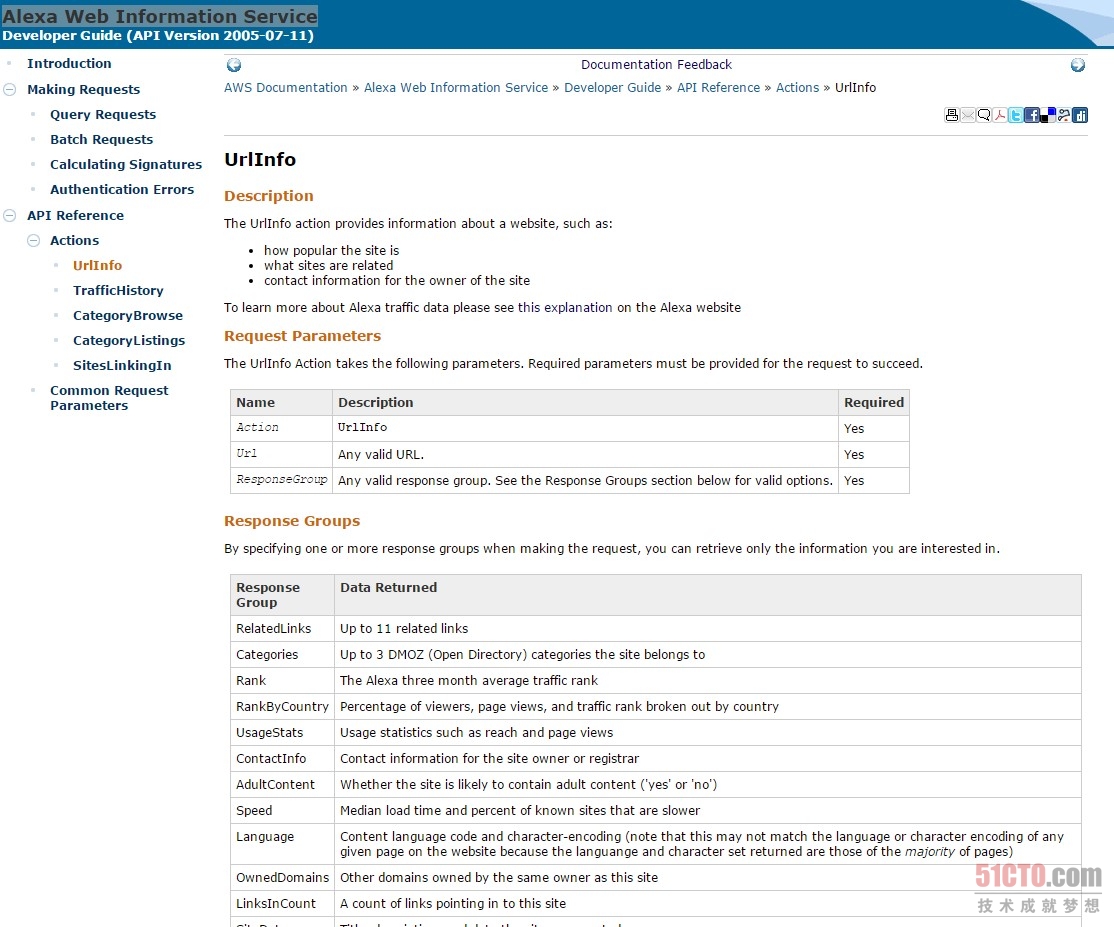
通常情況,只需要呼叫UrlInfo資料介面,就可以獲得網站的流量資料了。當然,這個介面的定義,並不像我之前想象的那麼好用,而且開放出來的資料有限。
UrlInfo介面的API,如下圖所示。

官方提供了多語言的SDK工具包,我覺得還是Node.js最方便。我構建的一個Alexa資料查詢服務,http://fens.me/alexa

2.2 建立AWS的API金鑰
我們在使用AWS的API之前,需要先建立金鑰,類似於OAuth2的訪問的機制。
1. 註冊AWS賬號,請大家自己完成。註冊
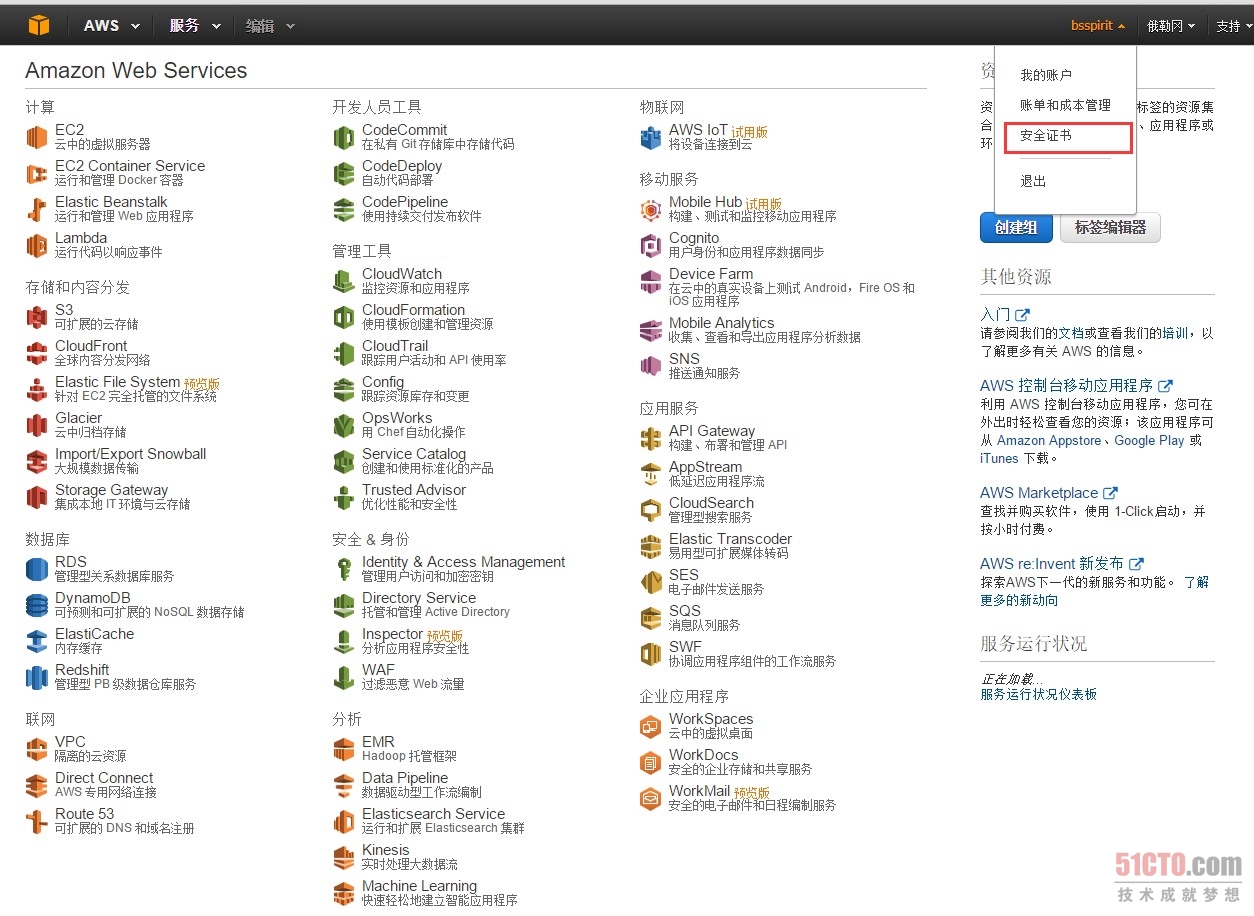
2. 進入AWS賬號管理控制檯,控制檯
3. 從控制檯選擇“安全證書”

4. 建立訪問金鑰(訪問金鑰 ID 和私有訪問金鑰)
我們一會寫程式的時候,需要輸入建立的訪問金鑰 ID 和私有訪問金鑰。
2.3 用Node開發Alexa服務
接下來,介紹用Node構建一個Alexa的專案。
我的系統環境
• win10 64bit
• Node v0.12.3
• NPM 2.9.1
建立專案
~D:/workspace/nodejs>mkdirnodejs-alexa&&cdnodejs-alexa
新建Node專案配置檔案:package.json
- ~vipackage.json
- {
- "name":"alexa-demo",
- "version":"0.0.1",
- "description":"alexawebdemo",
- "license":"MIT",
- "dependencies":{
- "awis":"0.0.8"
- }
- }
安裝awis包
- ~D:/workspace/nodejs/nodejs-alexa>npminstall
- npmWARNpackage.jsonalexa-demo@0.0.1Norepositoryfield.
- npmWARNpackage.jsonalexa-demo@0.0.1NoREADMEdata
- alexarank@0.1.1node_modules/alexarank
- ├──xml2js@0.4.13(sax@1.1.4,xmlbuilder@3.1.0)
- └──request@2.30.0(forever-agent@0.5.2,aws-sign2@0.5.0,qs@0.6.6,tunnel-agent@0.3.0,oauth-sign@0.3.0,json-stringify-safe@5.0.1,mime@1.2.11,node-uuid@1.4.3,tough-cookie@0.9.15,form-data@0.1.4,hawk@1.0.0,http-signature@0.10.1)
- awis@0.0.8node_modules/awis
- ├──xml2js@0.4.13(sax@1.1.4,xmlbuilder@3.1.0)
- ├──lodash@3.10.1
- └──request@2.65.0(aws-sign2@0.6.0,forever-agent@0.6.1,caseless@0.11.0,stringstream@0.0.4,oauth-sign@0.8.0,tunnel-agent@0.4.1,isstream@0.1.2,json-stringify-safe@5.0.1,extend@3.0.0,node-uuid@1.4.3,qs@5.2.0,tough-cookie@2.2.0,combined-stream@1.0.5,mime-types@2.1.7,form-data@1.0.0-rc3,http-signature@0.11.0,hawk@3.1.0,bl@1.0.0,har-validator@2.0.2)
新建檔案alexa.js,呼叫AWS Alexa網站排名API。
- ~vialexa.js
- //定義AWS金鑰
- varkey='xxxxxxxxxxxxxxx';
- varsercet='xxxxxxxxxxxxxxx';
- //建立awis例項化物件
- varawis=require('awis');
- varclient=awis({
- key:key,
- secret:sercet
- });
- //呼叫UrlInfo介面
- console.log("=============UrlInfo=================");
- client({
- 'Action':'UrlInfo',//UrlInfo介面
- 'Url':'fens.me',//查詢的網站
- 'ResponseGroup':'TrafficData,ContentData'//需要的資料組
- },function(err,data){
- if(err)console.log(err);
- console.log(data);
- });
執行程式node alexa.js
- ~D:/workspace/nodejs/nodejs-alexa>nodealexa.js
- =============UrlInfo=================
- {contentData:
- {dataUrl:'fens.me',
- siteData:
- {title:'粉絲日誌',
- description:'跨界的IT部落格|Hadoop家族,R,RHadoop,Nodejs,AngularJS,NoSQL,IT金融'},
- speed:{medianLoadTime:'982',percentile:'70'},
- adultContent:'',
- language:'',
- linksInCount:'198',
- keywords:'',
- ownedDomains:''},
- trafficData:
- {dataUrl:'fens.me',
- rank:'122616',
- usageStatistics:{usageStatistic:[Object]},
- contributingSubdomains:{contributingSubdomain:[Object]}}}
簡簡單單地幾行程式碼,都獲得了Alexa的排名資訊。後臺列印時Object沒有轉到成物件,我做了一個服務,可以透過HTTP輸出檢視完整的返回。http://api.fens.me/alexa/fens.me