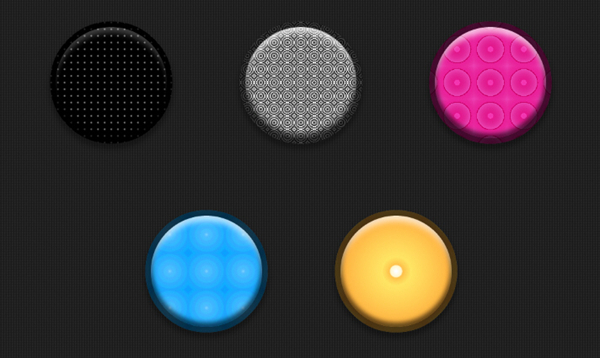
這些精美的效果用到了 CSS3 border-radius(圓角)、box-shadow(陰影)、transition(變形)、transform(轉換)和 animation(動畫)等特性,公共部分的程式碼精簡以後如下:
section > div {
display: inline-block;
position: relative;
width: 200px;
height: 200px;
margin: 0pxauto;
/*對於正方形元素border-radius設定為50%剛好變成圓形*/
border-radius: 50%;
/*寬度為10px的、不透明度為0.7的黑色邊框效果*/
border: 10pxsolidhsla(0,0%,0%,.7);
/*通過邊框陰影實現立體按鈕效果,inset是內陰影效果*/
box-shadow: inset015px15px-5pxhsla(0,0%,100%,.7),
inset0-5px10px3pxhsla(0,0%,0%,.6),
08px10px2pxhsla(0,0%,0%,.3);
background-position: center;
/*初始縮放0.66倍*/
transform: scale(.66);
/*在失去焦點時根據自定義的貝塞爾時間曲線做動畫變換效果*/
transition: transform .5s cubic-bezier(.32,0,.15,1);
}
section > div:hover {
cursor: none;
/*懸停時恢復原始大小*/
transform: scale(1);
/*滑鼠懸停時根據自定義的貝塞爾時間曲線做動畫變換效果*/
transition: transform .2s cubic-bezier(.32,0,.15,1);
}上面的程式碼中用到了貝塞爾曲線,在數學的數值分析領域中,貝塞爾曲線又稱貝賽爾曲線(Bézier曲線)是電腦圖形學中相當重要的引數曲線。更高維度的廣泛化貝塞爾曲線就稱作貝塞爾曲面,其中貝塞爾三角是一種特殊的例項。貝塞爾曲線於1962年,由法國工程師皮埃爾·貝塞爾(Pierre Bézier)所廣泛發表,他運用貝塞爾曲線來為汽車的主體進行設計。貝塞爾曲線最初由Paul de Casteljau於1959年運用de Casteljau演算法開發,以穩定數值的方法求出貝塞爾曲線。想更加深入的瞭解貝塞爾曲線可以到維基百科瞭解:貝塞爾曲線。
效果一(Praticle)使用了 CSS3 radial-gradient(徑向漸變或者放射性漸變,另外一種是線性漸變)、repeating-radial-gradient(重複漸變)以及 CSS3 Animation(動畫),關於 CSS3 漸變的詳細使用方法可以參考這篇文章:CSS3 Gradient,CSS3 動畫可以參考這篇文章:CSS3 Animation。
為了便於閱讀和學習,效果一的程式碼精簡後如下:
.particle {
background-size: 12px12px;
background-color: #000;
/*前面公共樣式部分box-shadow產生的高亮效果太強,這裡重新配置*/
box-shadow: inset015px15px-5pxhsla(0,0%,100%,.25),
inset0-5px10px3pxhsla(0,0%,0%,.6),
08px10px2pxhsla(0,0%,0%,.3);
/*使用徑向漸變和重複漸變來實現背景圖片效果*/
background-image: radial-gradient( #5550px, hsla(0,0%,0%,0) 2px, hsla(0,0%,0%,0) 24px),
repeating-radial-gradient( white0px, black2px, black48px);
}
.particle:hover {
/*滑鼠懸停的時候執行particle-size和particle-positon兩個動畫效果*/
animation: particle-size .24s linear infinite,
particle-positon .48s linear infinite alternate;
}
@keyframes particle-size {
/*這個名為particle-size的關鍵幀用來產生背景尺寸變化動畫效果*/
from { background-size: 6px6px, 12px12px; }
to { background-size: 12px12px, 24px24px; }
}
@keyframes particle-positon {
/*這個名為particle-positon的關鍵幀用來產生背景位置變化動畫效果*/
from { background-position: 60px, 60px; }
to { background-position: 140px, 140px; }
}原始碼下載 線上演示 來自:前端裡
相關閱讀
評論(3)