1、CSS3華麗的Tab選單 帶小圖示動畫
之前我們分享過一款非常出色的CSS3 Tab選單HTML5 SVGTab滑塊選單,結合SVG,Tab選單實現非常靈活。今天我們要再來分享一款基於CSS3的華麗Tab選單,這款Tab選單的選單項是一個個小圖示,滑鼠滑過時,選單項展示對應文字,並出現展開的動畫。
線上演示 原始碼下載
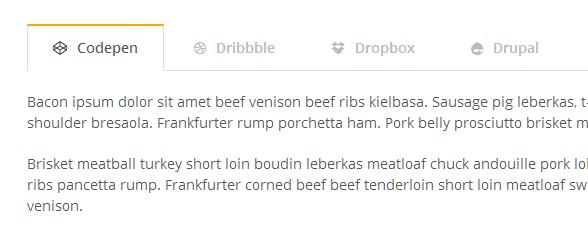
2、響應式CSS3 Tab選單 帶小圖示選單
這次要介紹的這款響應式CSS3Tab選單非常不錯,它看起來挺簡單的,而且設計也乾淨利落,但是Tab選單的實用性很強。每一個tab項都有文字和小圖示,當螢幕寬度變小時,比如在手機上瀏覽,那文字會自動隱藏,只剩下小圖示。
線上演示 原始碼下載
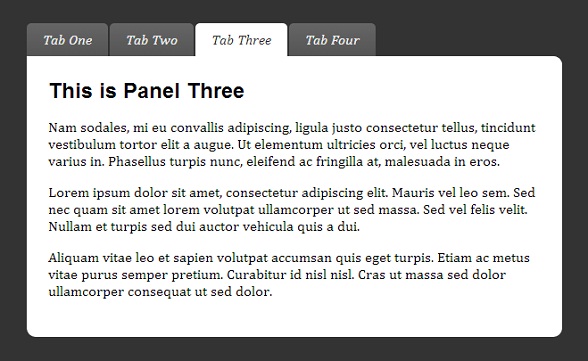
3、CSS3外觀漂亮淡入淡出Tab選單
這也是一款用CSS3製作的Tab選單,選單的外觀很普通,沒什麼特別,但卻十分簡單大氣。利用CSS3的特性,每一個Tab標籤都是圓角的,這讓整一個Tab選單顯得相對比較圓潤,也更具有立體視覺效果。另外,Tab標籤在切換時,Tab頁的內容是淡入淡出切換的。
線上演示 原始碼下載
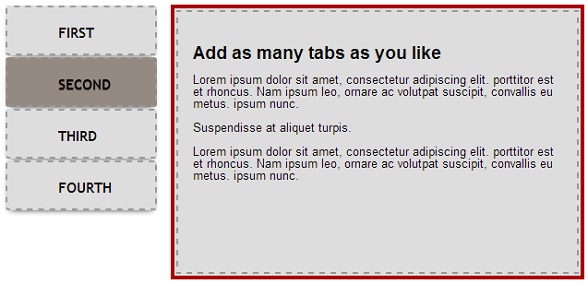
4、純CSS3垂直Tab選單 Tab樣式可自定義
Tab選單在網頁上使用起來非常方便,也比較節省空間,所以很多入口網站很喜歡用Tab選單。今天我們要來分享一款垂直方向的Tab選單,它是用純CSS3實現的,載入和切換特別靈活。另外,Tab選單的樣式你可以使用CSS重新定義,擴充套件很方便。
線上演示 原始碼下載
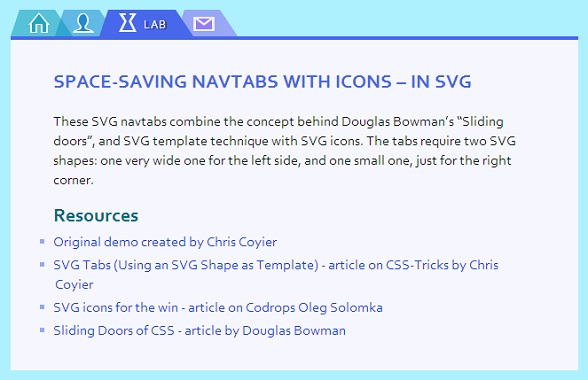
5、HTML5 SVG Tab滑塊選單非常酷的Tab選單
之前我們分享過很多HTML5/CSS3選單,應該說大部分都還比較實用華麗,今天我們要來分享另外一種形式的HTML5選單——HTML5Tab選單。這款Tab選單是利用HTML5和SVG實現的,Tab選單的外觀非常漂亮,而且Tab切換也很方便。
線上演示 原始碼下載
6、jQuery帶左右箭頭的Tab選單
今天我們要來分享一款基於jQuery的Tab選單,和之前分享的Tab選單不同的是,這款jQueryTab選單還帶有左右箭頭,我們不僅可以點選tab選項卡按鈕來切換內容,也可以點選左右兩個箭頭來切換到下一個或者上一個內容塊。
線上演示 原始碼下載
7、簡易版CSS3 Tab選單 實用的Tab切換
今天我們要來分享一款非常簡易而又實用的CSS3Tab選單,Tab選單沒有非常華麗的動畫,但是程式碼非常簡潔易懂,也可以在大部分場合使用,因此也非常實用,如果你需要加入動畫效果,也可以自己方便地修改這款Tab選單來實現,之前也分享過類似的Tab選單,可以看Tab選單類目。
線上演示 原始碼下載
8、簡易CSS3 Tab選單 Tab切換滑塊動畫
今天要分享一款簡易的CSS3Tab選單,這款Tab選單在切換的時候內容塊出現飛入飛出的動畫效果,儘管看起來非常簡單,但是你完全可以在上面定製自己喜歡的Tab選單。前面也分享過一些Tab選單,像CSS3華麗的Tab選單 帶小圖示動畫就很酷。
線上演示 原始碼下載
以上就是8款超酷實用的CSS3 Tab選單集合,歡迎收藏分享。
本文作者:html5tricks – 超人
相關閱讀
評論(0)